是不是被合图了
动态合图导致的
对,你关掉动态合图试试
还行,100+1 
怎么给sprite增加点
assembler,意为组装器,即组装顶点数据的意思。
sprite的各个模式各有一个组装器,比如simple sliced tiled
看源码,参照simple组装器改造即可。
除了在顶点数据里加个顶点外,还需要加入顶点索引
顶点索引是为了复用顶点数据而构造的序号数组,比如标准的simple模式下,一个sprite有4个顶点,顶点索引里的值则是1 2 3 1 3 4,表示两个三角形。
题主这里是用外部修改的方式去做的,我之前做过几个assembler的修改,是自己抄了源码中sprite和assembler过来魔改的,可以参见我帖子里的源码:
https://forum.cocos.org/t/topic/154029
自定义Assembler的Demo已更新,地址不变:https://gitee.com/szrpf/AssemblerDemo/blob/master/assets/Script/Helloworld.ts

这个Demo里我自定义了3个顶点的Assembler,结果画出来一个三角形
![]()
如果要6个顶点,需要做2件事:
1、把顶点数改成6,三角形数量改成4(一般是顶点数 - 2)
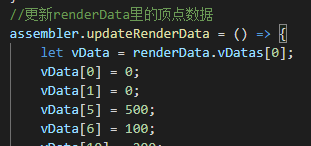
2、最下面那个函数里,把6个顶点的vData、uintVData和4个三角形的iData都填一下

一般实际应用场景,都是根据业务需求,用for循环给他们赋值的,这里只是演示
Assembler的实际应用,可以参考我以前发的一篇帖子:
【包教包会】对CocosCreator拖尾组件MotionStreak做了全面优化
好东西啊,收了收了 
确实是这个问题
学习了,坤坤攻击
太阴间了,律师函警告 
有没有试过把顶点格式改成XY 或 XY_UV?我改了发现图片渲染不出来,有没有解决方案?
强悍如斯!
大佬问一下 如果想实现两个 Sprite 并排的话要怎么处理,iData的值改如何构造。
2个Sprite,就是8个顶点,你可以纸上画一下顶点位置关系,比如
0 1 2 3
4 5 6 7
那iData就可以
4,1,0,4,5,1,6,3,2,6,7,3
前6个数字是左边的Sprite,后6个数字是右边的Sprite,
你把后6个数字放到前面也行,三角形索引顺序调换也行,就跟你画画左往右,还是右往左,对结果没影响
什么意思啊?你改顶点数据结构了?
是啊,改成XY_UV格式就不能渲染了,那这个格式存在的意义是什么
这种效果好像实现不了,上面的图和字会变形
透视效果吗?算一下顶点XY就可以了啊

