
1、Assembler(装配器)和 Material Effect(材质球)的区别

Material Effect可以操作每个像素点,实现各种Shader特效,但会打断合批。
Assembler仅操作顶点,效率高不打断合批(例如:cc.Sprite和cc.Label默认都是4个顶点)。
简单理解,Assembler是捏着图片的边缘,像拉扯面饼一样,把图片捏成任何形状。
Assembler和Material Effect有各自适合的使用场景。
2、Assembler工作原理
cc.Sprite和cc.Label都继承自cc.RenderComponent
每个cc.RenderComponent都有一个_assembler
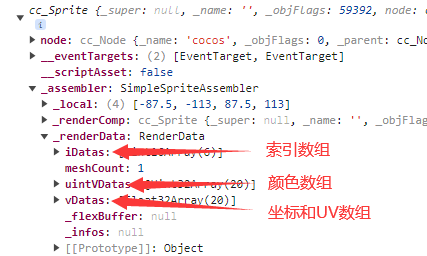
_assembler里有个_renderData,存着顶点数据,以cc.Sprite为例:

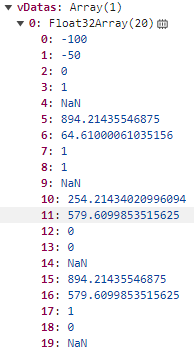
首先点开vDatas

一个长度为20的数组,分别代表
0 ~ 4:左下角顶点x,y,u,v,color
5 ~ 9:右下角顶点x,y,u,v,color
10~14:左上角顶点x,y,u,v,color
15~19:右上角顶点x,y,u,v,color
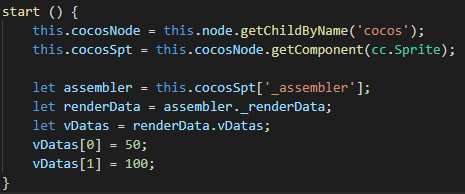
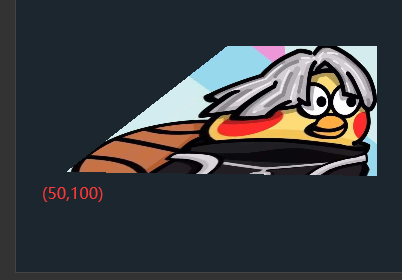
修改左下角顶点x,y试试


 图怎么没了??
图怎么没了??
打断点发现vDatas数据全是0,百度一下,原来必须在引擎首次渲染之后才会有数据

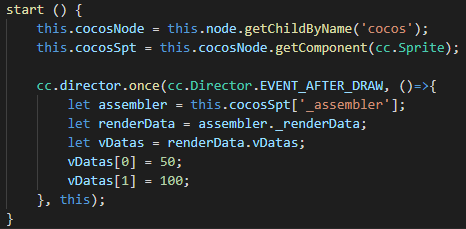
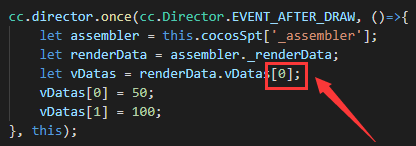
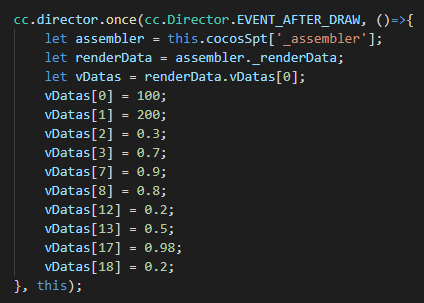
把处理顶点的函数丢到EVENT_AFTER_DRAW里,再运行一次。


图倒是回来了,但是左下角顶点没变化??谷歌一下,原来vDatas是一个二维数组 

加个这个,就取到我们想要的vDatas了

 低调低调
低调低调
由此也可以看出来,vDatas的坐标是以屏幕左下角为原点的(世界坐标系)
Web平台vDatas要用世界坐标系(原点在屏幕左下角)
原生平台vDatas要用本地坐标系(原点在父节点锚点)
接下来试试修改UV数据

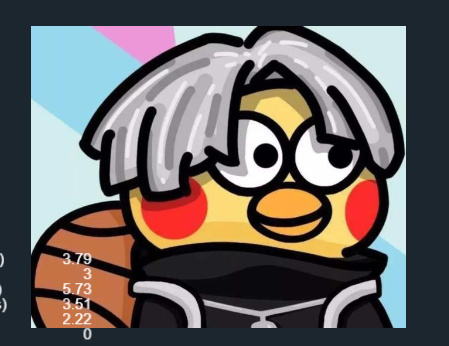
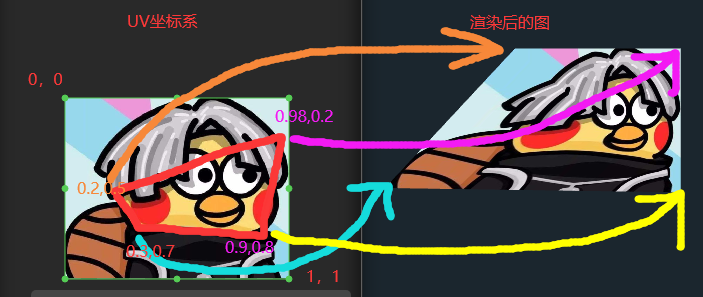
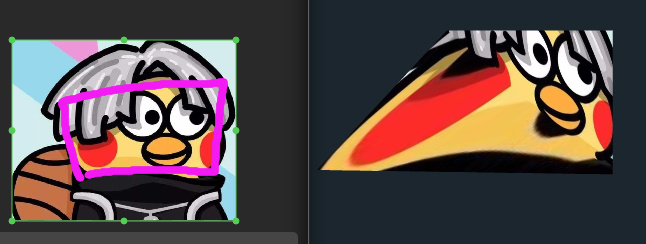
左图是原图,右图是渲染图
在原图建立UV坐标系,横轴U 纵轴V,左上角(0,0)右下角(1,1)
我们尝试把原图的鸡头切下来,填充到右边渲染出来
重温一下vDatas数据结构:
0 ~ 4:左下角顶点x,y,u,v,color
5 ~ 9:右下角顶点x,y,u,v,color
10~14:左上角顶点x,y,u,v,color
15~19:右上角顶点x,y,u,v,color
vDatas[2] = 0.3;
vDatas[3] = 0.7;
意思是把原图UV(0.3,0.7)这个点对应到右图左下角顶点
其他3个点以此类推


由此可见,XY决定形状,UV决定图案
再来试试修改颜色数据
第3次重温一下vDatas数据结构:
0 ~ 4:左下角顶点x,y,u,v,color
5 ~ 9:右下角顶点x,y,u,v,color
10~14:左上角顶点x,y,u,v,color
15~19:右上角顶点x,y,u,v,color
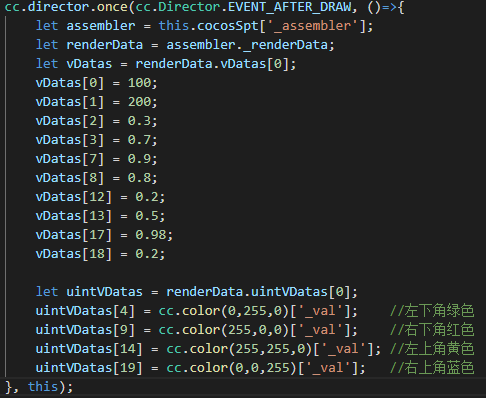
虽然vDatas里第4、9、14、19个值代表颜色,但修改颜色并不是直接改这里,
而是改uintVDatas里同下标的值
因为颜色值不能为负数,因此用Uint32Array格式的uintVDatas来操作

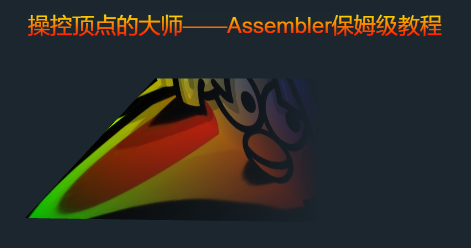
PS:这个方法对cc.Label同样有效,把cc.Label的0和1改成一个颜色,2和3改成另一个颜色,就变成渐变色的艺术字了。

vDatas和uintVDatas操作的是同一块内存,只是读取格式不同。
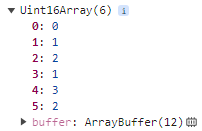
最后说一下iDatas,顶点索引顺序
GPU渲染的基础单元是三角形,一个正方形由2个三角形组成
2 3
0 1
4个顶点,可以由(0,1,2)和(1,2,3)两个三角形拼接而成
也可以由(0,1,3)和(0,3,2)两个三角形拼接而成

打印一下iDatas数组,可以看到cc.Sprite是由(0,1,2)和(1,3,2)两个三角形拼接的
以上是Assembler基础功能,如果要实现更强大的功能,可以自定义Assembler,例如:
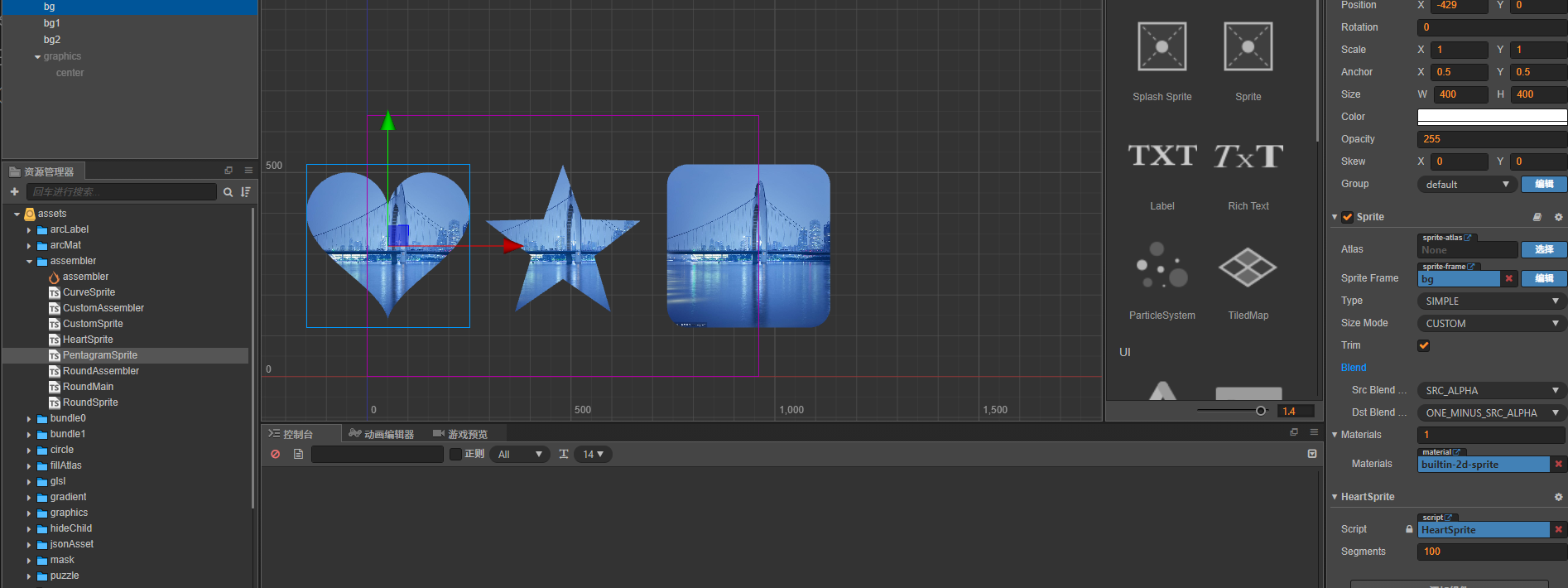
增加顶点数量、可以得到各种形状的图形
重新设计UV图案,可以实现图案滚动、平铺、填充等效果
uintVDatas不但可以改变顶点颜色,还能改变顶点透明度
等等……
大致实现思路:
new一个assembler继承cc.Assembler
自己重新定义顶点格式、顶点数量、顶点XY、顶点UV、顶点颜色、顶点索引
然后赋值给cc.RenderComponent替换掉原来的_assembler

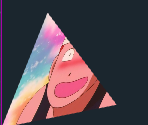
这个Demo里我自定义了3个顶点的Assembler,结果画出来一个三角形
![]()
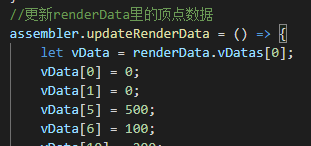
如果要6个顶点,需要做2件事:
1、把顶点数改成6,三角形索引长度 = (顶点数 - 2)*3 = 12(每个三角形对应3个顶点索引)
2、最下面那个函数里,把6个顶点的vData、uintVData和4个三角形的iData都填一下

一般实际应用场景,都是根据业务需求,用for循环给他们赋值的,这里只是演示

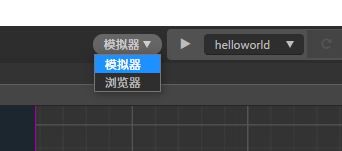
把这里调成模拟器,点运行,就可以启动原生平台模拟器查看运行效果了
对比Web平台的效果:
Web平台vDatas坐标原点在屏幕左下角(世界坐标系)
原生平台vDatas坐标原点在父节点锚点(本地坐标系)
最后附上Demo源码地址:https://gitee.com/szrpf/AssemblerDemo
【包教包会】对CocosCreator拖尾组件MotionStreak做了全面优化
【包教包会】零代码实现CocosCreator数据看板,开发游戏的必备神器



 巧了,我前段时间刚好写到它,顺便搞了几个样式
巧了,我前段时间刚好写到它,顺便搞了几个样式