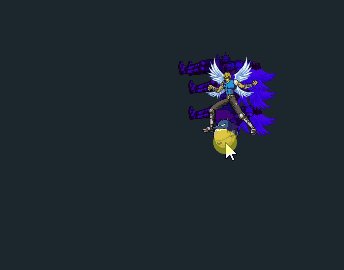
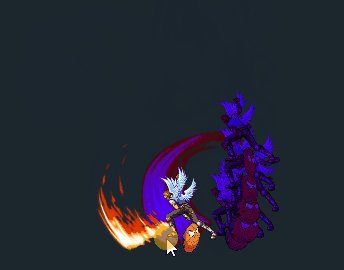
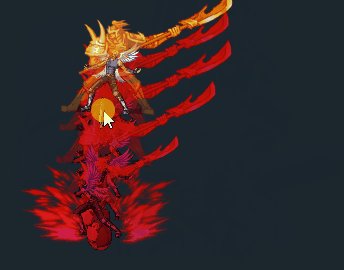
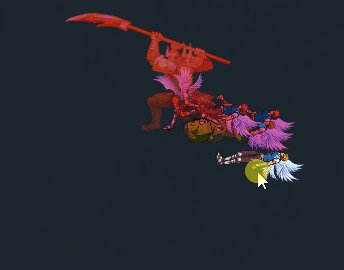
一、效果演示


二、如何获取
1、https://gitee.com/szrpf/ActionShadow
2、解压,导入cocos creator(版本2.4.13),可以直接运行Demo演示
3、单独复制Demo中的ActionShadow.ts文件到自己的项目代码目录

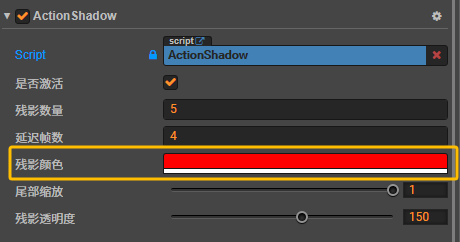
4、自己项目中,给想要残影的节点添加ActionShadow组件
5、搞定!运行一下试试

三、实现思路
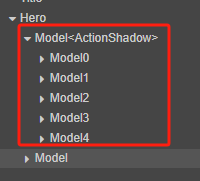
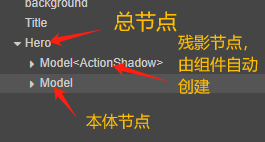
1、通过ActionShadow组件,自动在本体上面创建一个ActionShadow节点,复制N个本体节点添加到ActionShadow下作为残影。

这样做是为了保证所有残影都被本体遮挡,缺点是残影节点暴露在外面。
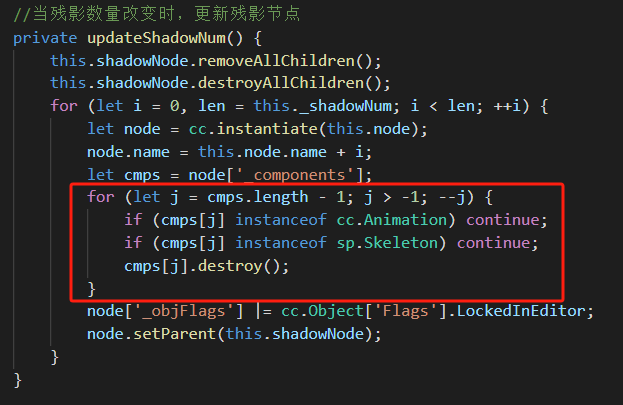
2、移除残影节点上不必要的组件,只保留动画相关的组件。

这样做的目的是为了避免残影运行不必要的组件,不但浪费性能,而且还可能出现ActionShadow组件循环执行。
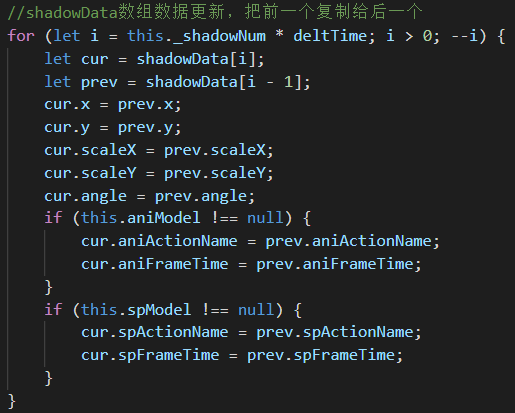
3、将本体的位置、缩放、旋转角度、动画帧等关键信息记录在一个ShadowData数组里,数组长度 = 残影数量*延迟时间。
每次update都往数组插入一条最新的本体数据,并移除最老的那条数据。
更新ShadowData数组,用到了“冒泡法”来提高效率:

从数组末尾开始遍历
第 i 个元素 = 第 i-1个元素
第 i-1 个元素 = 第 i-2 个元素
……
第 1 个元素 = 第 0 个元素
循环结束;
最后让第 0 个元素 = 本体最新数据。
4、所有残影根据排序、延迟时间等信息查询ShadowData数组,取到对应下标的数据后,更新位置、缩放、旋转角度、当前动画名称、当前播放第几帧,然后播放动画。
这里抠了一波细节:

其实残影并不需要真正播放动画,只要根据ShadowData记录的动作名称 和 当前帧,把残影摆出这个Pose就可以了,因为下次update残影又会根据ShadowData摆出新Pose。
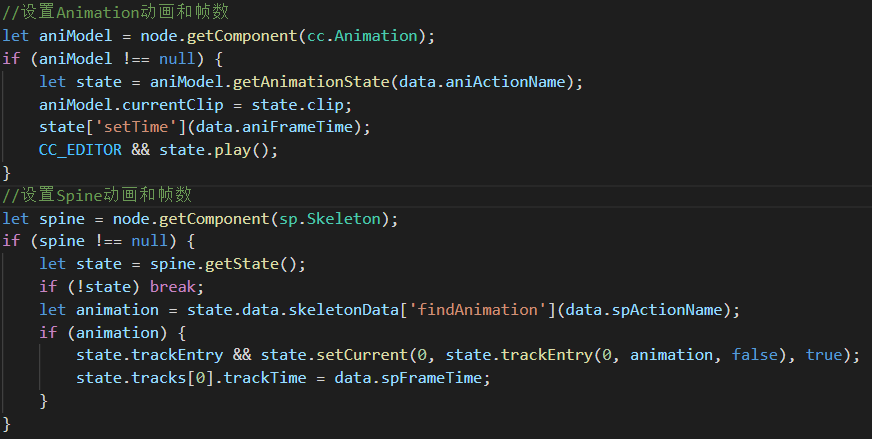
因此,并没有直接调用cc.Animation的play函数 和 Spine的setAnimation函数,而是根据源码逻辑,直接设置动作和帧数,提高性能。
四、注意事项

1、建议:新建一个总节点,将本体作为他的子节点。
然后再添加ActionShadow组件,这样残影节点会生成在总节点内部,不会暴露在外面。
2、如果修改了本体的动画文件,需要刷新一下残影节点才可以让残影动画同步,刷新方法是切换到VSCode保存一次再回到Creator。
3、修改残影颜色,是修改属性面板的“残影颜色”属性,而不是节点颜色。

如果本体的cc.Animation动画中对动画的子节点color属性做了动画,那么修改残影颜色会被动画顶掉,导致不生效。
4、灵活开启 / 关闭残影
设置组件的isActive = false,可以关闭残影。
设置组件的isActive = true,除了重新打开残影外,还会初始化残影位置到本体。
五、结束语
有不明白的,或者优化建议,可以留言评论,或给我发邮件!
包教包会,你会了吗?
创作不易,请多留言讨论,这样我会有动力发更多好玩的东西上来。
EMail地址:27185709@qq.com
1、【包教包会】CocosCreator Assembler经典案例与算法——2D实现3D透视翻转(附Demo源码)
2、【包教包会】对CocosCreator拖尾组件MotionStreak做了全面优化

