
这个界面是发送验证码并且填写验证码,点击发送后,点击发送变成倒计时300秒,
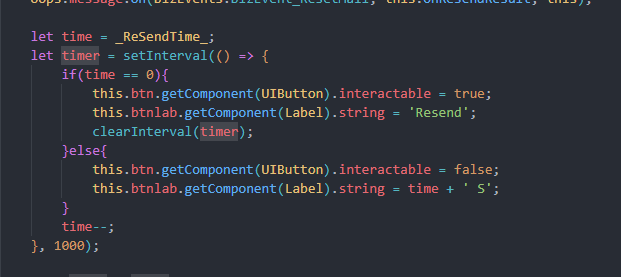
填完验证码后点击下一步,系统不会判断验证码,然后进入到重置密码,填完密码点击完成,开始验证验证码,如果正确就修改完成,如果错误的话就会返回上个界面,重新填写验证码,想设置个全局消息,让这个时间一直倒计时,倒计时的秒数怎么获取给label,求大神们指导一下这个怎么更改!
逻辑和ui分离,logic通过callback和ui进行同步
定义一个全局时间管理器,通过事件派发,在需要监听倒计时的地方监听就行了
定义2个函数(最好弄成全局)******
//每隔interval秒执行一次callback,累计执行repeat次
//repeat>0 执行repeat次后自动销毁 repeat<0 执行无限次,需主动销毁
//循环体callback的参数remain返回的是剩余循环次数
public 启动定时器(callback: (remain: number) => void, interval: number, repeat: number = -1): number {
callback(–repeat);
if (repeat === 0) return 0;
let handle = setInterval(() => {
callback(–repeat);
repeat === 0 && clearInterval(handle);
}, interval * 1000);
return handle;
}
public 销毁定时器 = clearInterval;
使用示例******
let handle = this.启动定时器((remain:number)=>{
console.log(‘定时器剩余次数’,remain);
},1,5);
this.销毁定时器(handle);
