引言:一颗心噗通噗通地狂跳,一瞬间烦恼烦恼烦恼全忘掉",看到这句话你是不是脑子里已经打起了节拍呢?这就是音乐的魅力,它能够通过视听结合的方式,深深地触动人们的情感和灵魂。
背景介绍
音频可视化通过图形、动画或其他视觉效果来呈现音频数据,让听觉信息转化为视觉信息,让人们更直观地感知音乐的节奏、音调和情感,有助于提升音乐的欣赏体验。同时,Shader具有阴影、噪声、扭曲、模糊等丰富的图形处理能力,可以用于制作各种复杂的视觉效果,因而我们通过Shader实现音频可视化,为歌曲在视觉呈现上增添真实感和艺术表现力。
-
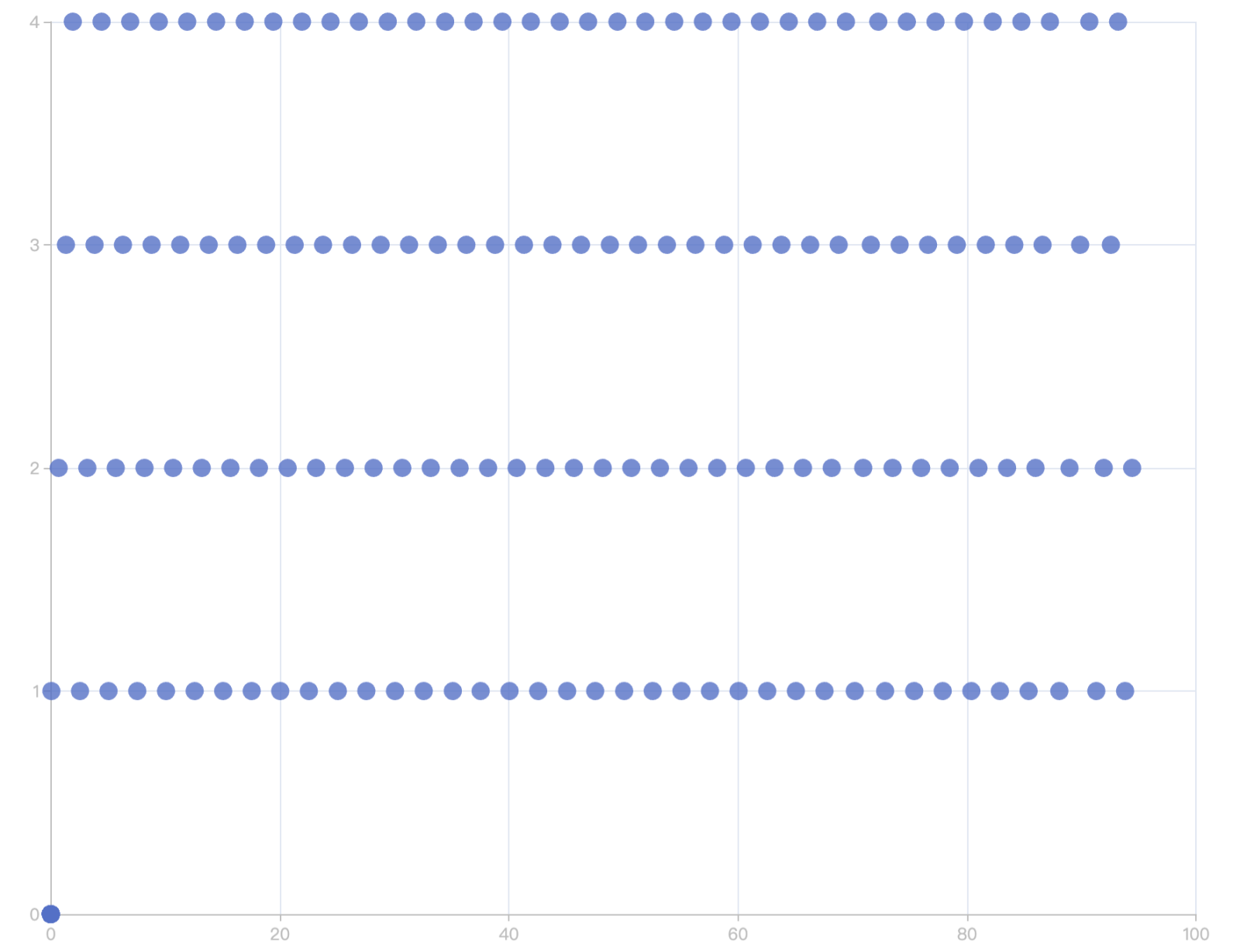
节拍:音乐中的基本节奏单位,反应歌曲的强拍和弱拍的组合规律。通常以每分钟的拍数来表示,常见的有3/4、4/4、6/8拍等,能够反应歌曲的流派,例如3/4、4/4拍常用于流行风,例如周杰伦-晴天,6/8、8/8拍常用于圆舞曲风,例如周传雄-不会唱情歌。

2.调性:音乐的调性是指音乐作品所基于的音调体系,不同的调性能反应歌曲的情感特征。例如欢乐的C调张震岳-爱我别走,沉重的D调 刘若英-后来,明亮的E调 林子祥-敢爱敢做,柔和的F调王心凌-爱你。
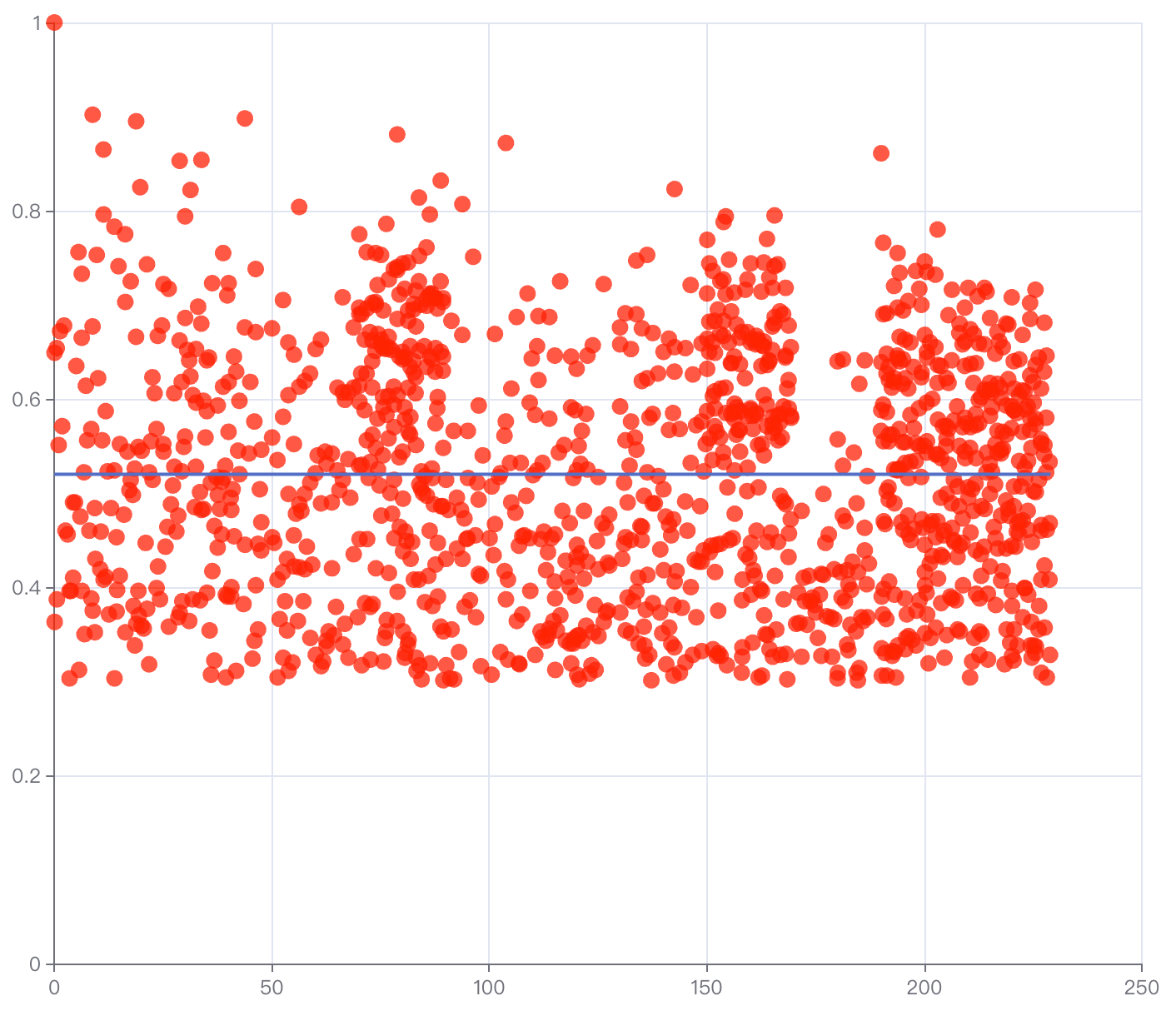
3.音量:声音的响度或强弱程度。可以提取节奏、情感强度、音乐结构、以及在音频处理和分析中用于音量均衡和动态范围控制。我们通过分析音量数据,提取歌曲的震感数据,以此反应歌曲的动态变化和音乐表现力,体现歌曲的高潮、低谷、节奏变化和情绪起伏。例如shape of you的高潮部分:60-90s、149-168s的震感值较大,低谷部分:171-187s的震感值较小。

4.bpm:bpm代表“每分钟节拍数”,是音乐中的节奏速度计量单位。它能反映了音乐的节奏快慢,通常情况下慢歌的bpm在60-80,快歌的bpm在120-140。例如bpm130的周杰伦-斗牛,bpm65的徐佳莹-身骑白马。
应用到Shader的噪波运动
我们以3d Simplex Noise为基础生成了一个Shader噪波运动:

vec3 random3(vec3 c) {
float j = 4096.0*sin(dot(c,vec3(17.0, 59.4, 15.0)));
vec3 r;
r.z = fract(512.0*j);
j *= .125;
r.x = fract(512.0*j);
j *= .125;
r.y = fract(512.0*j);
return r-0.5;
}
const float F3 = 0.3333333;
const float G3 = 0.1666667;
/* 3d simplex noise */
float simplex3d(vec3 p) {
vec3 s = floor(p + dot(p, vec3(F3)));
vec3 x = p - s + dot(s, vec3(G3));
vec3 e = step(vec3(0.0), x - x.yzx);
vec3 i1 = e*(1.0 - e.zxy);
vec3 i2 = 1.0 - e.zxy*(1.0 - e);
vec3 x1 = x - i1 + G3;
vec3 x2 = x - i2 + 2.0*G3;
vec3 x3 = x - 1.0 + 3.0*G3;
vec4 w, d;
w.x = dot(x, x);
w.y = dot(x1, x1);
w.z = dot(x2, x2);
w.w = dot(x3, x3);
w = max(0.6 - w, 0.0);
d.x = dot(random3(s), x);
d.y = dot(random3(s + i1), x1);
d.z = dot(random3(s + i2), x2);
d.w = dot(random3(s + 1.0), x3);
w *= w;
w *= w;
d *= 2048.0 * w;
return dot(d, vec4(52.0));
}
const mat3 rot1 = mat3(-0.37, 0.36, 0.85,-0.14,-0.93, 0.34,0.92, 0.01,0.4);
const mat3 rot2 = mat3(-0.55,-0.39, 0.74, 0.33,-0.91,-0.24,0.77, 0.12,0.63);
const mat3 rot3 = mat3(-0.71, 0.52,-0.47,-0.08,-0.72,-0.68,-0.7,-0.45,0.56);
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
vec2 p = fragCoord.xy/iResolution.x;
vec3 p3 = vec3(p, iTime*0.0725);
float value;
value = simplex3d(p3*2.0);
value = 0.5 + 0.5*value;
fragColor = vec4(
vec3(value),
1.0);
return;
}
3d Simplex Noise主要优点是:计算复杂度低、在各方向上的运动强度相同,运动过渡平缓
匀速噪波运动效果视频:匀速.mov
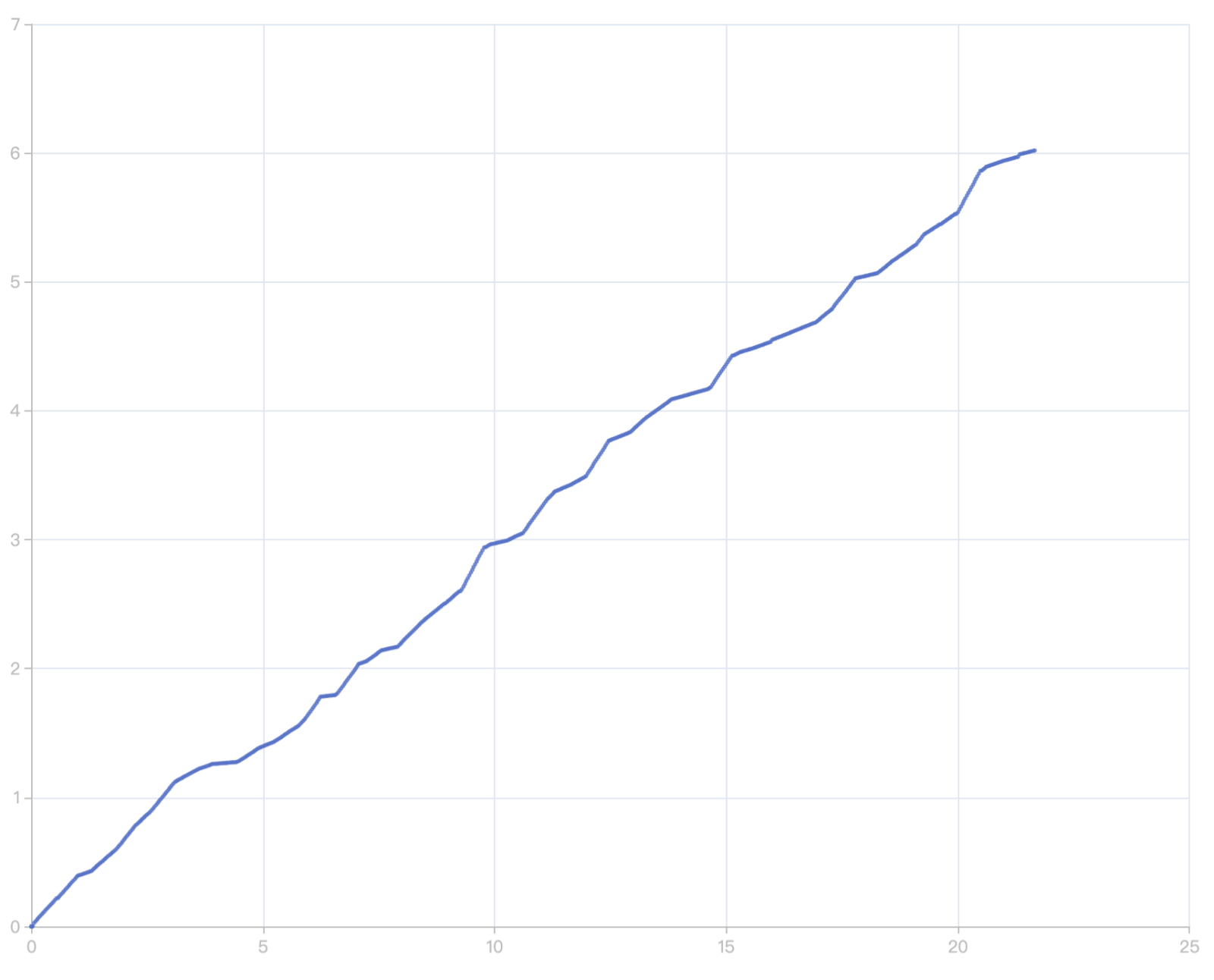
其中vec3 p3 = vec3(p, time*0.0725);的time用于控制噪波生成的位置,time的大小变化与噪波运动的方向、速率呈正相关;
因而我们可以将几种音乐属性与噪波运动结合,用以控制噪波的运动速率,即可实现音频可视化,例如在重拍时刻噪波快速运动以强化视觉冲击;在音频可视化应用中,噪波运动应该维持以下两个原则:
1、 time的值需要保持单调递增性,以保证噪波持续向前运动;
2、在强音乐属性时刻,例如强震感、强节拍,time变化斜率应该更大,以实现噪波的快速运动;

this.increaseValue = this.increaseValue + (deltaTime * 0.5 + this.rate * 0.4);
deltaTime为单位变化时长,rate为音乐属性的影响因素。
以shape of you这首歌为例,我们在update生命周期时刻判断歌曲的节拍时刻或震感时刻,实现强节拍或强震感时,单位时间内,rate的值越大,噪波变化约剧烈。
节拍类
if (deltaTime > 0.025) {
this.currentTime = now;
this.playTime += deltaTime;
if (
this.playTime > beatTime[this.beatIndex + 1] ||
beatTime[this.beatIndex + 1] - this.playTime < 0.02
) {
if (beats[this.beatIndex + 1] === 1) {
this.rate = 0.7;
} else {
this.rate = 0.2;
}
this.beatIndex++;
}
this.increaseValue =
this.increaseValue + (deltaTime * 0.5 + this.rate * 0.4);
this.sprite.getMaterial(0).setProperty("time", this.increaseValue);
}
节拍是不连续性的源数据,因而我们只提取歌曲的重拍,在重拍时刻突变rate。由于音乐节拍是有规律的,因而demo效果具有一定的节奏性与重复性。节拍效果: 节拍.mov
震感类
if (deltaTime > 0.025) {
this.currentTime = now;
this.playTime += deltaTime;
if (this.playTime > intensityTime[this.beatIndex + 1]) {
this.rate = intensityValue[this.beatIndex];
this.beatIndex++;
}
this.increaseValue =
this.increaseValue + (deltaTime * 0.5 + this.rate * 0.4);
this.sprite.getMaterial(0).setProperty("time", this.increaseValue);
}
歌曲的震感数据是相对连续的,有一定的平缓变化效果,视觉上会更为柔顺。震感效果: 震感.mov
bmp
每首歌的bpm不同,也可以根据bpm的值落于快慢歌区间,为increaseValue新增影响参数,改变快慢歌的噪波基础运动速率;
this.increaseValue = this.increaseValue + (deltaTime * 0.5 + this.rate * 0.4)*bmpValue;
结论
以上是音频可视化在shader里的一个实际应用,不仅可以与音乐的多维属性结合,也可应用在多种shader能力中,其丰富视觉效果还需要继续挖掘
完整代码:MusicNoise/assets at main · wwenying/MusicNoise · GitHub
