引擎版本:3.8.3
编译平台:安卓
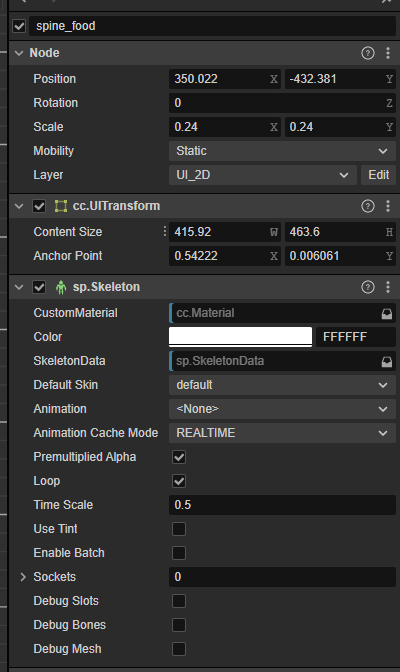
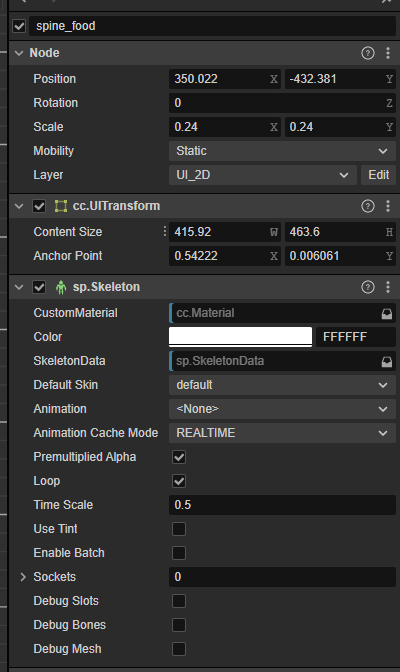
如题:一个节点原属性如下:

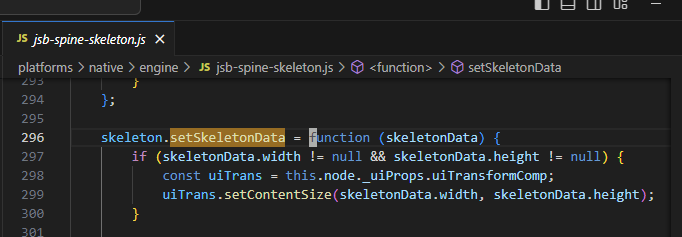
调用下面的语句设置skeletondata之后,节点的contentSize变为了100x100。

该问题目前仅仅在安卓包必现,预览跟抖音实测正常。

引擎版本:3.8.3
编译平台:安卓
如题:一个节点原属性如下:

调用下面的语句设置skeletondata之后,节点的contentSize变为了100x100。

该问题目前仅仅在安卓包必现,预览跟抖音实测正常。
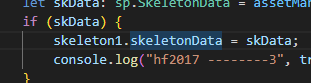
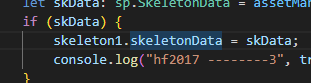
let skeleton1: sp.Skeleton = nodeFoodTemp.getComponent(sp.Skeleton);
let skData: sp.SkeletonData = assetManager.getBundle(BunderName.PLAY_SCENE).get("animation/food/food_type_" + foodType, sp.SkeletonData);
if (skData) {
skeleton1.skeletonData = skData;
console.log("hf2017 --------3", skData.width, skData.height);
}
安卓实测发现,skData.width和skData.heigth为100, 100,并非实际大小。而预览跟抖音包能拿到实际大小。这就是原因。因为3.8.3引擎代码jsb-spine-skeleton.js里面的setSkeletonData函数。有把节点大小设置成skeletonData的width和height。问题就出在这里。

但问题是为什么安卓端拿到的skeletonData的width和height不对??
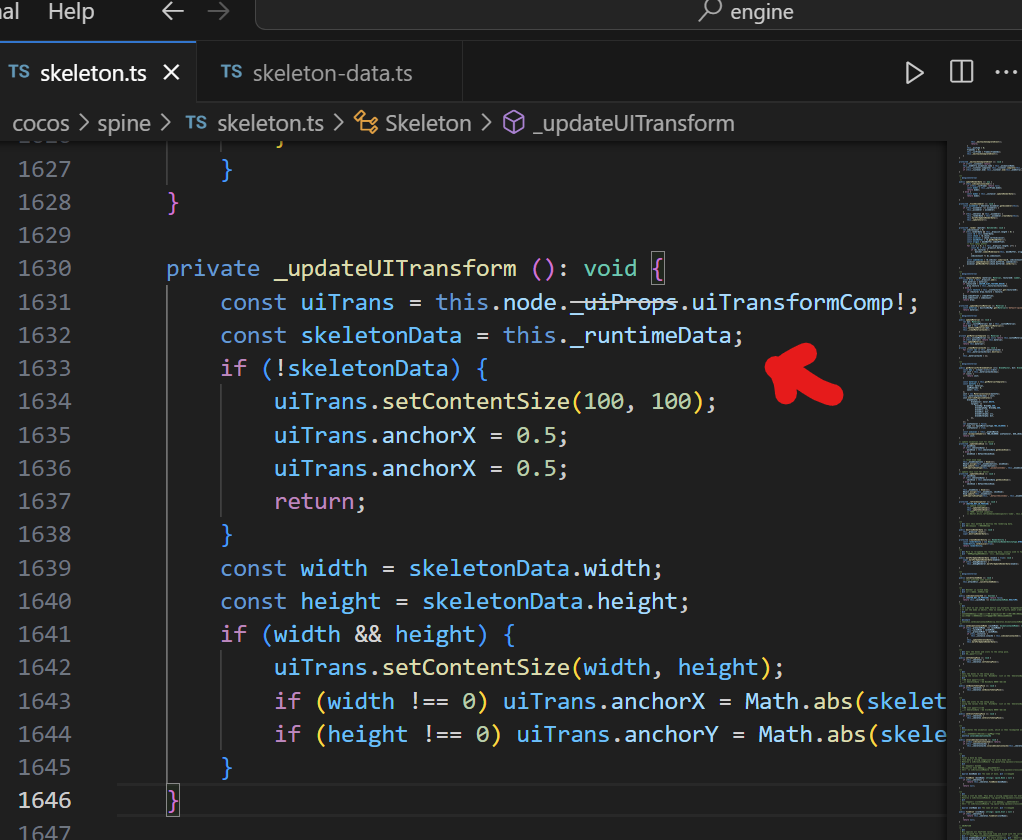
原因:

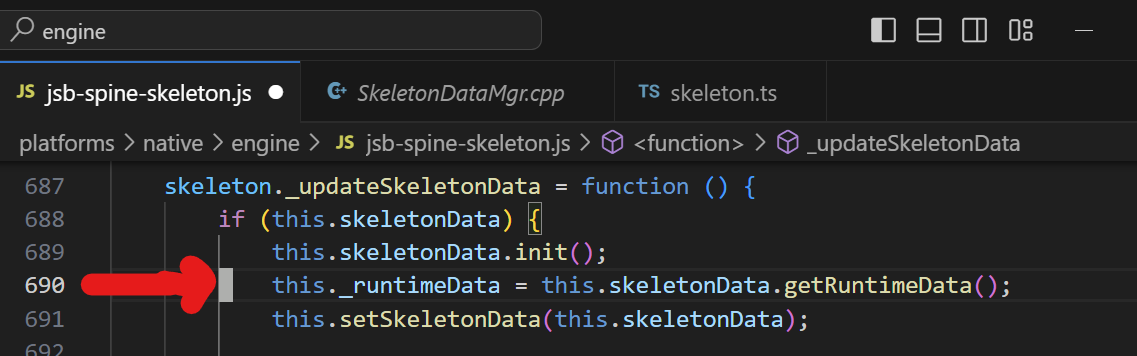
如上图,看了一下源码,发现安卓这个_runtimeData是不存在的,所以_updateUITransform的时候,把节点的contentsize重置为了100x100

修复办法,引擎源码加上690这行的这一句就可以了。
感谢反馈,预计385版本修复
准备如何修复?Skeleton.ts的_updateUITransform跟jsb-spine-skeleton.js里面setSkeleton函数,两个地方都有setContentSize,有一个可以去掉的。我提供的修复方式,感觉不是特别好。
你们那边有pr了,麻烦在这个贴子贴一下。我去看看。

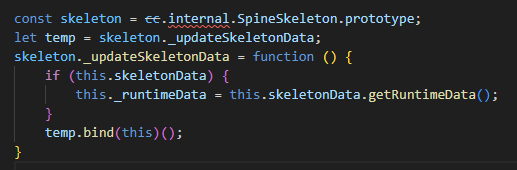
我这边实测ok的一种不修改引擎代码的修复方式!供其他碰到此坑的兄弟参考。