这个版本怎么同时处理vec3不同分量不同变化的缓动呢?
如同时进行X轴匀速,Y轴加速度,Z轴反复横跳这种
能不使用回调与call实现吗
当前这个版本还不支持,目前只能分别缓动 x, y, z 来实现,并在 onUpdate 回调中调用 setPosition 来实现。此功能我们后续考虑一下。
主题内容已经更新,参考主题内容的 Updated 章节。
由于试用收到的反馈较少,试用仓库中的代码还未更新缓动字符串和自定义任意对象缓动流程的功能。
很不错,绝大部分动画需求都能被现在的 Tween System 满足了!
唯一的遗憾是这个 update api,能否在 3.8.5 实现:
关于这一点,其实通过 springs 这种来实现这类目标位置会变化的动画最好,因为如果目标 position 突然变近了,那么会造成当前位置突然退后,即使是变远了,也会造成突然的加速,比较不自然。
不过这个功能好像也有它的应用场景,在实现某些必须要求物体在指定时间内完成的动画时就有用了,但是依然可以通过实时改变 springs 的速度来模拟这种需求,所以我觉得无限时间 update api 还是比较必要的。
牛皮plus,这tween终于真正是个tween了
这个 3.8.5 可能来不及了,还有其它的更紧急的任务需要处理。
嗯,这个我后续考虑看看。大概率不会在 3.8.5 了。
女子白勺。
有这个,你就可以实现类似的 springs 效果了。我 PR 中提交了一个粗超的 springs 版本的 demo 。
太棒,最后一块拼图也补全了,如果不设计为同名的重载方法,是否应将 update 给无限时间 api,而有限时间 api 再想其它的名字,比如 updateInTime 之类的。
我对 updateUntil 这个名字倒是比较满意的,字面意思就知道,这个更新是 一直更新直到 回调函数返回 true。
TS 的重载其实是个伪重载,其重载实现还是要通过判断参数类型去 if else 逻辑处理,用重载的话都是 update ,而回调函数类型参数与返回值又不同,会在一定程度上影响理解。因此,我不赞同有限时间 update 和不确定时间 update 都叫 update 这个名字。
其实有限时间的 update,应该叫 updateInDuration 会比 updateInTime 好点。但是既然我们已经有 updateUntil ,那么有限时间就叫 update 也问题不大。
虽然我更倾向于 update 保留给无限时间 api,因为更符合使用惯性,比如组件的生命周期函数的名字也是 update,而有限时间 api 的名字则只要取得不是太难懂就好。
但是 updateUntil 也不是不能接受,挺好的。
嗯,主要是这个无限时间的 update 他的 callback 还需要有个返回值,这跟组件和 scheduler 的 update 回调定义格格不入,而我们又取名如果也叫 update,难免会有一些概念上的混淆,不够清晰。
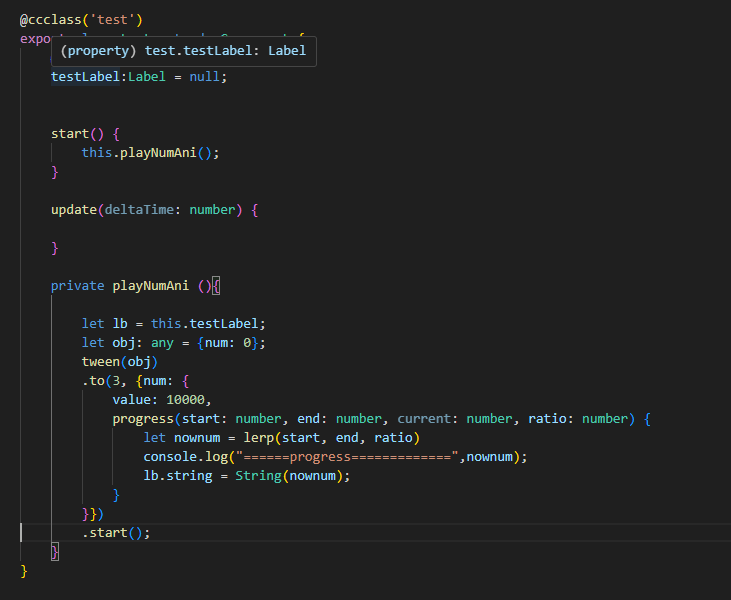
什么错误?
之前.d.ts中没有声明value这种用法,不报错吗?
tween可以把 每帧的dt暴露出来吗,在低帧率的情况下,每帧跳跃就非常大,看上去就不连贯,如果把dt暴露出来并且可以返回自定义的dt时间,这样在低帧的情况下,将dt的值修改小一点,动作看上去就会是连贯的
node的透明度,旋转,颜色,位移能不能搞一个tween里面处理,有没有test case可以看看
这个现在是在3.8.4里面了吗?
可以尝试自定义 TweenSystem 来实现:
import { _decorator, Component, director, TweenSystem, System } from 'cc';
const { ccclass, property } = _decorator;
class FixedTimeTweenSystem extends TweenSystem {
update(dt: number): void {
// 这里你可以自定义 dt 的值
super.update(0.016 * 4);
}
}
let isTweenSystemReplaced = false;
function useFixedTimeTweenSystem() {
if (isTweenSystemReplaced) return;
const tweenSystem = director.getSystem(TweenSystem.ID)!;
director.unregisterSystem(tweenSystem);
const fixedTimeTweenSystem = new FixedTimeTweenSystem();
(TweenSystem as any).instance = fixedTimeTweenSystem;
director.registerSystem(TweenSystem.ID, fixedTimeTweenSystem, System.Priority.MEDIUM);
isTweenSystemReplaced = true;
}
@ccclass('TweenSystemFixedTime')
export class TweenSystemFixedTime extends Component {
start() {
useFixedTimeTweenSystem();
}
update(deltaTime: number) {
}
}