没有复现,能提供demo吗?
拖尾所在节点,用对象池管理,放入节点池的时候,renderData会被销毁。所以等拖尾节点再次复用的时候,就会报错。只要修改成在onEnable里面初始化拖尾就能解决问题。
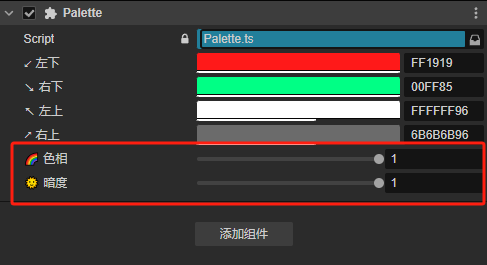
大佬,调色板报错是,设置节点隐藏后,再显示就报错。修复后的新版也会报错。
看这报错,好像是隐藏再显示后,’_renderData’这个属性就没了。
如果对这个属性进行非空判断,图片和文字能正常显示,但是调色功能就没了。
大佬可以再看看吗?感谢 
测试代码:
import { _decorator, Component, Label, Node } from ‘cc’;
const { ccclass, property } = _decorator;
@ccclass(‘Scene’)
export class Scene extends Component {
@property(Node)
image: Node = null;//使用了Palette的图片
@property(Label)
label: Label = null;//使用了Palette的文本
start() {
//节点开始是正常显示,隐藏后再显示就报错了
this.schedule(() => {
this.label.node.active = !this.label.node.active;
this.image.active = !this.image.active;
}, 1);
}
update(deltaTime: number) {
this.label.string = ‘显示内容’ + deltaTime.toFixed(5);
}
}
报错提示:
Palette.ts:88 Uncaught TypeError: Cannot read properties of null (reading ‘chunk’)
at Palette.updateColor (Palette.ts:88:41)
at Palette.onEnable (Palette.ts:76:14)
我简单的测试了下,_renderData属性,再重新激活后确实会为null,但是在下一帧又会重新出现。
在onEnable中调用updateColor时,_renderData属性是null。
只需要在合适的地方重新调用updateColor就能解决。
我在update中调用1次updateColor可以解决问题,但是会出现一个新的问题,update是延迟一帧的,会导致图片或者文本有1帧显示原本颜色,1帧后再渲染成调色板颜色。
暂时没有找到合适的地方调用updateColor方法。 
大佬,问题解决了。
我删除了onLoad方法中的director.once(Director.EVENT_AFTER_DRAW, this.updateColor, this);
在onEnable中把this.updateColor()改成了director.once(Director.EVENT_BEFORE_DRAW, this.updateColor, this);
问题解决。
赞啊,我git也更新了
顺便说一下,拖尾很可能也是这个原因造成的。
大佬继续发光发热,我等小卡拉米继续白嫖,大佬牛逼。

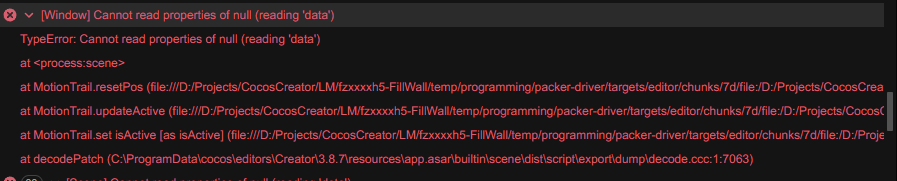
拖尾的 _renderData 在切换 active 会置空
这样改了下可以了,不知道会不会有其他问题
protected onEnable() {
super.onEnable();
this.createBuffer();
}大佬,3.8.7能用吗?我这里已经好几个版本用不了了 
这里有个出现问题的视频演示,放入spriteFrame场景画面卡住了
20250617_112227 (2).zip (1.5 MB)
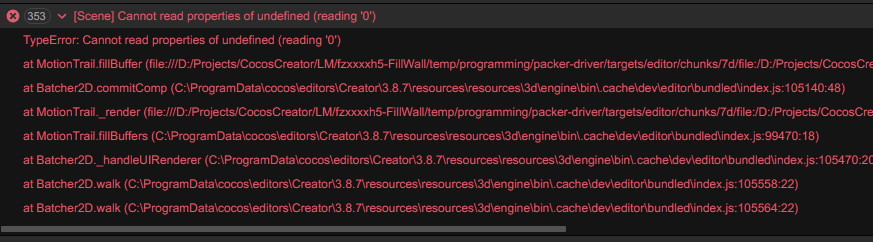
还有几个报错
最近忙,有空更新,话说现在3.8.7都出来了么 
是社区公测版,6.4号更新的那个
好的,有空更新到3.8.7吧
谢谢大佬~
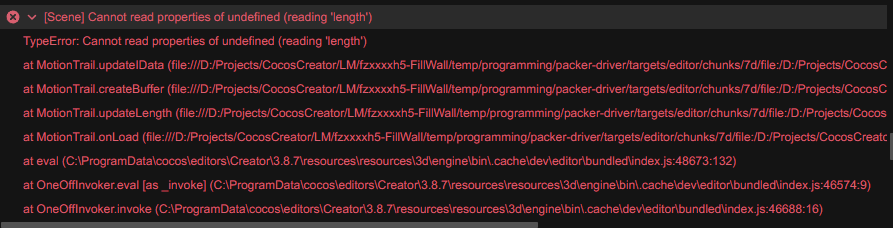
3.8.6版本里当节点频繁进出缓存池时,操作isActive会报_renderData为null。在onEnable里加了this.length = this.length就好了
可以的,相当于重新创建buffer
太好了,谢谢大佬~
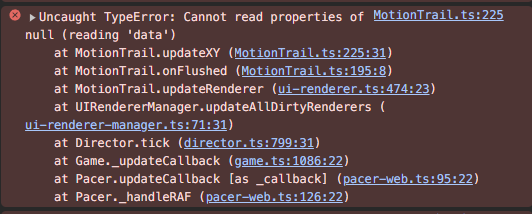
大佬,我代码里设置isActive会报错
![]()

上面说的
this.length = this.length
会让拖尾失效不显示拖尾
我在场景里默认设置的isActive=false,生成出来后调用这个会报错