
完美适配Web、原生平台(其余平台没测过)。
下载地址:https://gitee.com/szrpf/Palette3.x
如何导入自己项目:
1、将Demo中Palette.ts复制到自己项目assets目录下
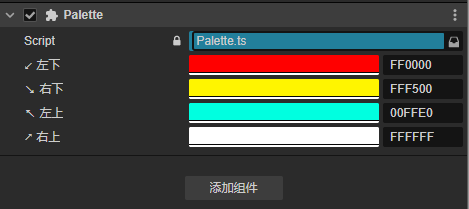
2、新建一个Sprite或Label节点,将Palette组件挂上去
3、设置顶点的颜色就可以实现渐变

其余不明白的评论区沟通~
加油






Gitee地址:https://gitee.com/szrpf
EMail地址:27185709@qq.com
推荐链接:
1、CocosCreator3.x拖尾MotionStreak威力加强版(支持3.x、支持原生、可合批)
2、【包教包会】CocosCreator3.x框架——资源管理(秒Loading、大厅子游戏、同步加载、极简对象池、多语言)
3、【包教包会】CocosCreator3.x框架——节点扩展(仿2.x风格直接设置属性、渐变色、振动、实时销毁)
4、【包教包会】CocosCreator Assembler经典案例第一期——2D实现3D透视翻转(附Demo源码)
5、【包教包会】对CocosCreator富文本RichText进行全面优化


