之前只知道项目代码的调试,不知道引擎代码怎么调试,今天偶然发现了,简单分享下。
1.用chrome运行项目,F12打开调试工具,切换到源代码标签
2.左侧定位到要调试的代码文件,打上断点即可调试(如果是游戏逻辑前的代码,比如game.init,F5刷新下就可以断到了)
对于学习引擎流程,调试问题等,还是很有帮助的。
强烈建议官方,在官方文档中也说明下。

之前只知道项目代码的调试,不知道引擎代码怎么调试,今天偶然发现了,简单分享下。
1.用chrome运行项目,F12打开调试工具,切换到源代码标签
2.左侧定位到要调试的代码文件,打上断点即可调试(如果是游戏逻辑前的代码,比如game.init,F5刷新下就可以断到了)
地球人都知道
13年就建了论坛号的你,24年才知道这个。这10年你是如何度过的。划水划出的浪堪比这次"贝碧嘉"的威力。
以前用的cocos2dx,然后转unity了,最近才开始学cocos creator。
也许很多人都知道怎么调试,但官方还是要说明下的吧,不然刚开始学的人怎么知道呢?
官方推荐不是谷歌浏览器,正常引擎,应该会推自己内置模拟器,不会推荐这种第三方
挺好的,赞同
 欢迎加入学习交流群:594539678
欢迎加入学习交流群:594539678
怎么没有微信群
习惯用QQ了
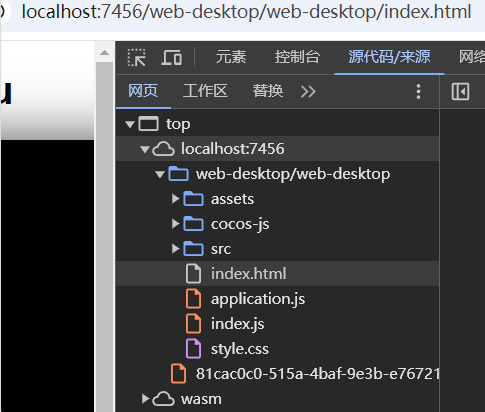
补充说明:已发布的项目,比如web-desktop平台的,默认是不能调试引擎源码的

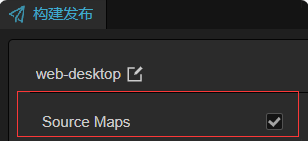
如果要调试已发布项目,需要勾选Source Maps选项

这样就可以调试源码了
如果想在vscode中调试已发布项目,要在launch.json中设置好source Maps的映射关系,主要是sourceMapPathOverrides选项,我的设置如下,根据自己的实际路径修改即可
地球人都知道哈哈哈
你们这些大佬无视就好了,我们这等弱鸡确实不知道的
点赞贴主,我们小白确实不知道
恭喜你发现新■■
看到论坛全是一片嘲笑,劝这些“大佬”低调,三人行必有我师,最瞧不起哪些鄙视嘲笑发问的那些“大佬”,比你们厉害的人也多的是,你们自己在别人面前有是什么?小学没学过“不懂就要问”吗?人家无私的把自己知道贡献出来给新手不懂的人用,这是奉献精神,你们这些“大佬”,厉害个啥?为cocos 生态做了多少贡献?还嘲笑别人。
楼上说的对,闻道有先后,建议少那啥
上面这些人,基本上都为源码做过贡献的,讨论过引擎思路和参与测试修复(有的指出那里的问题及修复的代码,有点直接提交pr)。这些贡献可不可以说一个入门挂嘴边的老人?好就是好,不好就是不好。玻璃心的话就不要出来说话
哇,真了不起啊,世界都要跪在这些人脚下了
没有什么跪不跪的,莫要动不动就上升问题。强就夸,菜就骂,再正常不过了