完美适配Web、原生平台(其余平台没测过)。
组件基于Assembler实现,性能高于Mask和effect shader。
3.x版本地址:https://gitee.com/szrpf/RoundBox3.x
2.x版本地址:CocosCreator Assembler经典案例第二期——圆角矩形(支持原生、可合批、附Demo源码)
如何导入自己项目:
1、将Demo中RoundBox.ts复制到自己项目assets目录下
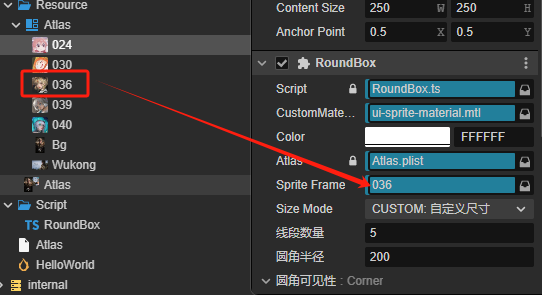
2、新建一个节点,将RoundBox组件挂上去
3、拖一张图片到组件的Sprite Frame属性

4、增加线段数量,可以让圆角更平滑,但也会增加计算量,具体看项目需求。
其余不明白的评论区沟通~
加油






Gitee地址:https://gitee.com/szrpf
EMail地址:27185709@qq.com
推荐链接:
1、CocosCreator3.x拖尾MotionStreak威力加强版(支持3.x、支持原生、可合批)
2、CocosCreator3.x图片和文字渐变色(支持3.x、支持原生、可合批)
3、CocosCreator3.x框架——节点扩展(仿2.x风格直接设置属性、渐变色、振动、实时销毁)
4、【包教包会】CocosCreator Assembler经典案例第一期——2D实现3D透视翻转(附Demo源码)
5、【包教包会】对CocosCreator富文本RichText进行全面优化




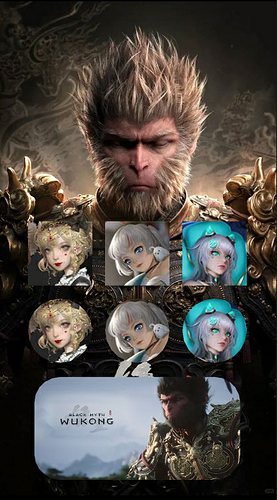
 再稍微改下还可以做四角各自不同半径的圆角
再稍微改下还可以做四角各自不同半径的圆角