EasyFramework (原通用大厅框架)
真机视频演示
在线web试玩(无预加载模式)
https://test.t9ai.com/ccc/commonlobby/
文档链接
https://t9ai.com/doc/web/#/683888977/151457623
1.框架特色
*** 上手简单,无需单独import脚本,统一全局管理(类似于cc.框架通过GF.控制)
*** 修改便捷,全代码驱动绑定创建面板
*** 简单易懂,采用mvc架构设计
*** 功能示例齐全,详细示例及代码教程
*** 代码注释齐全,vscode智能提示跳转
*** 全bundle管理主包资源及子包资源,独立热更管理
2.框架介绍
2.1.主目录
├── _AddContent //添加到项目中的独立内容,内有独立md说明教程
├── _Extend //扩展工具,可自定义一些小脚本
├── _HotUpdate //热更相关教程及工具,内有独立md说明教程
├── _Native //ios与android原生相关修改文件,如内付费,分享,截屏,横竖屏切换等,内有独立md说明教程
├── _PublishRes //原resources模式下资源管理(用bundle后弃用)
├── _Server //简易服务端搭建脚本http与websocket示例代码,内有独立md说明教程
├── @type //d.ts 说明文件
├── assets //资源(官方目录)
├── build //构建(官方目录)
├── easy-framework //框架源码
├── extensions //扩展包(官方目录)
├── native //原生打包相关(官方目录)
├── node_modules //node扩展包如:crypto-js,proto等
├── README.md //框架说明
2.2.资源目录
├── assets //资源(官方目录)
│ ├── Acti //活动根目录
│ │ ├── Acti5001 //对应活动编号资源脚本目录
│ │ │ ├── Font //字体
│ │ │ ├── Image //图片
│ │ │ ├── Prefab //预制件
│ │ │ ├── Spine //spine动画文件
│ │ ├── Acti5002 //...
│ │ ├── Acti5003 //...
│ │ ├── Acti5004 //...
│ │ ├── Acti5005 //...
│ │ └── ...
│ ├── AppStartScene //app入场场景
│ │ ├── MainLoading //app入场场景绑定加载脚本
│ ├── MiniSubitem //大厅中的小icon目录
│ │ ├── MiniSubitem_1001 //大厅中游戏对应的小icon动画
│ │ │ ├── Prefab //预制件
│ │ │ ├── Spine //spine动画文件
│ │ ├── MiniSubitem_1002 //...
│ │ ├── MiniSubitem_1003 //...
│ │ ├── MiniSubitem_1004 //...
│ │ └── ...
│ ├── resources //暂只老的热更manifest文件放在此目录(官方目录)
│ ├── Subitems //子游戏根目录
│ │ ├── Subitem_1001 //子游戏1
│ │ │ ├── Font //字体
│ │ │ ├── Image //图片
│ │ │ ├── Prefab //预制件
│ │ │ ├── Spine //spine动画文件
│ │ ├── Subitem_1002 //子游戏2
│ │ ├── Subitem_1003 //子游戏3
│ │ ├── Subitem_1004 //子游戏4
│ │ ├── Subitem_1005 //子游戏5
│ │ ├── Subitem_2001 //子游戏类型2的1号(2开头可配置为竖版)
│ │ └── ...
│ ├── Sys // 系统打在包里的文件(默认主包内)
│ │ ├── Res //资源
│ │ │ ├── Common //通用资源
│ │ │ │ ├── Font //字体
│ │ │ │ ├── Image //图片
│ │ │ │ ├── Prefab //预制件
│ │ │ │ ├── Spine //spine动画文件
│ │ │ ├── Debug //调试资源
│ │ │ │ ├── Font //字体
│ │ │ │ ├── Image //图片
│ │ │ │ ├── Prefab //预制件
│ │ │ │ ├── Spine //spine动画文件
│ │ │ ├── Loading //加载资源
│ │ │ ├── MainHUD //主页通用上下仪表盘资源
│ │ │ ├── MainPage //主页资源
│ │ │ ├── Setting //设置资源
│ │ │ ├── Subitem //子游戏资源
│ │ │ ├── SubitemHUD //子游戏通用上下仪表盘资源
│ │ │ ├── TipBox //提示框资源
│ │ ├── Src //脚本
│ │ │ ├── View //视图脚本 (对应Res中的绑定视图脚本)
│ │ │ │ ├── Debug //调试相关脚本
│ │ │ │ ├── Loading //加载相关脚本
│ │ │ │ ├── MainHUD //主页hud上下仪表盘脚本
│ │ │ │ ├── MainPage //主页脚本
│ │ │ │ ├── Setting //设置脚本
│ │ │ │ ├── SubitemHUD //子游戏hud上下仪表盘脚本
│ │ │ │ ├── TipBox //提示框脚本
│ │ │ │ └── ...
参考如上assets中的资源结构设计,资源目录结构为大厅类游戏设计,非大厅类游戏同样可以使用,目录介绍:
1.Sys即是System系统目录,一般包里的资源,再里面Res、Src文件夹分别表示资源与脚本,Res再根据功能区分文件夹(如:Common通用、MainHUD 主页仪表盘、MainPage 主页页面、Setting设置、Subitem子游戏通用、SubitemHUD子游戏HUD内容等),功能文件夹内再区分为Font、Images、Prefab、Spine等具体分类文件夹。
2.Subitems 即是需要热更的子游戏内容,即大厅里每个点开的游戏内容。
3.MiniSubitems 子游戏大厅,随时下载随时加载。
4.Acti 即是需要热更的活动内容,如每日任务、每日签到、集邮集卡等。
2.3.框架功能
├── assets //资源(官方目录)
├── ....
├── easy-framework //构建后会打包到assets/main的bundle包里
│ ├── Ctr //控制器
│ │ ├── AudioCtr.ts //音频控制器,功能:将游戏音频分为音乐与音效两类,播放音乐与播放音效,暂停、恢复、停止、自动销毁
│ │ ├── BundleCtr.ts //bundle控制器,检测bundle包资源是否存在,load某个bundle,删除bundle控制器
│ │ ├── CompressionCtr.ts //压缩控制器,压缩文件及解压
│ │ ├── DownloaderCtr.ts //下载控制器,下载文件
│ │ ├── EncryptionCtr.ts //加密控制器,各种加密方式封装,常用ecs,base64,md5加密等
│ │ ├── EventCtr.ts // 事件控制器,初始化注册事件、发射事件、销毁事件
│ │ ├── HotupdateCtr.ts //老热更控制器(官方),设计分为一键检查,一键更新
│ │ ├── LoadingCtr.ts //loading控制器,自动控制遮罩始终只存在一个,例:多条通讯触发时,仅存在一个遮罩,当最后的通讯完成时遮罩自动删除
│ │ ├── LocalDataCtr.ts //存储本地数据控制器,自动加密内容解析json
│ │ ├── LogCtr.ts //输出控制器,用于普通打印、警告、错误颜色识别
│ │ ├── MultipleLanguagesCtr.ts //多国语言控制器 (目前示例添加了ZH、TW、JP、EN 后期可自行扩展添加)
│ │ ├── NativeCtr.ts //原生控制器,调用底层中转
│ │ ├── NetworkCtr.ts //网络控制器,用于http通讯,websocket通讯
│ │ ├── NewHotupdateCtr.ts //新热更控制器,实现主包与子包的独立热更新1.一键检查 2.一键更新 3.断点续传 4.主包与子包独立更新 5.某个子包可随主包发布 6.多线程下载
│ │ ├── ObjectPoolCtr.ts //对象池控制器,主流游戏一般用spine或prefab创建加载动画,为了首次加载卡顿使用对象池控制
│ │ ├── PanelCtr.ts //面板管理控制器,通过设定GD_PanelOrder将游戏UI分为Bottom、Middle、Top、Mask四种层级,每个层级再设置不同前后顺序。3D部分层级,自动回复暂停隐藏面板
│ │ ├── PayCtr.ts //支付控制器,目前已调通ios支付类目,如:购买一次性商品,一次性商品恢复购买,购买消耗品,订阅
│ │ ├── PlatformCtr.ts //平台控制器再封装,防止官方二次修改字段方便维护修改
│ │ ├── PrefabCtr.ts //prefab控制器,一般常用的播放完prefab动画完成回调封装
│ │ ├── RemoteCtr.ts //远程控制器,远程加载图片,远程加载spine
│ │ ├── ResCtr.ts //资源管理控制器,同步异步加载资源
│ │ ├── SceneCtr.ts //场景控制器,大厅游戏一般分为切主场景和切子场景,这里统一管理
│ │ ├── ScreenCtr.ts //屏幕控制器,子游戏若为竖版,横版切为竖版逻辑,刘海屏适配
│ │ ├── ShareCtr.ts //原生等平台分享控制器,目前已调通ios原生,原生代码在项目目录_Native中
│ │ ├── SingletonCtr.ts //单例控制器
│ │ ├── SpineCtr.ts //spine控制器,常用创建spine,播放动画后回调
│ │ ├── StoreReviewCtr.ts //商店app评分控制器 原生调用商店app对应的评分控制器
│ │ ├── TimeCtr.ts //时间戳控制器,时间显示控制器
│ │ ├── TipBoxCtr.ts //提示框控制器
│ │ ├── Tool //常用工具类,注意都是静态函数,无须getInstance()
│ │ ├── UICtr.ts //UI控制器,如动态改变图片,获取节点名二次封装
│ ├── Extra //扩展
│ │ ├── JsZip //js压缩解压
│ ├── Model //配置
│ │ ├── GD_3DPanelOrder.ts //3d面板层级配置
│ │ ├── GD_Compression.ts //压缩类型
│ │ ├── GD_Config.ts //GameData配置,设计尺寸,安全显示尺寸
│ │ ├── GD_Event.ts //Event枚举
│ │ ├── GD_PanelOrder.ts //2d面板层级配置
│ │ ├── GD_Resources.ts //老的resources管理资源(已废弃)
│ │ ├── GD_URLConfig.ts //url配置
│ └── AppReg.ts //框架引导器
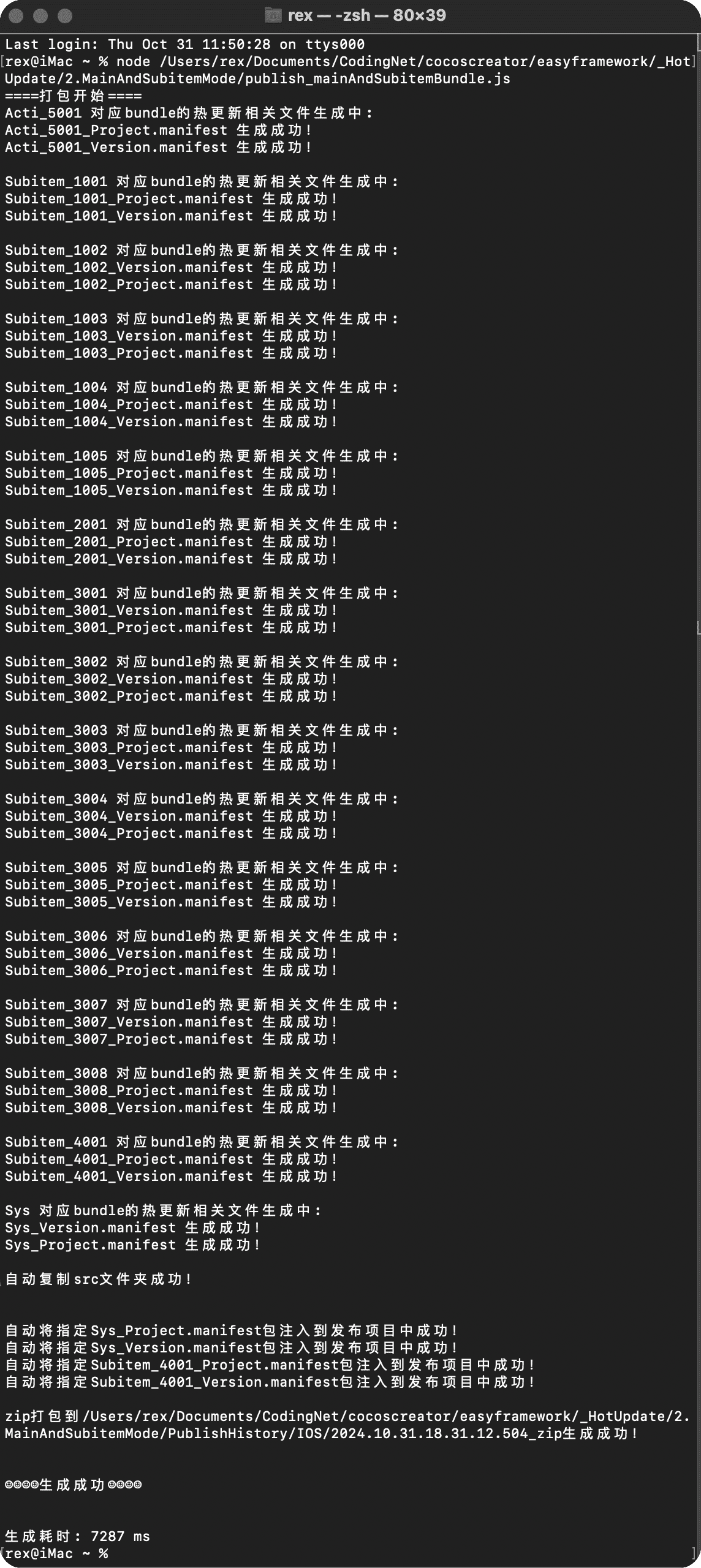
2.4.热更新设计
远程端资源配置结构:(脚本发布后会自动生成在版本号文件夹下)
├── _HotUpdate //热更相关教程及工具,内有独立md说明教程
│ ├── 1.MainBundleMode //cocos官方的主包更新脚本
│ ├── 2.MainAndSubitemMode //新主包与子包独立更新脚本
│ │ ├── Config
│ │ │ ├── Config.json //对应自动发布配置
│ │ ├── PublishHistory //版本发布历史目录
│ │ │ ├── IOS //平台
│ │ │ │ ├── 2024.09.09.11.00.39.429 //版本号,默认日期
│ │ │ │ │ ├── assets //资源
│ │ │ │ │ │ ├── Acti_5001 //子包活动
│ │ │ │ │ │ │ ├── Acti_5001_Project.manifest //热更新文件清单
│ │ │ │ │ │ │ ├── Acti_5001_Version.manifest //热更新版本
│ │ │ │ │ │ │ ├── ...子包Acti_5001资源
│ │ │ │ │ │ ├── Sys //主包
│ │ │ │ │ │ │ ├── Sys_Project.manifest
│ │ │ │ │ │ │ ├── Sys_Version.manifest
│ │ │ │ │ │ │ ├── ...主包资源
│ │ │ │ │ │ ├── Subitem_1001 //子包子项目
│ │ │ │ │ │ │ ├── Subitem_1001_Project.manifest
│ │ │ │ │ │ │ ├── Subitem_1001_Version.manifest
│ │ │ │ │ │ │ ├── ...子包Subitem_1001资源
│ │ │ │ │ │ ├── Subitem_1002 //子包子项目
│ │ │ │ │ │ │ ├── Subitem_1002_Project.manifest
│ │ │ │ │ │ │ ├── Subitem_1002_Version.manifest
│ │ │ │ │ │ │ ├── ...子包Subitem_1002资源
│ │ │ │ │ │ ├── ...
│ │ │ │ │ ├── src //脚本
│ │ │ ├── Android
│ │ │ │ ├── ... //结构同上
│ │ ├── publish_mainAndSubitemBundle.js //自动发布脚本,自动按照config配置发布,“构建”后执行此脚本一键发布
│ │ └── README_MainAndSubitemModeHotupdate.md //主包子包模式热更使用说明
发布成功会自动将随主包出去的文件移至如下目录(如Sys为主包,但Subitem_4001也跟随打到主包中):
├── build (官方目录)
│ ├── ios (ios目录)
│ │ ├── data
│ │ │ ├── assets
│ │ │ │ ├── LocalManifest(新热更打在包里的manifest文件-新热更会自动将包内资源存在这里)
│ │ │ │ │ ├── Sys_Project.manifest(主包热更新文件)
│ │ │ │ │ ├── Sys_Version.manifest(主包版本文件)
│ │ │ │ │ ├── Subitem_4001.manifest(子包随主包出去热更新文件)
│ │ │ │ │ └── Subitem_4001.manifest(子包随主包出去热更新版本文件)
app中存储结构设计:
├── blackjack-remote-asset(可取写目录)
│ ├── Temp(临时下载缓存目录)
│ │ ├── assets(资源目录)
│ │ │ ├── Sys(主包目录)
│ │ │ │ ├── Sys_Project.manifest(主包热更新文件)
│ │ │ │ ├── Sys_Version.manifest(主包版本文件)
│ │ │ │ └── ....该包的热更文件
│ │ │ ├── Subitem_1001(子包1001目录)
│ │ │ │ ├── Subitem_1001_Project.manifest(Subitem_1001热更新文件)
│ │ │ │ ├── Subitem_1001_Version.manifest(Subitem_1001版本文件)
│ │ │ │ └── ....该包的热更文件
│ │ │ └── .... 其他子包
│ ├── Cache(真实读取目录)
│ │ ├── assets(资源目录)
│ │ │ ├── Sys(主包目录)
│ │ │ │ ├── Sys_Project.manifest(主包热更新文件)
│ │ │ │ ├── Sys_Version.manifest(主包版本文件)
│ │ │ │ └── ....该包的热更文件
│ │ │ ├── Subitem_1001(子包1001目录)
│ │ │ │ ├── Subitem_1001_Project.manifest(Subitem_1001热更新文件)
│ │ │ │ ├── Subitem_1001_Version.manifest(Subitem_1001版本文件)
│ │ │ │ └── ....该包的热更文件
│ │ │ └── .... 其他子包
3.框架教程示例展示
可通过路径/assets/Sys/Src/View/Debug/DebugFramework.ts查看,功能可在网页预览项目中查看如何使用。
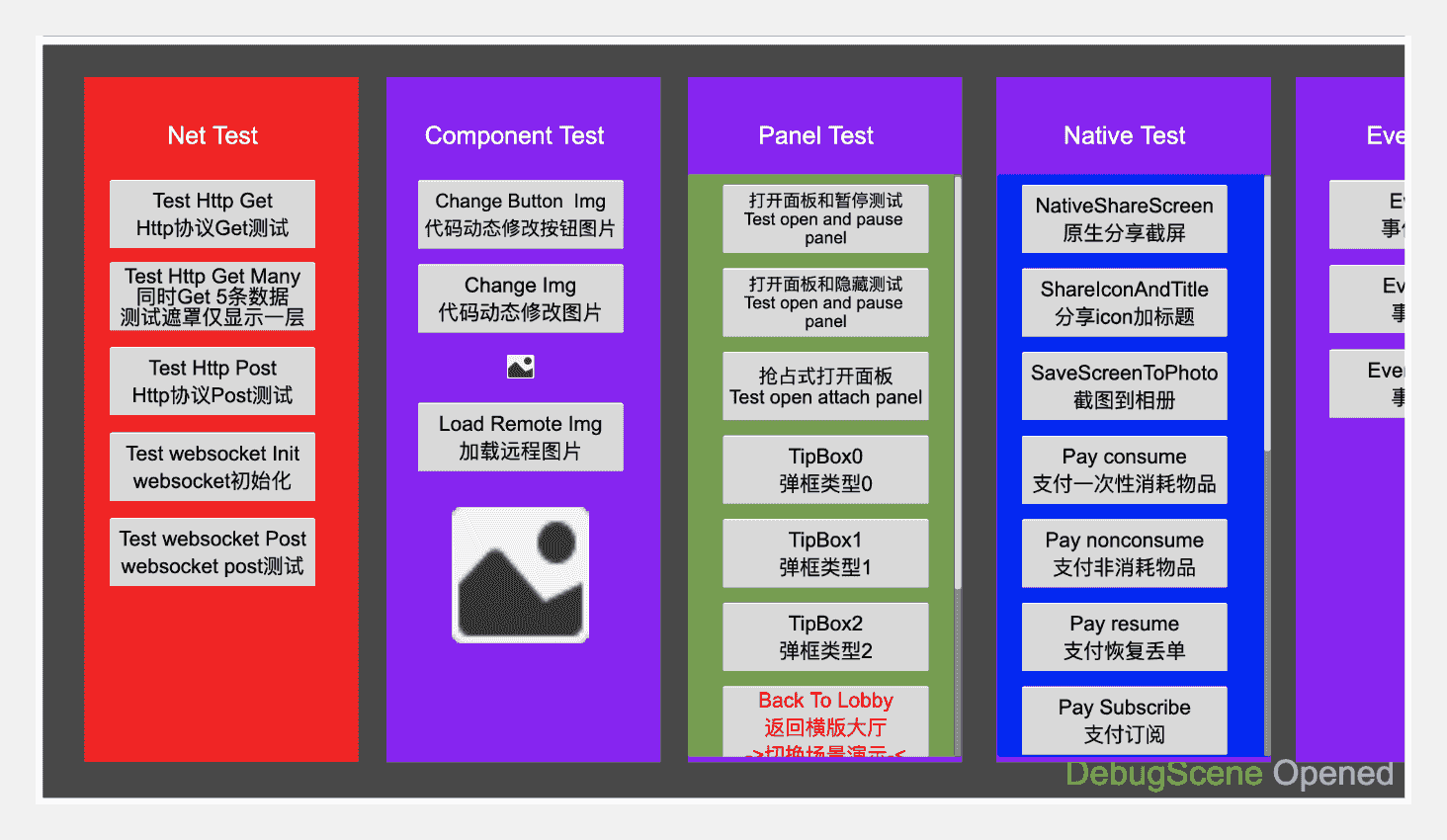
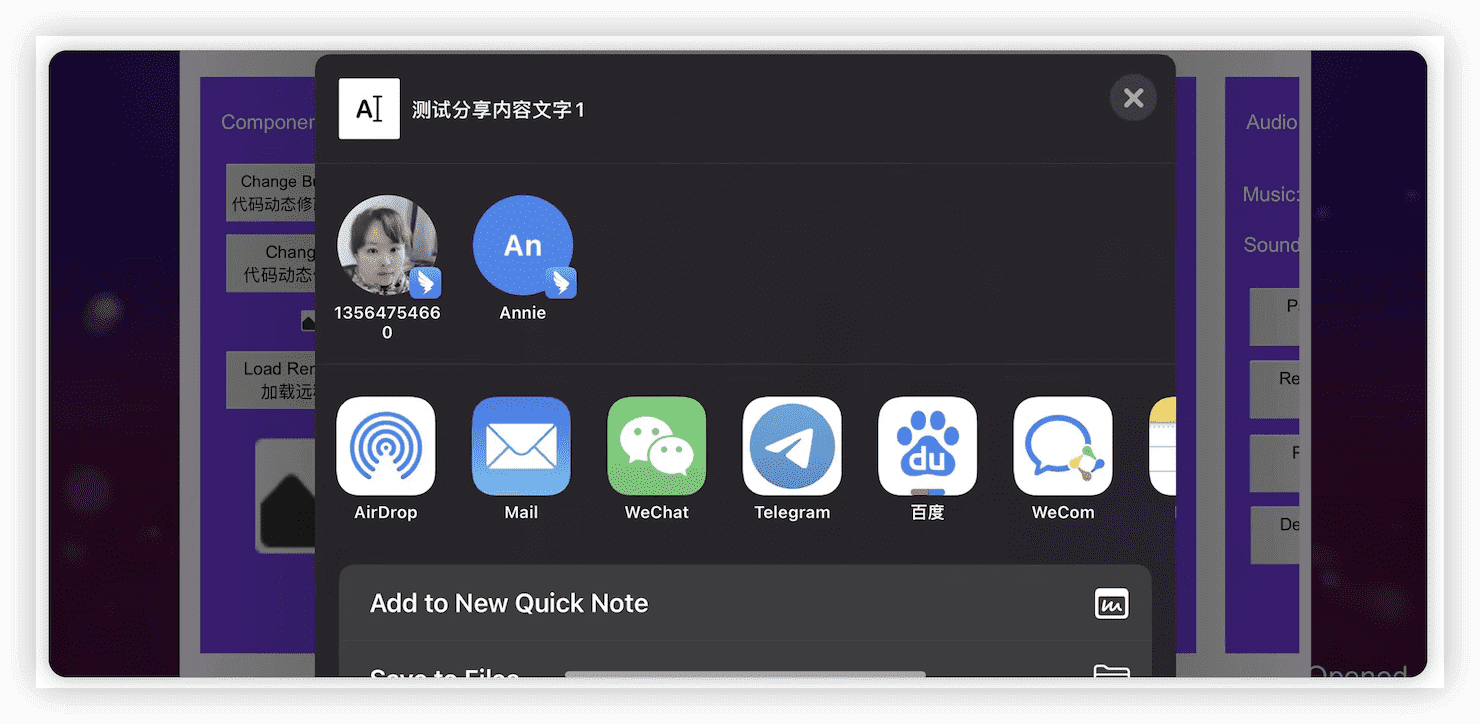
网络、动态加载、面板控制、原生调用示例:
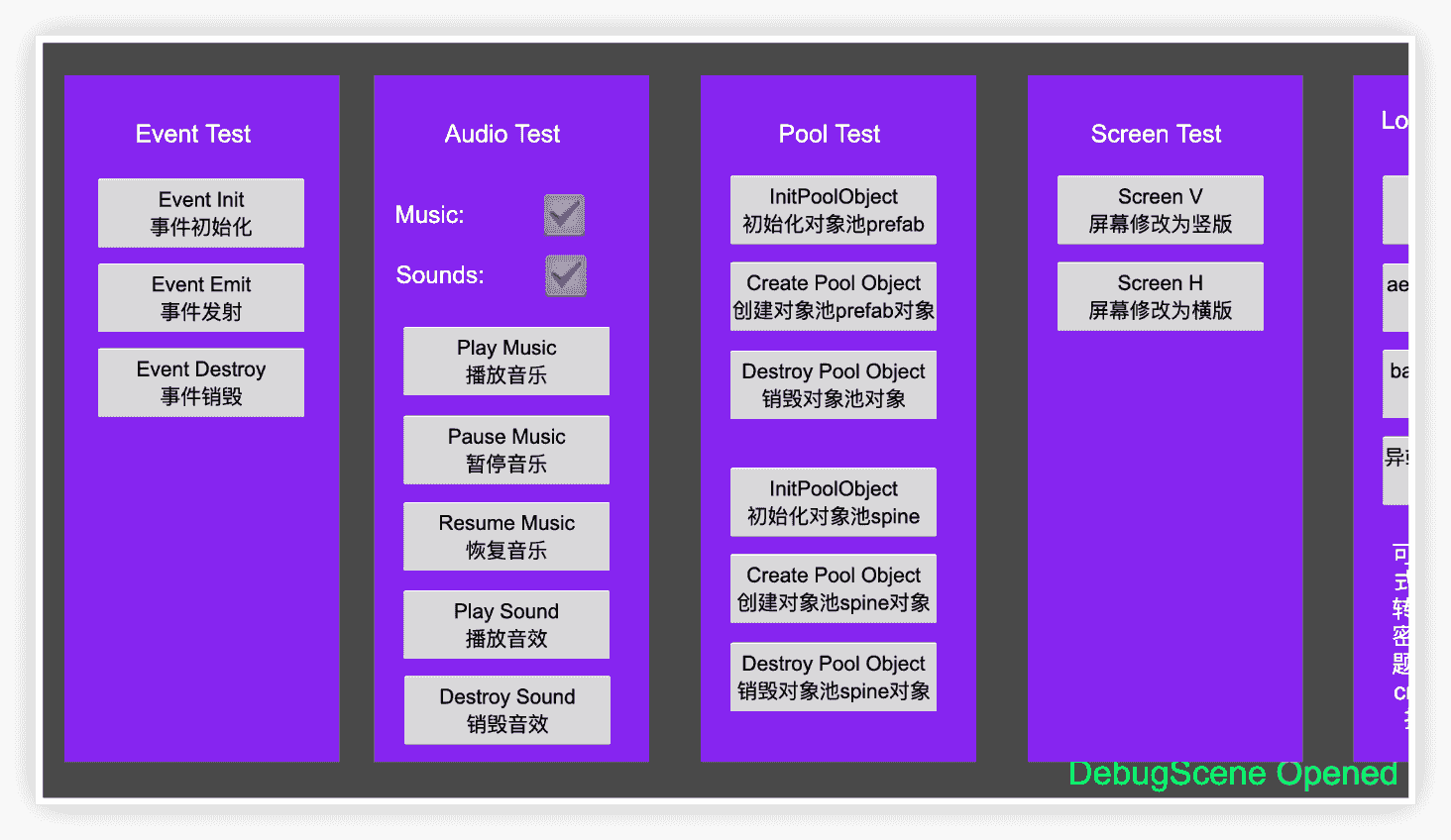
事件、音频、缓存池、横竖屏切换示例:
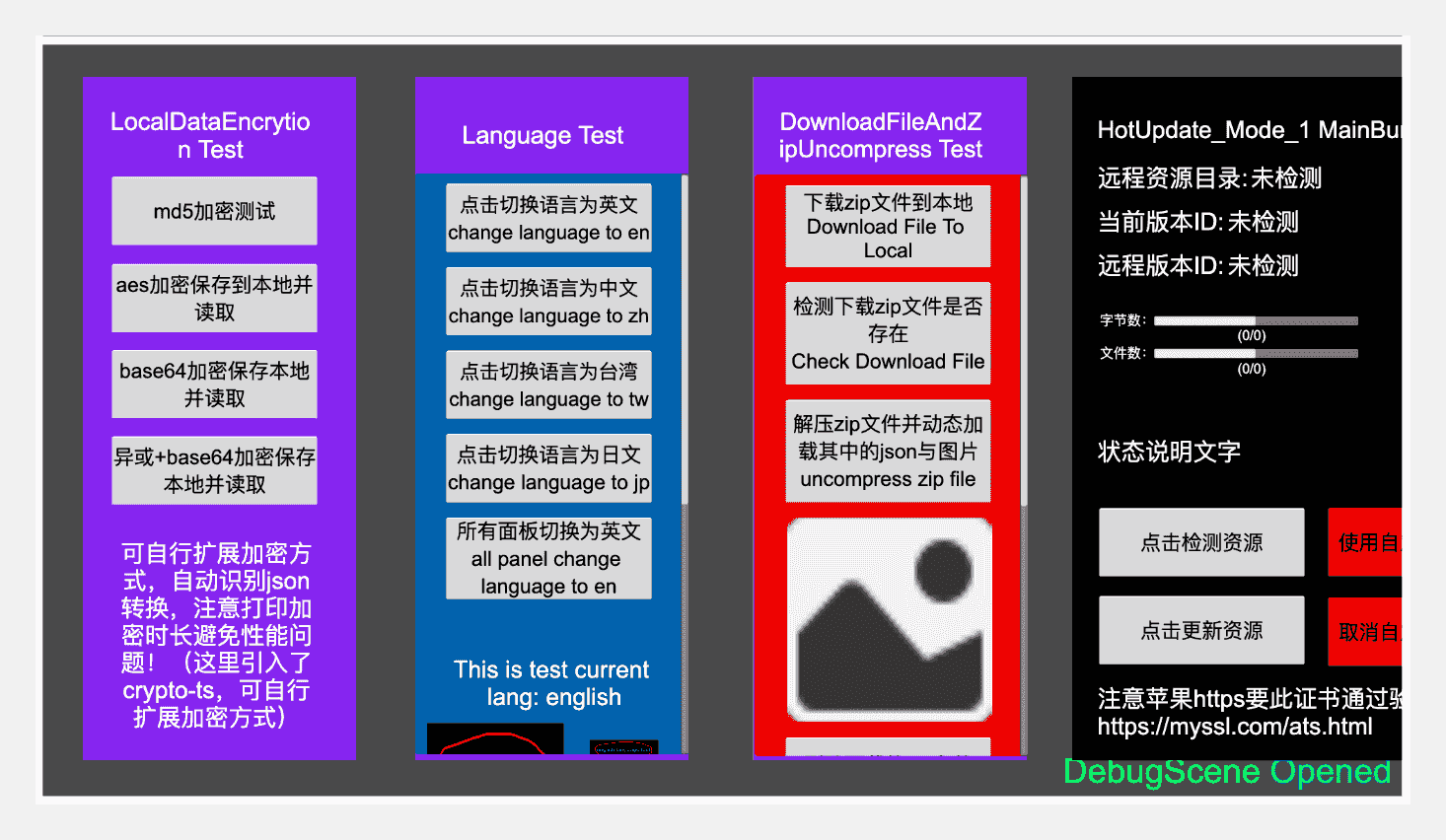
多国语言、下载zip解压、热更示例:
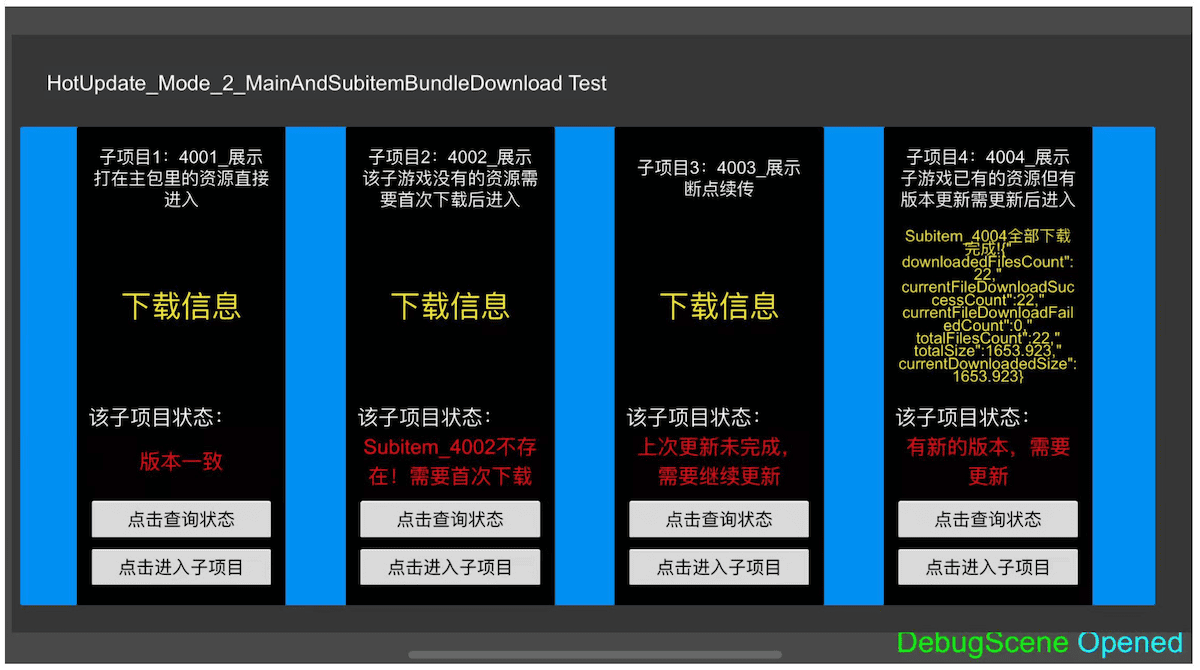
新热更示例:
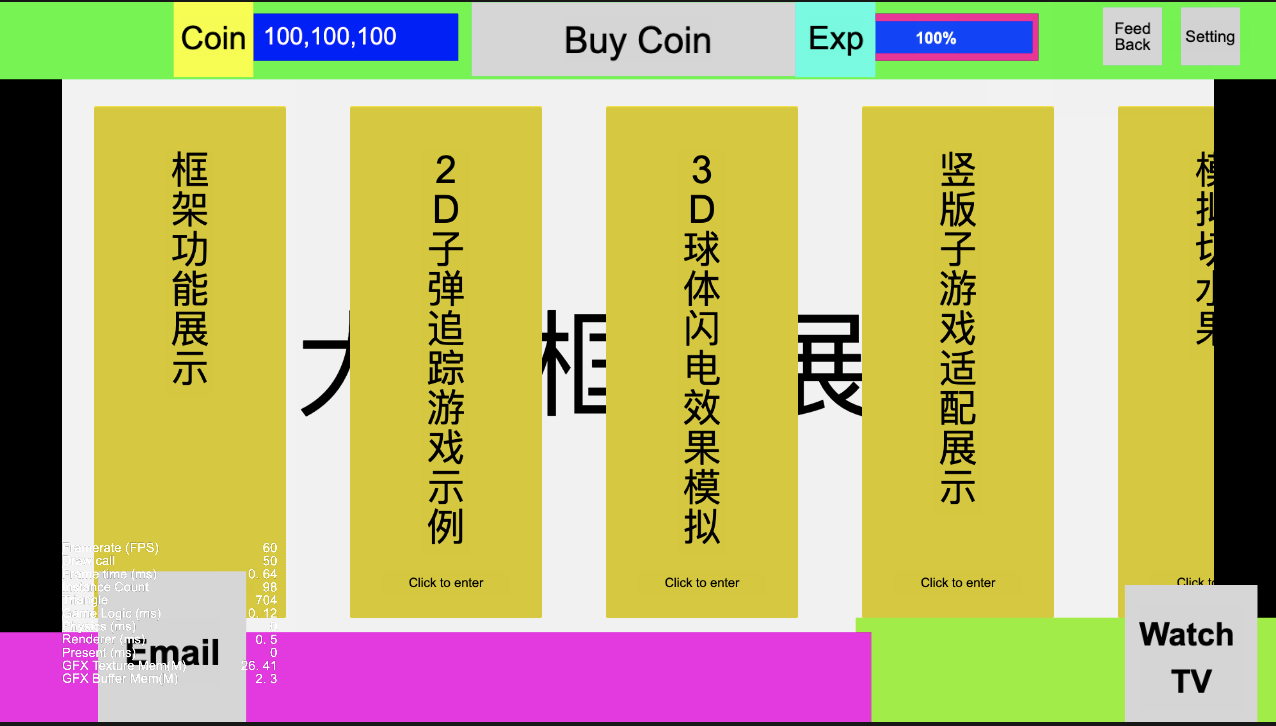
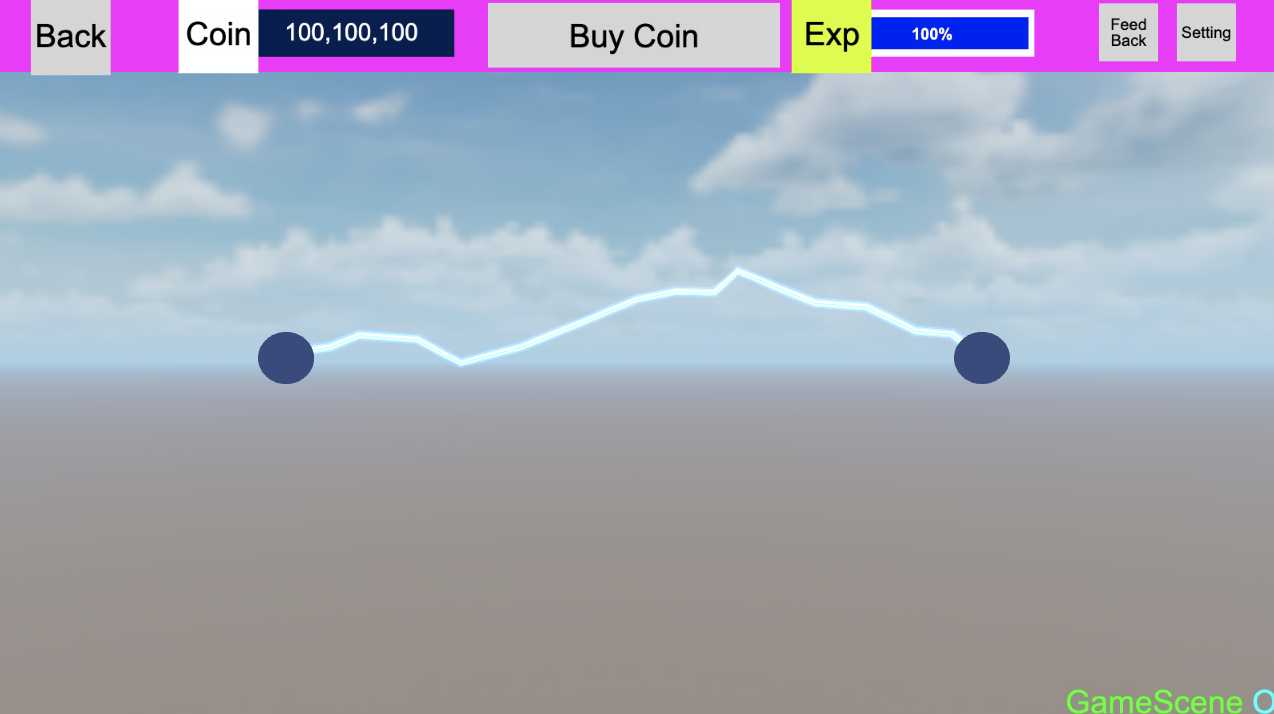
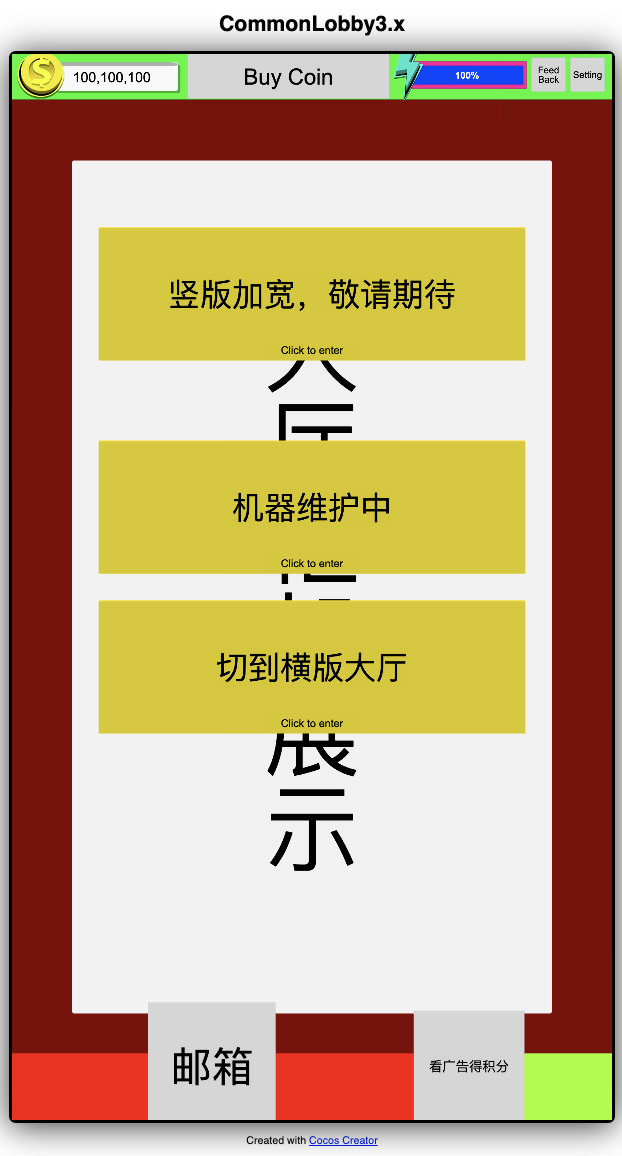
大厅Demo展示
子游戏内容:
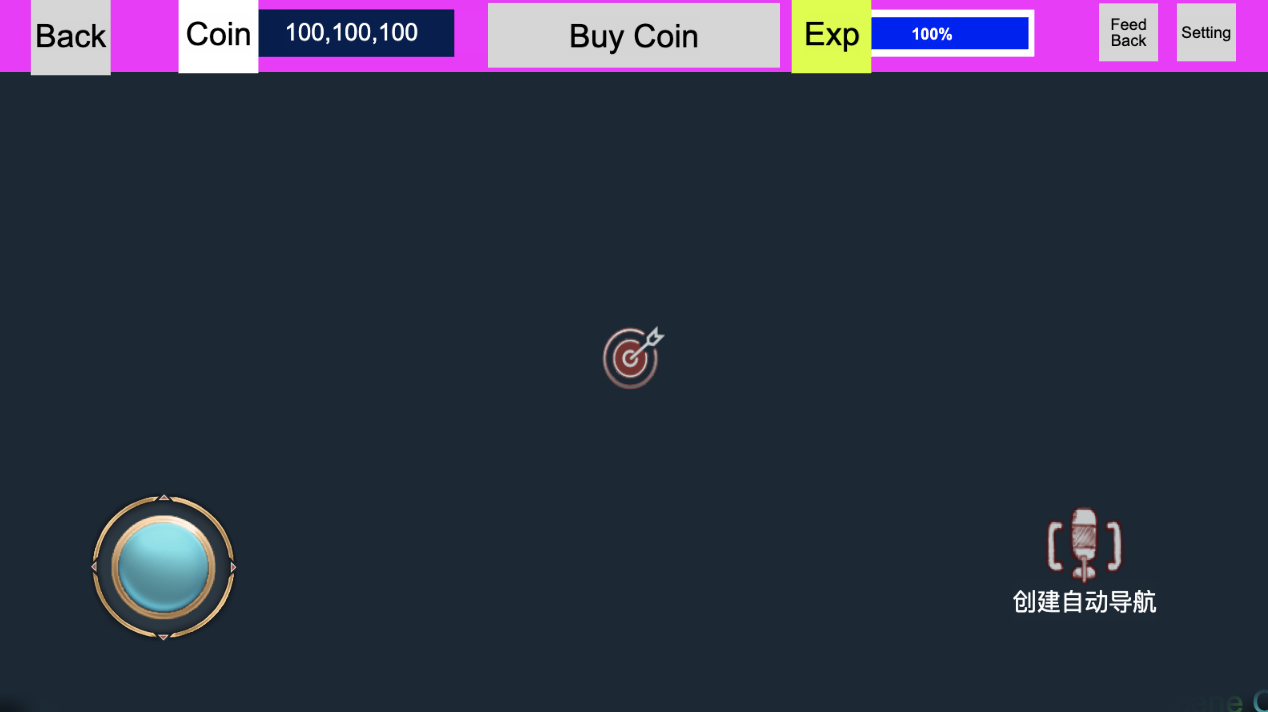
普通2d子弹摇杆追踪
2d+3d世界
横竖屏切换,竖版游戏
其中子项目开源地址在:
https://gitee.com/yeshao2069/CocosCreatorDemos/
大厅框架中综合了几个有代表性的实例,如shader、子弹追踪、裁剪图片、横版切竖版,这里针对大厅做了些许适配修改。
设计架构都免费共享了,可供参考学习。
有需要源码的可在 Cocos Store 中下载。