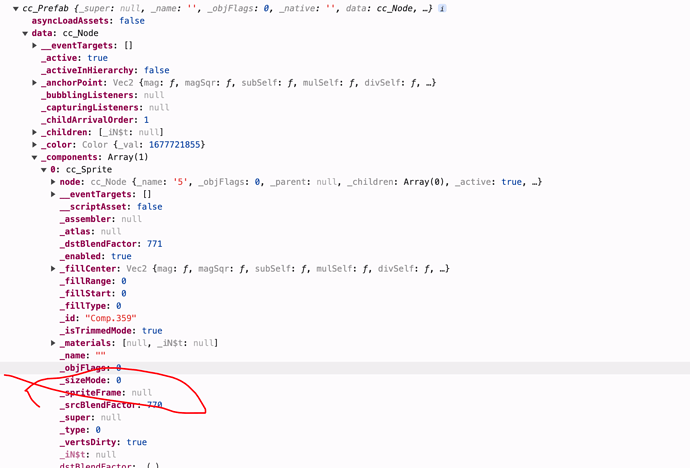
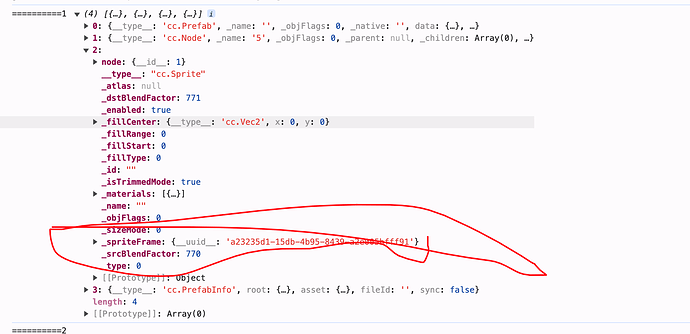
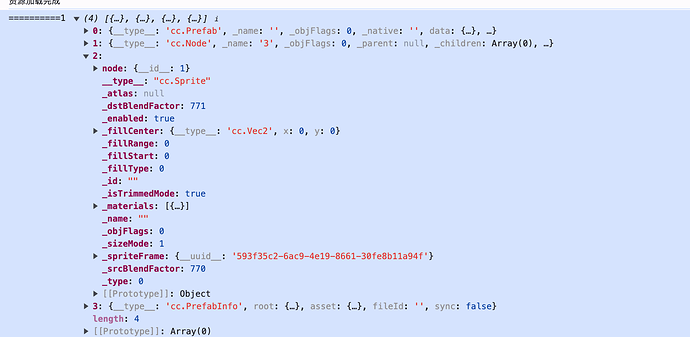
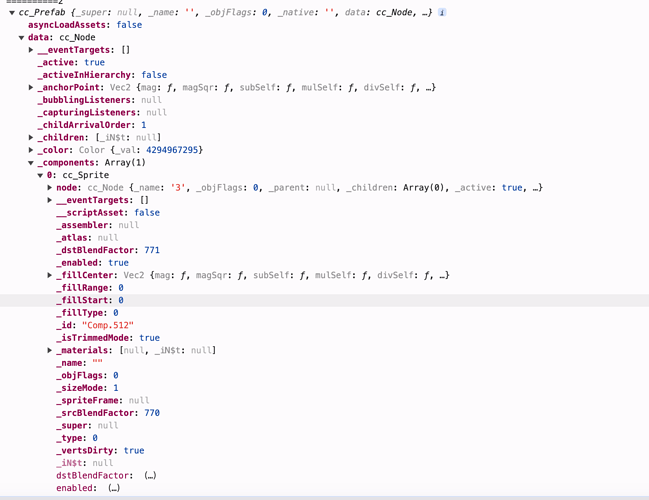
遇到了个新的问题 实例化后原来的uuid全没了
不应该啊,我在3.X中 实例化后没有出现过这种问题
2.X的 我没用过
你有具体错误提示么
1赞
最好 打印下 解密后的明文
看看是否格式有 不对称
或者是否UUID缺失
建议是套个base64
另外我查了一下,你是不是没有加载预制体的精灵资源啊?
按道理 cc.deserialize 会自动处理UUID解析,只要资源已经加载并在内存中。
- 在反序列化Prefab之前,确保所有相关资源(如纹理、SpriteFrame等)已经通过
cc.loader.loadRes或cc.loader.loadResArray加载。
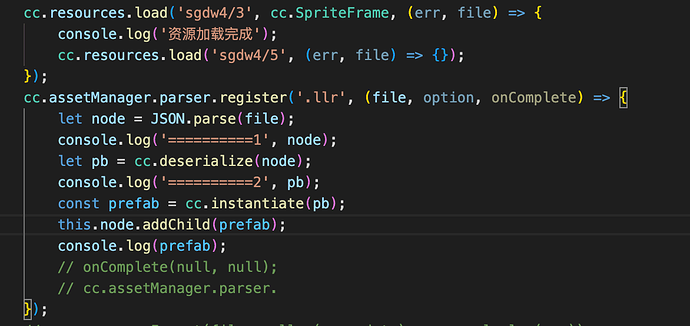
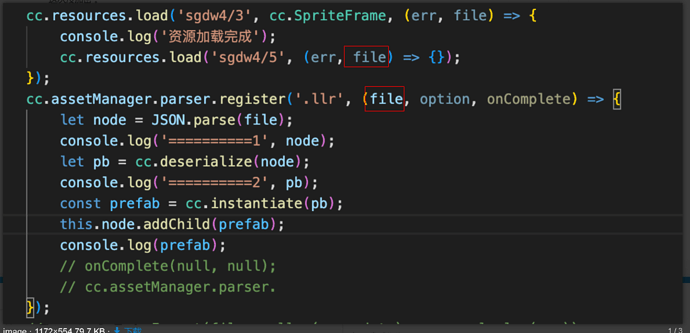
你的实例化 不是应该放在 4/5 的加载回调中 么?
然后使用的资源不应该是 4/5 加载完成后的 file么
一样的,那个就是在.llr文件加载的时候调用的
我没用过2.x
但是我看你代码
2个file不一样啊
你这个.llr 是什么鬼啊
我知道的流程是:
1、先加载依赖所需资源,最好是目录下的全部资源
2、然后直接实例化
3、最后挂载到节点下,或者设置其父节点
sgdw4/3
sgdw4/5
.llr
都是什么资源 能备注下么?
不知道对你有没有帮助 预制资源我还没研究过
你的加密是加密的哪个资源?
还有加密流程
目前还没有加密跟解密。
那你不是可以直接 使用 .llr了?
因为你的图片资源没加密
那么后期加密了.llr
你就先加载 .llr 的格式为JSON,然后解密后 设置了 预制体格式,就能实例化 了
.llr 加载之后是个cc.asset 对象 ,用你之前的方法可以转成预制体格式,但是预制体里的节点绑定的uuid在反序列化成cc.prefab的时候丢了
哦,明白了
还是帮你算的卦
function loadSpriteFrames(callback) {
// 在这里加载所有需要的 spriteFrame 资源
cc.resources.load(['sprite1', 'sprite2'], cc.SpriteFrame, (err, assets) => {
if (err) {
console.error('SpriteFrame 加载失败:', err);
return;
}
callback(assets);
});
}
cc.assetManager.parser.register('.llr', (file, options, onComplete) => {
try {
let node = JSON.parse(file);
console.log('解析后的节点:', node);
// 加载 spriteFrame 资源
loadSpriteFrames((spriteFrames) => {
// 创建 UUID 映射
let uuidMap = {};
spriteFrames.forEach((spriteFrame) => {
uuidMap[spriteFrame._uuid] = spriteFrame;
});
// 反序列化时提供 UUID 映射
let pb = cc.deserialize(node, {
customEnv: {
uuidMap: uuidMap
}
});
console.log('反序列化后的对象:', pb);
const prefab = cc.instantiate(pb);
if (this.node) {
this.node.addChild(prefab);
console.log('实例化的预制体:', prefab);
} else {
console.error('this.node 未定义');
}
onComplete(null, prefab);
});
} catch (error) {
console.error('解析 .llr 文件时出错:', error);
onComplete(error, null);
}
});
1赞
大佬具体解释下?
那个已经解释的很详细很详细了,想自定义就插入一个管线去处理,例如这个帖子的问题,我需要注册一个。llr的下载监听。然后再load管线之前插入一个自定义管线,把task改成.prefab一样的属性就行了