我几个挨在一起的粒子系统用了一样的材质也没见它合批呀
真可惜啊,发现cocos的粒子系统和拖尾效果默认都不能合批 
貌似不能在这改 
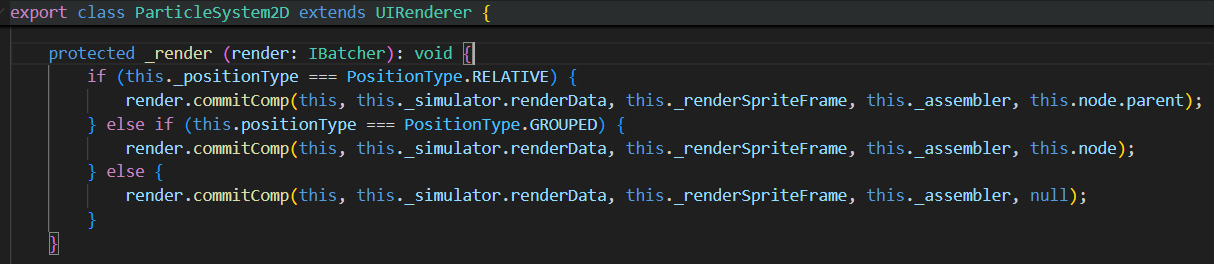
有没有什么办法像上面说的,一个sprite组件渲染多次来实现一个粒子系统呀?到底要改渲染类的哪个方法呀?
商城不是有买一个不就完事了
穷学生买不起
穷学生买不起  祝大卖
祝大卖


 那建议放弃回去上课
那建议放弃回去上课
明年就找实习了
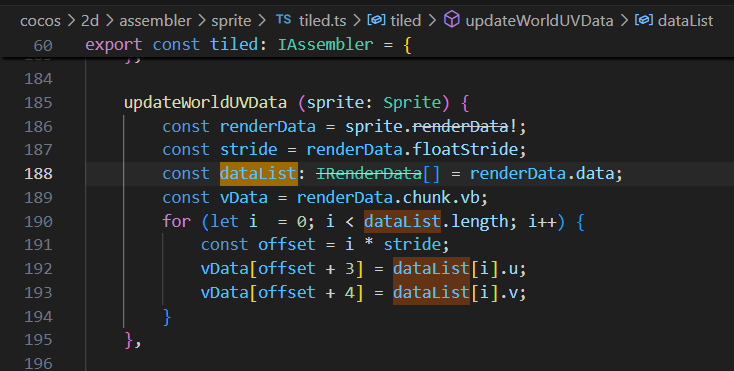
通过坚持不懈的研究源码,我忽然想到Sprite组件将它的渲染模式(Type)设置为tiled的时候不是能通过一张图片平铺渲染出来很多图片吗?我就想如果那些图片的位置能通过控制,也能做出一些简单的粒子效果,然后翻了翻Sprite的tiled的assembler的源码,就发现它是设置了Sprite组件的sprite.renderData,然后sprite.renderData.data居然是一个IRenderData数组,貌似这个数组和一个sprite组件渲染多少次有关,它有扩大长度的方法,我就写一个脚本扩大它的长度,然后再在脚本中控制它的vData,应该就能实现一个简单的粒子效果了 
renderData.data貌似是四个为一组图片,所以它的长度总是4的整数倍
真的是人均搞粒子系统 
经过我的研究,Sprite组件的tiled组装器脚本大有可为,改一改,应该可以实现一些简单的粒子效果,现在在研究改哪里 
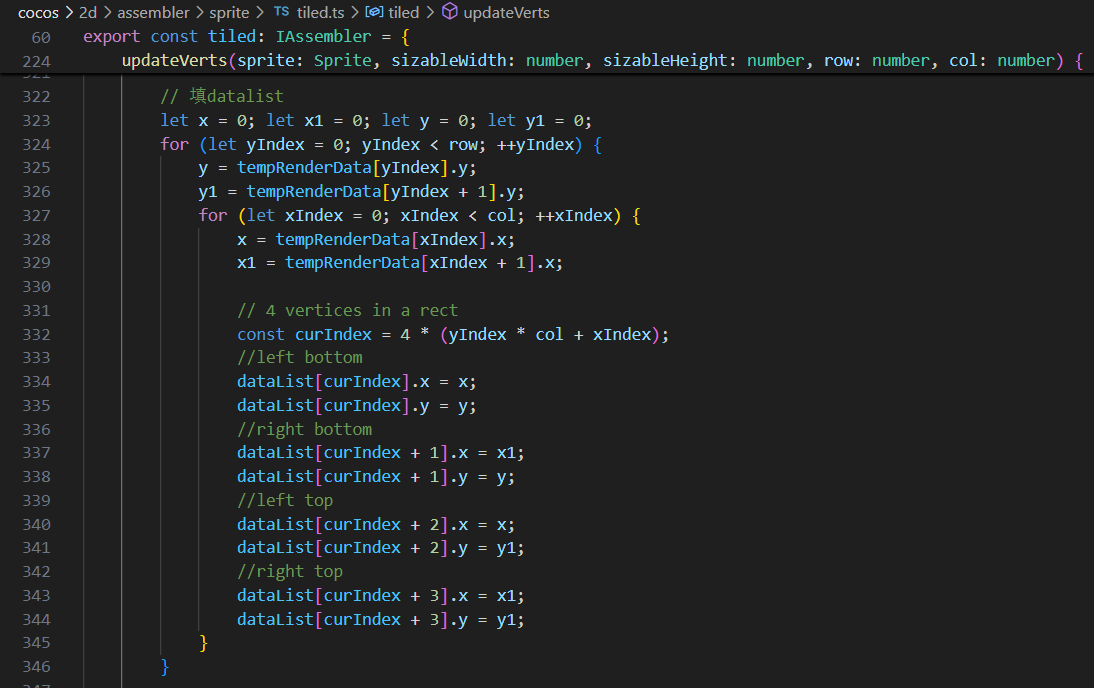
经过我的不懈研究,我认为只要对着Sprite的tiled组装器的updateVerts方法的填datalist着重修改就能用来实现一些粒子效果,不过这个updateVerts方法系统默认只会执行一次,好像还要改Sprite类
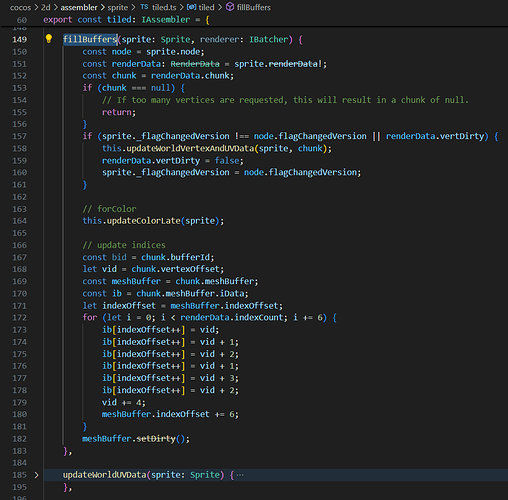
貌似可以直接从这里tlied的fillBuffers方法入手,反正它每帧都被调用,注意还要改一下,脏标记通过,这样它的数据才会重新计算 sprite.markForUpdateRenderData();
坏了,貌似Sprite组件的Type选择了tiled也没办法和批