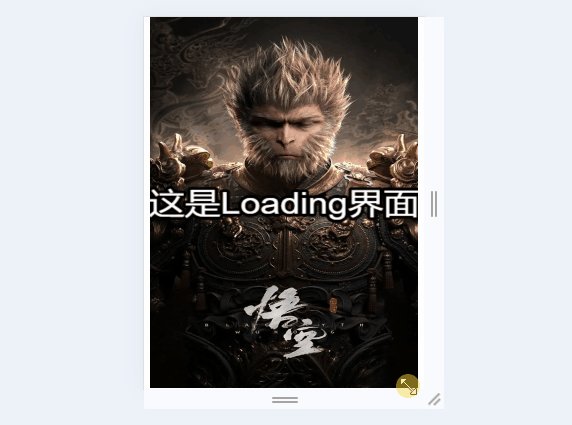
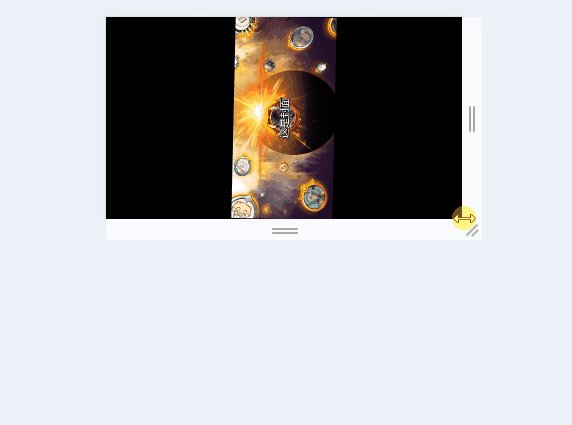
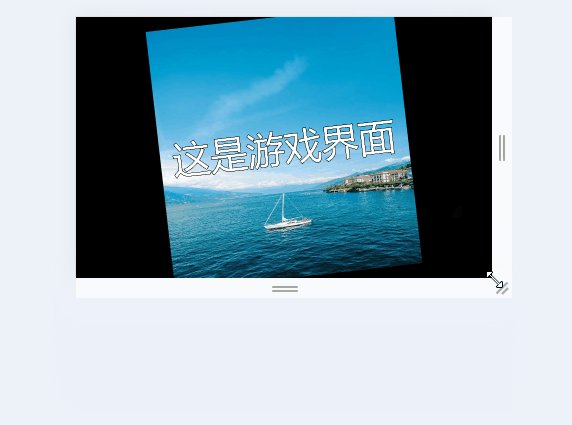
一、效果演示
二、如何获取
1、https://gitee.com/szrpf/ScreenAdapter3.x
2、解压,导入cocos creator(版本3.8.2),可以直接运行Demo演示
三、算法思路
1、横竖屏自动翻转
Step 1、比较设计分辨率的宽高,获取设备横竖屏
Step 2、比较页面节点宽高,获取页面横竖屏
Step 3、如果页面横竖屏 !== 设备横竖屏,则把摄像机旋转90度实现翻转
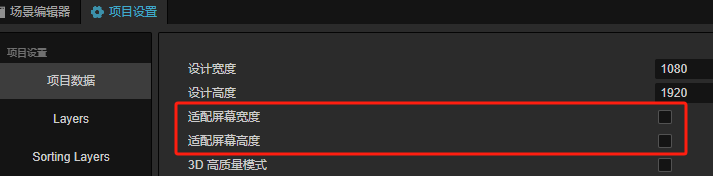
2、分辨率自适配
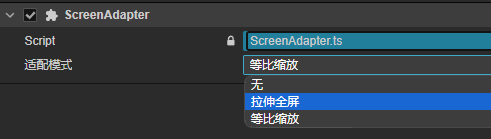
分为 拉伸全屏 和 等比缩放 两种模式。
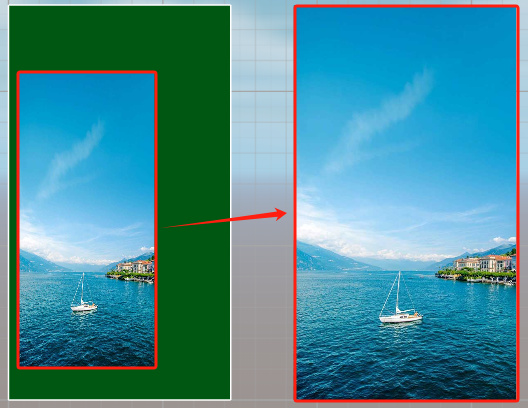
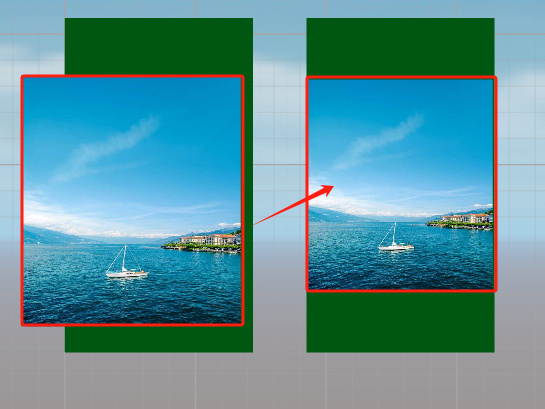
拉伸全屏:用页面填满设备窗口,会改变页面宽高比
下图绿色矩形代表设备窗口,左边红框是页面,右边是适配后拉伸填满全屏的效果

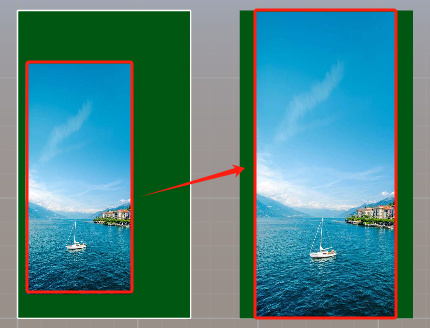
等比缩放:
页面宽高比 < 设备窗口宽高比,则按高度对齐,宽度等比缩放

页面宽高比 > 设备窗口宽高比,则按宽度对齐,高度等比缩放

3、位置自动居中
计算页面坐标,保持在设备窗口完全居中
4、动态适配
当设备窗口发生改变时,以上3个适配会动态更新。

三、如何导入自己项目
1、将Demo中ScreenAdapter.ts复制到自己项目assets目录下
2、如果是多场景项目,在每个场景中需要新建一个页面根节点,所有页面内容都是该节点的子节点,将ScreenAdapter挂到根节点。
如果是单场景多预制体项目,将ScreenAdapter挂到页面预制体的根节点
四、结束语
有不明白的,或者优化建议,可以留言评论,或给我发邮件!
包教包会,你会了吗?
创作不易,请多留言讨论,这样我会有动力发更多好玩的东西上来。
Gitee地址:https://gitee.com/szrpf
EMail地址:27185709@qq.com
推荐链接:
1、CocosCreator3.x实战案例——100行代码的追踪导弹Demo
2、2D图片实现3D透视效果(支持3.x、支持原生、可合批)
3、CocosCreator3.x框架——音频声音模块(无需导入、无需常驻节点)
4、2D图片实现3D透视效果(支持3.x、支持原生、可合批)
5、CocosCreator3.x图片和文字渐变色(支持3.x、支持原生、可合批)
6、CocosCreator3.x——拖尾(支持3.x、支持原生、可合批、高性能)