前段时间,有朋友(没错,不是本人  )问我,svga的动画,能不能在creator上播放,于是去查了一下svga相关的资料,在论坛上也在相关问题,不过都没有给出解决方案,所以研究了一下,写了一个creator版本的svga的播放代码
)问我,svga的动画,能不能在creator上播放,于是去查了一下svga相关的资料,在论坛上也在相关问题,不过都没有给出解决方案,所以研究了一下,写了一个creator版本的svga的播放代码
不过,svga似乎也不维护了,本来不打算写相关实现的,不过已经开始研究了,就坚持一下,把功能写出来吧 
开发环境
- 引擎版本:Cocos Creator 2.4.0 / 3.6.0
- 编程语言:TypeScript
已适配平台
| H5 | 微信小游戏 | Android原生 | iOS原生 | 抖音小游戏 | OPPO小游戏 | vivo小游戏 |
|---|---|---|---|---|---|---|
 |
✘ |  |
✘ | ✘ | ✘ | ✘ |
本资源仅支持测试通过平台,其他平台不做默认支持,请自行适配。(理论上支持全平台)
资源介绍
可以在creator开的程序中,播放svga的动画,以下展示几个播放的动画
功能特点
- 在creator中支持svga的动画播放
- 目前只支持在运行中播放,不支持在creator编辑器中播放
- 由于creator中使用二进制文件,需要将文件的后缀改为.bin,所以在使用时,要将.svga改为.bin
- 使用ts编写,理论上与creator支持的平台一致
- 需要注意,该源码仅支持svga的2.0以上版本,如果有低版本,请在官方网站上转换一下(SVGA)
文档教程
- svga的cocos库为源码发布,可自由调整和修改
- 源码可以工程script内提取,也可以在根目录svga-cocos.zip解压获取 (2.x与3.x需要区分开,两个版本代码不通用)
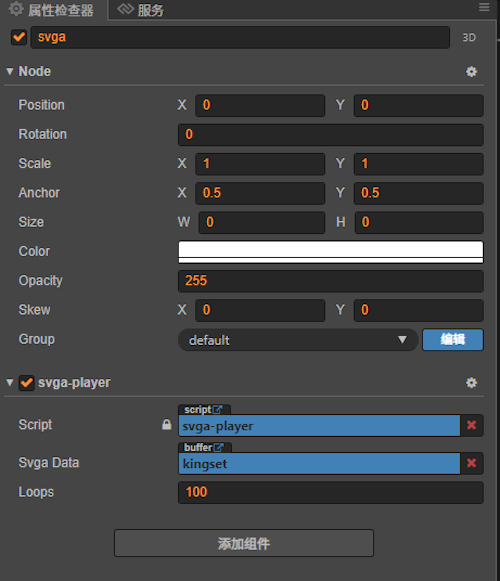
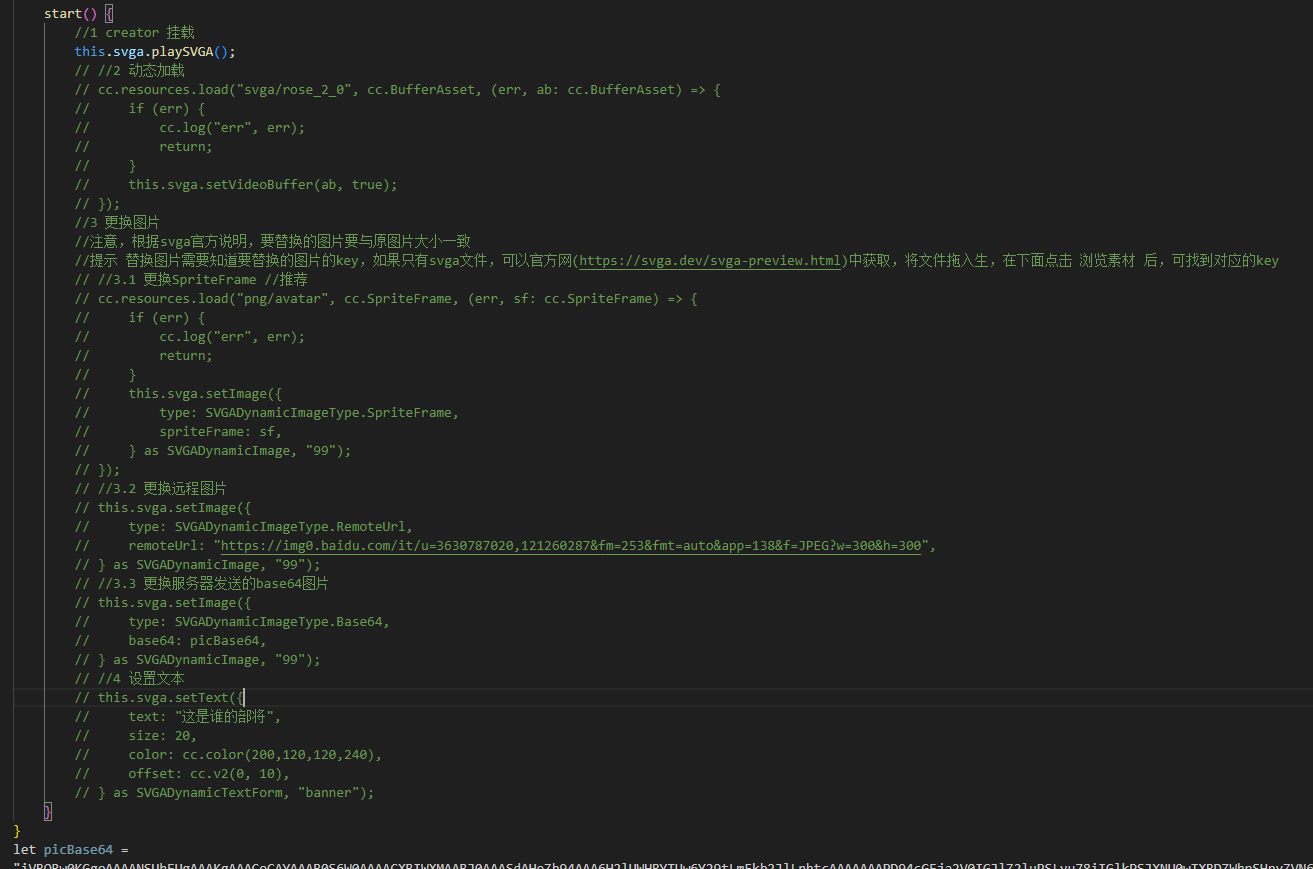
- svga可在creator中拖放,也可以动态加载
相关代码放到商店里了,有需要的可以去看一下(虽然不是免费的  )
)
商店地址:store | cocos-svga
代码审核中,如果提示商品不存在,就是还没通过,请耐心等待一下
在线预览:预览
预览使用了github,打开可能会慢一些。。。(不过预览没有做混淆等处理,有能力的同学可以逆向出来的  )
)
如果有疑问,或在使用中,有什么问题,可以在这个帖子下留言