自己研究了几个小时,都找不到原因在哪,视图明明已经碰撞了,就是没效果。
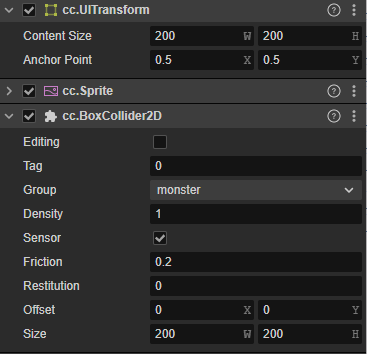
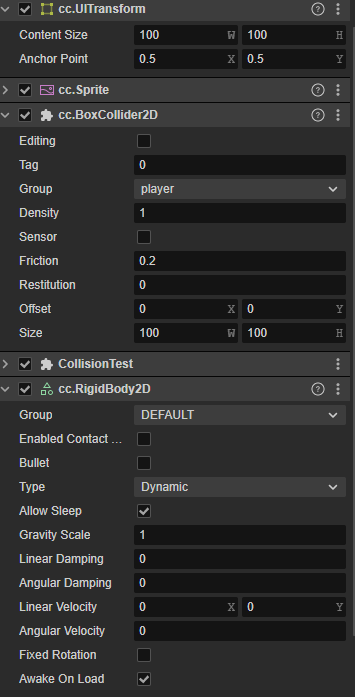
两个节点,A添加了刚体、碰撞体积,B只添加碰撞体积。
代码让GTP给写的简单测试,A,B都挂载了脚本。
有大佬帮忙分析一下嘛。



import { _decorator, Component, Collider2D, Contact2DType, IPhysics2DContact } from ‘cc’;
const { ccclass, property } = _decorator;
@ccclass(‘CollisionTest’)
export class CollisionTest extends Component {
start() {
// 获取 A 节点上的 Collider2D 组件
const collider = this.getComponent(Collider2D);
if (collider) {
// 监听碰撞开始事件
collider.on(Contact2DType.BEGIN_CONTACT, this.onBeginContact, this);
// 监听碰撞结束事件
collider.on(Contact2DType.END_CONTACT, this.onEndContact, this);
}
}
// 碰撞开始时的回调
private onBeginContact(selfCollider: Collider2D, otherCollider: Collider2D, contact: IPhysics2DContact | null) {
console.log('碰撞开始:', otherCollider.node.name);
}
// 碰撞结束时的回调
private onEndContact(selfCollider: Collider2D, otherCollider: Collider2D, contact: IPhysics2DContact | null) {
console.log('碰撞结束:', otherCollider.node.name);
}
}






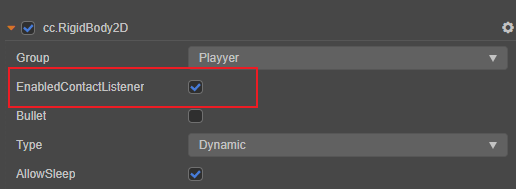
 大佬又遇到一个问题,请教一下。
大佬又遇到一个问题,请教一下。