3.8.4似乎之前的版本也有,刚好调到这里发现的,似乎在async标记的函数中报错在ide中调试会不显示,把async去掉就提示报错了代码:
import { _decorator, Component, Node, assetManager } from 'cc';
const { ccclass, property } = _decorator
@ccclass('NewComponent')
export class NewComponent extends Component {
testVar;
async start() {
this.testVar = true;
await this.testFunc();
}
async testFunc() {
this.testVar.forEach(element => {
});//这里ide不会报错,但网页版会报错。如果去掉async ide跟网页版调试就都报错提示了
return new Promise(resolve => setTimeout(resolve, 1));
}
update(deltaTime: number) {
}
}
上面的代码ide中没有报错提示:
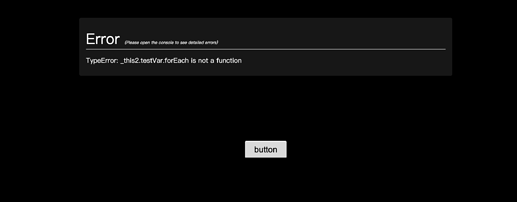
上面的代码网页版中有报错提示:
如果把async去掉就都能正常报错了,主要项目调试时习惯于ide测试,敲着敲着代码突然没执行,于是开始一点点打log,最后发现一个小问题,可能类型写错了,耽误了大量时间,希望ide跟网页版调试一样能正常报错吧。