-
Creator 版本:3.8.4
-
目标平台:手机浏览器
-
重现概率:100%
const asset:Array<SpriteFrame>=Boot.source["map.items"];
const st:SpriteFrame=asset[vo.name];
this.instance=this.node.getComponent(Sprite) || this.node.addComponent(Sprite);
this.instance.spriteFrame=st;
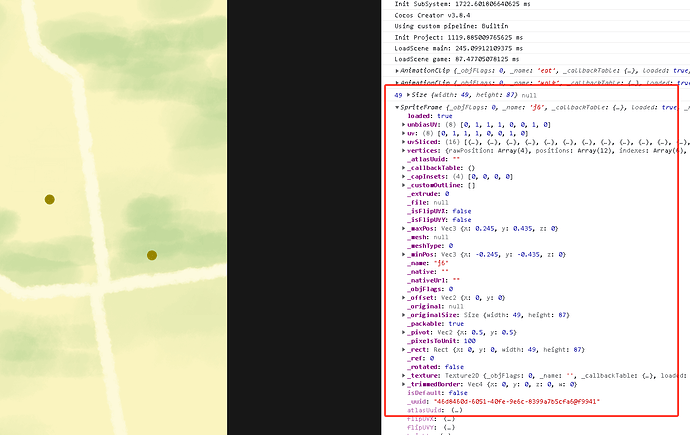
console.log(st.width,st.originalSize,st.original)
console.log(st)