教程
-
构建微信小游戏,将
原生代码打包模式选择asmJS,不要选择wasm或wasm+asmJS -
下载哔站提供的插件
-
打包
好了,所有流程完毕,收工~
但是,此时爱于思考的你就要问了,不能选wasm,那我物理比较多的时候,不就会比较卡吗?
是的,根据文档,确实没办法,但是跟官方进一步沟通(Battle),发现B站小游戏安卓端其实是支持wasm,支持安卓那就先上安卓吧,下面我们稍微改造下让安卓支持wasm且iOS不受影响
支持wasm
参考文章 CocosCreator3.8在不支持wasm平台但依赖微信小游戏构建的处理方式, 这里也一样,我们需要改造下Cocos对微信小游戏平台的wasm判断,继续修改这个文件resources/3d/engine/pal/system-info/minigame/system-info.ts
// 添加一个判断条件
if (WECHAT && typeof WXWebAssembly === 'object') {
return true;
}
修改完毕后,按原来的步骤,把原生代码打包模式选择为wasm+asmJS(3.8.5中名字为both),这样支持b站小游戏的包就打好了。
但是有人(没错,正是在下)发现,插件执行没有先后顺序,造成插件不兼容(各自修改了相同的文件),怎么办?
略微思考,就能发现,把两个插件合成一个是最简单的了,那就开干。
改造插件
经过测试(其实我直接看的B站插件的源码,良心插件,源码也提供了~),发现B站插件的适配,其实就干了三件事
-
加入适配文件
-
修改web-adapter文件的引用
-
加入启动上报
于是我们其实只要将这三件事在自己插件实现就可以,比如这样
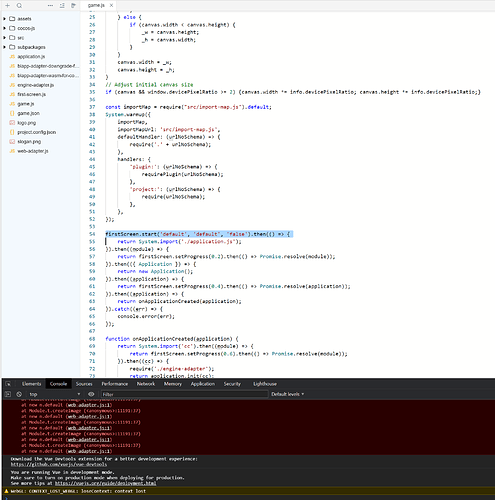
- 修改主包的game.js中
const dealBilibili = async function (dest: string) {
// 修改 game.js
const gameJsPath = join(dest, "game.js");
let gameJsContent = readFileSync(gameJsPath, "utf-8");
// 注释web-adapter
const start = gameJsContent.indexOf("require('./web-adapter");
if (start !== -1) {
// 向前找到前一个分号
let prevSemicolon = gameJsContent.lastIndexOf(';', start) + 1;
// 向后找到后一个分号
let nextSemicolon = gameJsContent.indexOf(';', start) + 1;
if (prevSemicolon !== -1 && nextSemicolon !== -1) {
// 删除这个区间的内容
gameJsContent = gameJsContent.slice(0, prevSemicolon) + gameJsContent.slice(nextSemicolon);
}
}
const jsPath = join(__dirname, '..', 'static', 'adapters', 'biligame', 'js');
// 添加两个文件,原插件有更新机制,请注意
copySync(join(jsPath, 'blapp-adapter-wasm-for-cocos-v3.js'), join(dest, 'blapp-adapter-wasm-for-cocos-v3.js'));
copySync(join(jsPath, 'blapp-adapter-downgrade-for-cocos-v3.6-and-above.js'), join(dest, 'blapp-adapter-downgrade-for-cocos-v3.6-and-above.js'));
gameJsContent = `
require('./blapp-adapter-wasm-for-cocos-v3.js');
require('./blapp-adapter-downgrade-for-cocos-v3.6-and-above.js');
` + gameJsContent;
writeFileSync(gameJsPath, gameJsContent, 'utf-8');
const files = readdirSync(dest);
for (let i = 0; i < files.length; i++) {
const file = files[i];
if (file.startsWith('web-adapter.') && file.endsWith('.js')) {
if ('web-adapter.js' == file) {
break;
}
// 如果加了md5,文件名就要修改为web-adapter.js
renameSync(join(dest, file), join(dest, 'web-adapter.js'));
break;
}
}
}
- 因为我重新定义了game.js,所以要在真实的game.js中加入启动判断
if ('biligame' === platform) {
// 下方添加launchSuccess();
// 修改 game.js
const gameJsPath = join(dest, "game.js");
let gameJsContent = readFileSync(gameJsPath, "utf-8");
gameJsContent += `
if(bl){bl.launchSuccess()};`;
writeFileSync(gameJsPath, gameJsContent, 'utf-8');
}
好了,至此,这篇文章顺利水完了