可是我这脚本只引用了材质,并没有没有使用。所以这个时候右下角的材质修改器就没必要显示出来。。。我觉得这是设计上的问题。
还有就是我是编辑器卡顿。。实际使用上没啥问题。。单纯的编辑器卡顿
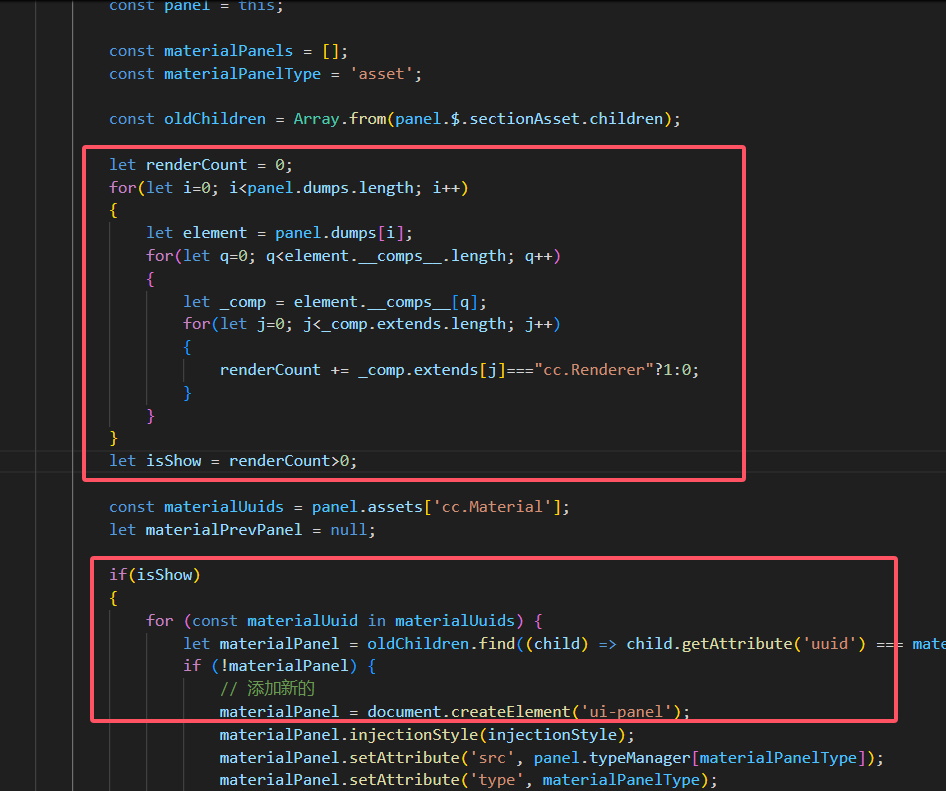
解决了。。我再inspector/contributions/node.js 里加了个对于Renderer的检查。 如果再节点所挂载的脚本或者父类里查找不到Renderer组件就不再显示材质的编辑面板。
比如这个脚本在主场景挂着…会初始化的, 还是建议手动管理和编译
我试了试问题不大。。只要右下角没有出现大量的材质面板就没事。。。主要是项目简单不想搞复杂了,能用就行-。-
3.8.2版本 ,打开在场景调模型,调个十几分钟,卡的批爆。又要重新打开才不卡。32g内存,i7-10700K都能卡的不行
升到3.8.5以上有不错提升
我也遇到这个问题。 理论上 内存随着使用无限增长啊。 我感觉是不是, ctrl z 这个功能 一直在记录编辑器状态导致的。 半个小时就 10g了。 我 32g内存都怕。 而且用起来还卡卡的, 已经是 i5 14600 + 4060ti了
升到3.8.5能解决问题,但是 项目原因不能升啊