1 cocos creator构建发布
——桌面端web-desktop文件夹——新建build文件夹,将文件夹web-desktop放入build里,打开vscode或win+r打开cmd命令,cd命令将目录调整到build目录下;
2 npm初始化
在安装npm的前提下,执行
npm init
-y :一个快捷方式,用于自动回答 npm init 命令过程中的所有提示为“是”(yes)。
按照提示,输入相关信息,建立package.json文件;
其中 author 和 description 属性要补上,不能为空。
{
"name": "orca_demonstration",
"version": "1.0.0",
"description": "orca避障算法步进演示系统",
"main": "mani.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "electron-forge start",
"package": "electron-forge package",
"make": "electron-forge make"
},
"keywords": [
"orca"
],
"author": "fangtx",
"license": "ISC",
...
}
3 设置镜像(必要时进行)
(1)安装nrm
npm install -g nrm
(2)查看可选的源
nrm ls
(3) 测试速度
nrm test
(4) 切换(可选择速度最快的,如taobao)
如果要切换到taobao源,执行命令
nrm use taobao
4 安装electron
npm install electron --save-dev
(1)安装froge,执行两条命令
安装中出现版本过期的问题,不影响使用
npm install --save-dev @electron-forge/cli
npx electron-forge import
(2) 安装依赖更新(一般不需要)
对package.json的依赖进行更新
#全局安装
npm install -g npm-check-updates
## (3)更新依赖
ncu
5 建立入口文件main.js
(1)build根目录文件夹下,新增main.js
根据需要,调整width、height等属性,
注意 mainWindow.loadFile(’./web-desktop/index.html’);,加载正确的index.html
const { app, BrowserWindow } = require('electron');
const path = require('path');
function createWindow() {
// 创建一个新的浏览器窗口
const mainWindow = new BrowserWindow({
width: 1920, // 初始宽度(这里可以设置为任意值,因为窗口会最大化)
height: 1080, // 初始高度(这里可以设置为任意值,因为窗口会最大化)
webPreferences: {
// preload: path.join(__dirname, 'preload.js'), // 可选的预加载脚本
contextIsolation: true, // 启用上下文隔离,安全角度
enableRemoteModule: false, // 禁用远程模块,安全角度
nodeIntegration: false, // 禁用节点集成,安全角度
resizable: false,
fullscreen:true,
},
// 设置窗口在创建时最大化
maximized: true,
// 设置无边框窗口(可选,如果你想要一个完全无边框的窗口)
// frame: false
// 如果你只想隐藏菜单而不隐藏窗口边框,不要使用上面的 frame: false
});
// mainWindow.setMenu(null);
mainWindow.removeMenu() // 删除窗口的菜单栏。
// 加载应用的 HTML 文件
mainWindow.loadFile('./web-desktop/index.html');
}
// 当 Electron 完成初始化并准备创建浏览器窗口时,调用此函数
app.whenReady().then(()=>{
createWindow();
});
// 当所有窗口都被关闭时退出应用,darwin为mac系统内部标识
app.on('window-all-closed', () => {
// 对于 macOS 系统,通常用户期望应用程序和菜单栏保持活动状态,
// 除非用户明确退出(使用 Cmd + Q)。
if (process.platform !== 'darwin') {
app.quit();
}
});
app.on('activate', () => {
// 对于 macOS 系统,当应用被点击并且没有其他窗口打开时,
// 通常会在 Dock 图标中重新创建一个应用窗口。
if (BrowserWindow.getAllWindows().length === 0) {
createWindow();
}
});
6 检查package.json
主要是检查“main”入口文件是否是“main.js”,“start”是否正确。
{
"name": "orca_demon",
"version": "1.0.0",
"description": "orca",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "electron-forge start",
"package": "electron-forge package",
"make": "electron-forge make"
},
"author": "fangtx",
"license": "ISC",
"devDependencies": {
"@electron-forge/cli": "^7.7.0",
"@electron-forge/maker-deb": "^7.7.0",
"@electron-forge/maker-rpm": "^7.7.0",
"@electron-forge/maker-squirrel": "^7.7.0",
"@electron-forge/maker-zip": "^7.7.0",
"@electron-forge/plugin-auto-unpack-natives": "^7.7.0",
"@electron-forge/plugin-fuses": "^7.7.0",
"@electron/fuses": "^1.8.0",
"electron": "^34.3.0"
},
"dependencies": {
"electron-squirrel-startup": "^1.0.1"
}
}
7启动,显示web页面
npm start
修改index.html文件(根据需要)
(1)可将页面标题取掉一行
(2)更换底部链接
Created with Cocos Creator,<a href="https://kdocs.cn/l/cvt1I76ME94o" title="ORCA算法步进演示程序配套笔记">ORCA算法步进演示程序配套笔记</a>
(3) 更换图标,在web-desktop文件夹下
8 生成exe文件
npm run make
在XX-win32-x64文件夹下
9 Nsis打包
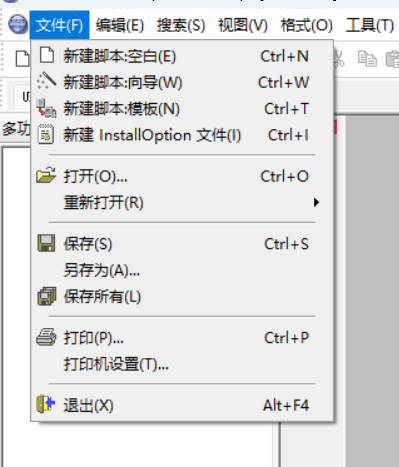
(1)选择编译器环境

(2)新建脚本:向导

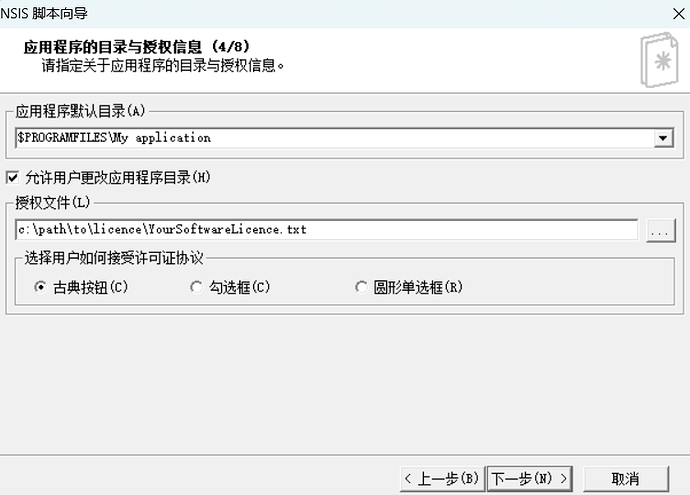
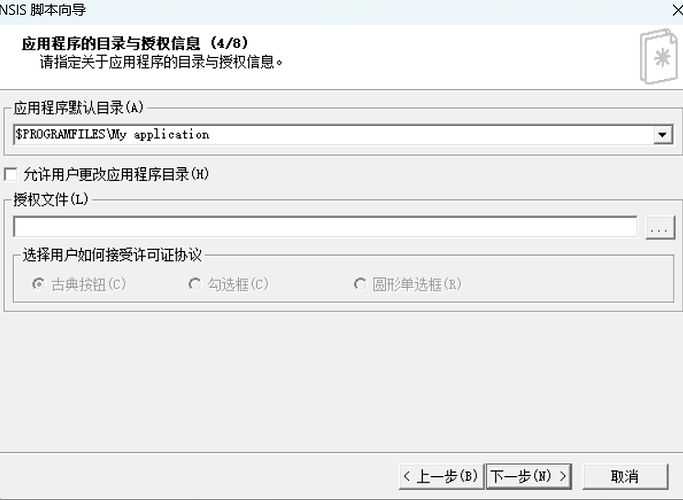
(3)按提示进行下一步,到第四步时,取消授权文件
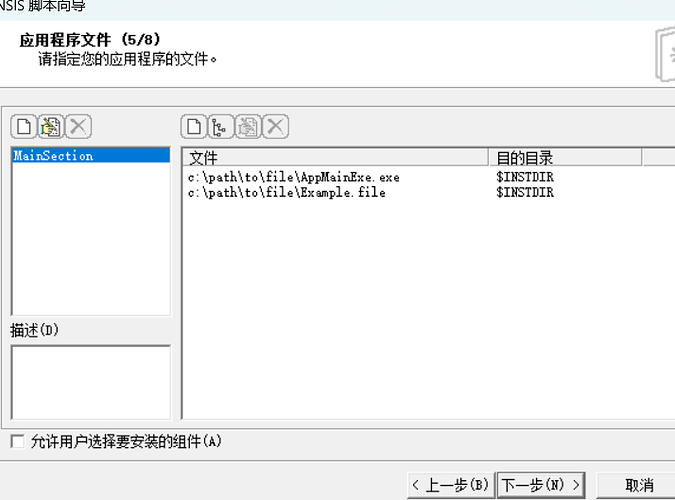
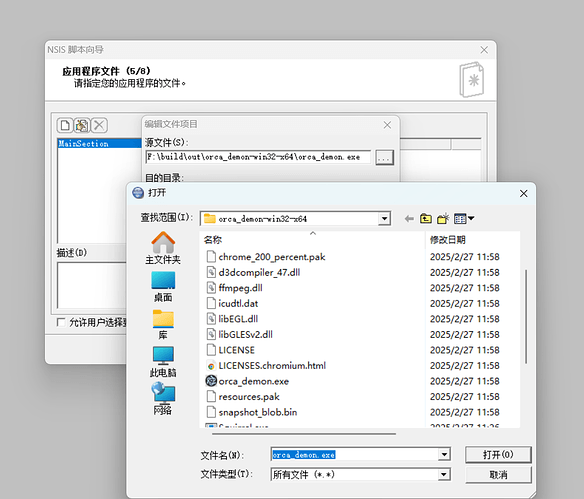
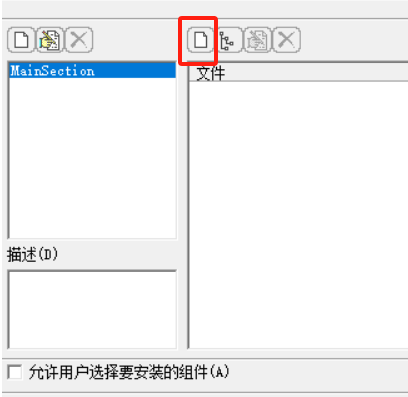
(4)第5步,选择文件及文件夹
删除列入的文件
选择EXE文件

exe文件在XX-win32-x64文件夹下
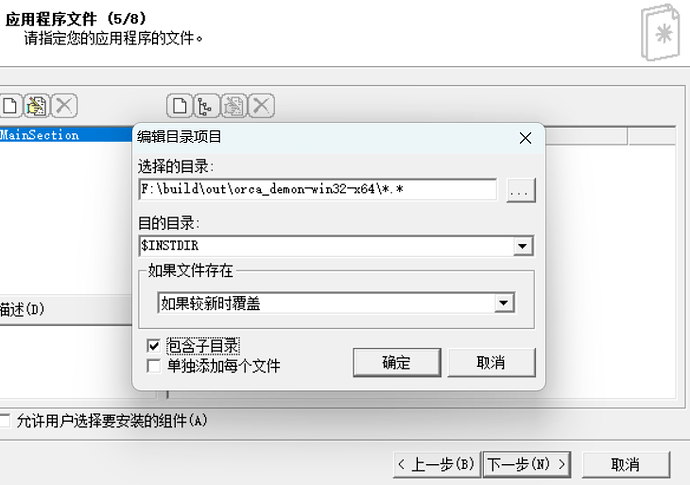
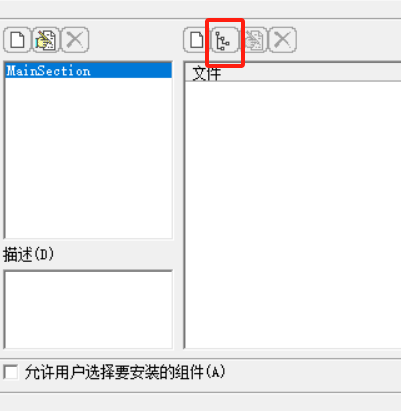
选择文件夹

选择XX-win32-x64文件夹,包含子目录
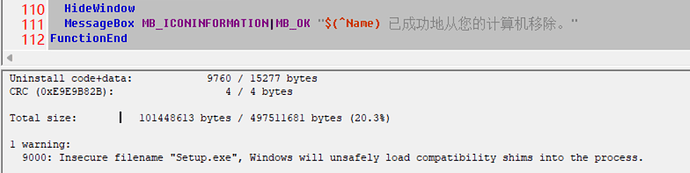
(6)保存脚本,编译脚本
(7)等待执行,不是失去响应,耐心等待,最后出现warning,不影响使用
(8)生成安装文件,可独立拷贝、安装