本组件提供了一整套虚拟列表解决方案,适用于需要展示大量数据的场景,确保列表在高性能和低消耗下流畅运行。
开发环境
- 引擎版本:Cocos Creator 3.x/2.x
- 编程语言:TypeScript
适配平台
| H5 | 微信小游戏 | Android原生 | iOS原生 | 抖音小游戏 | OPPO小游戏 | vivo小游戏 |
|---|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
 |
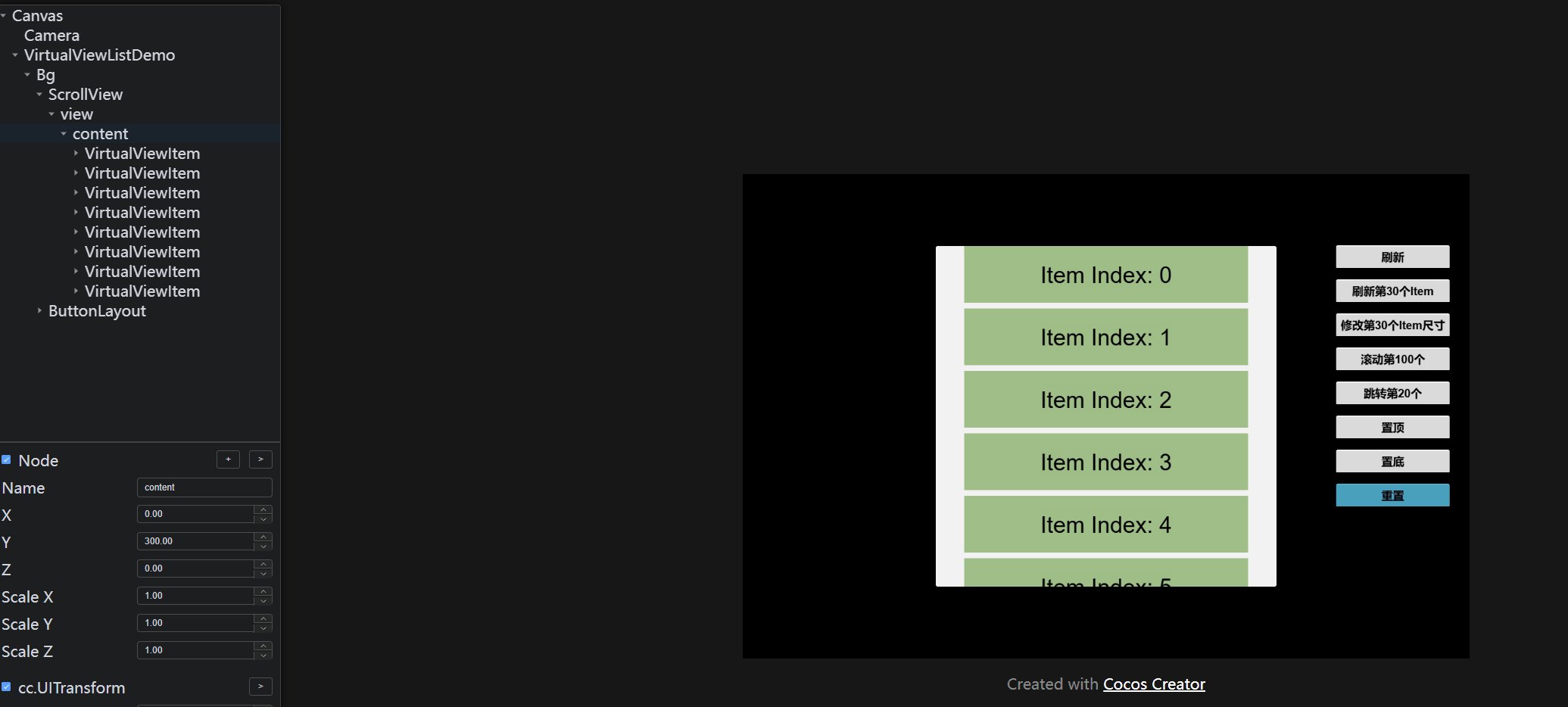
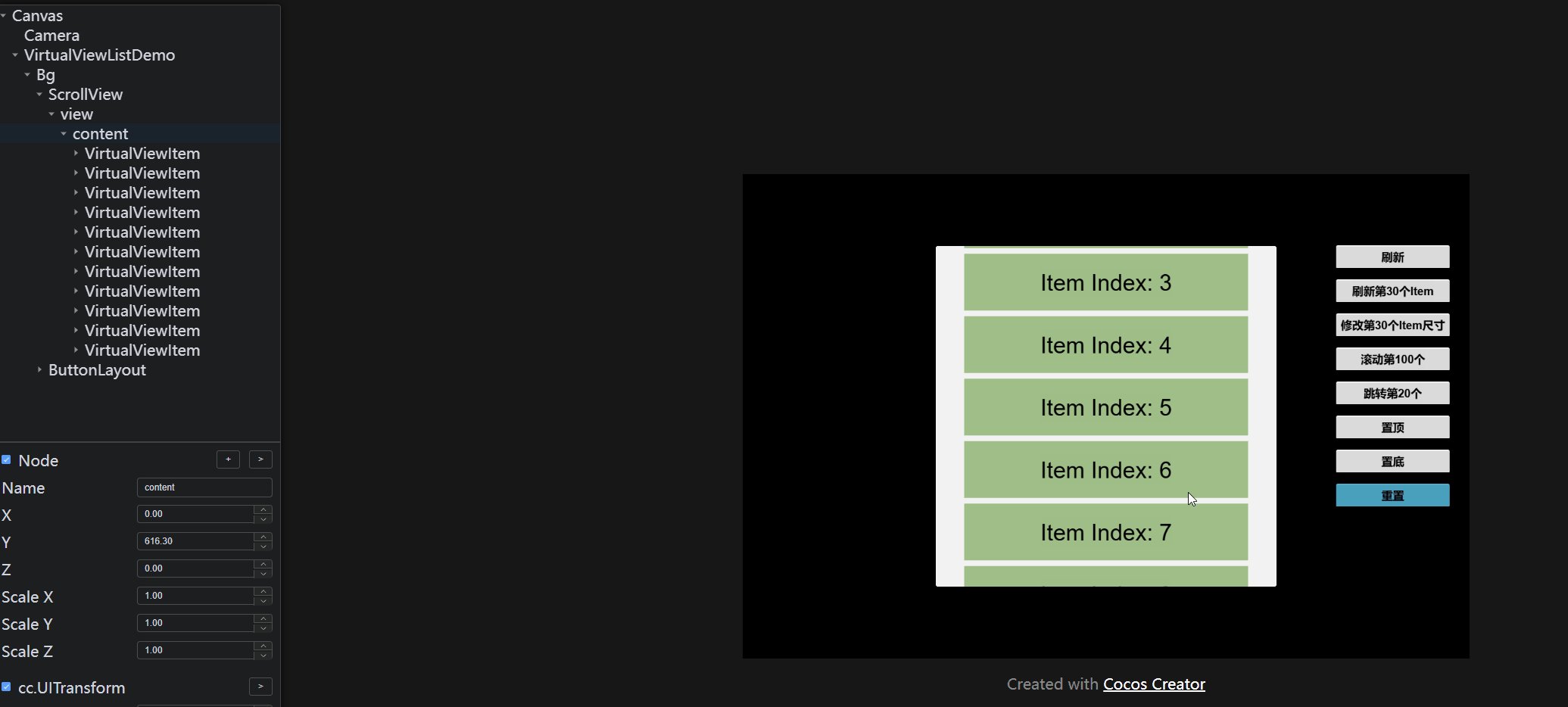
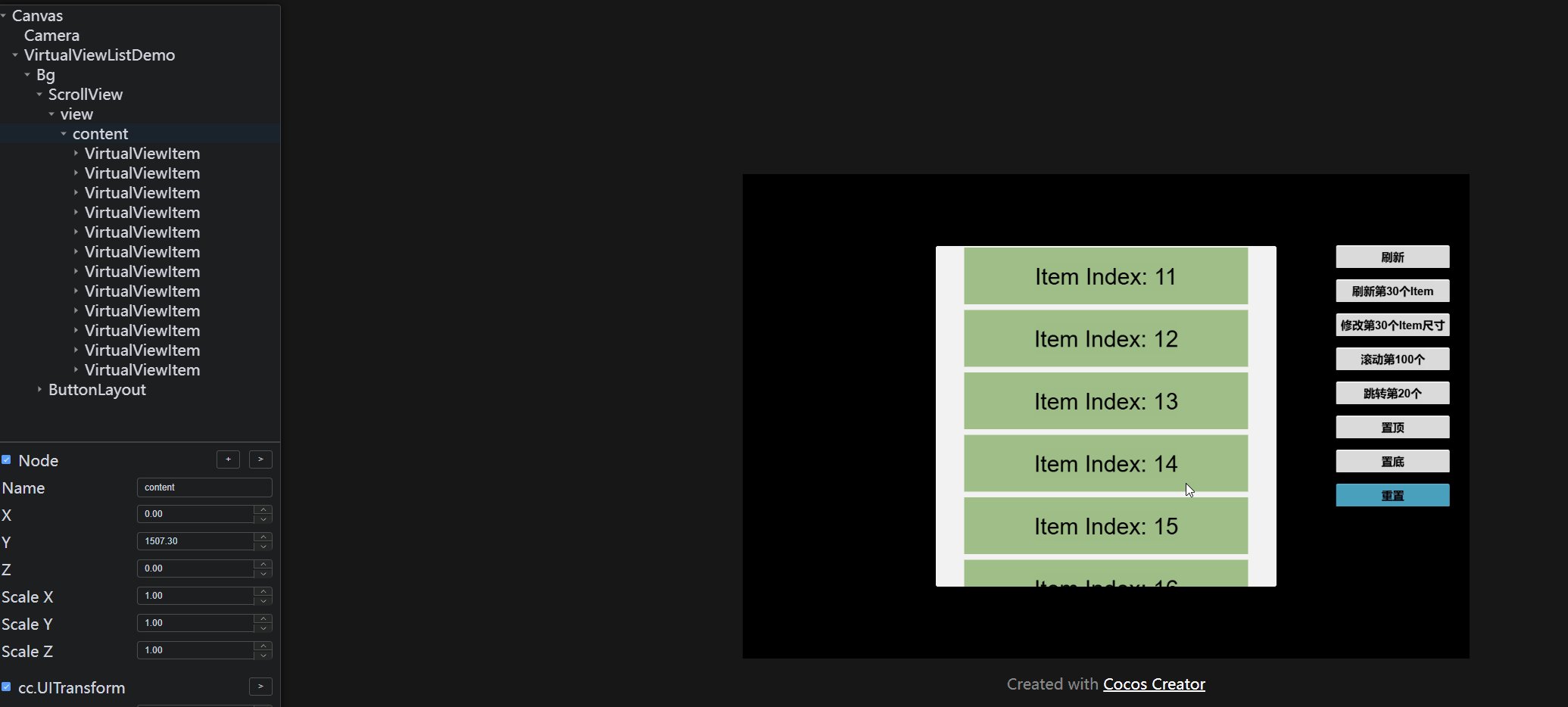
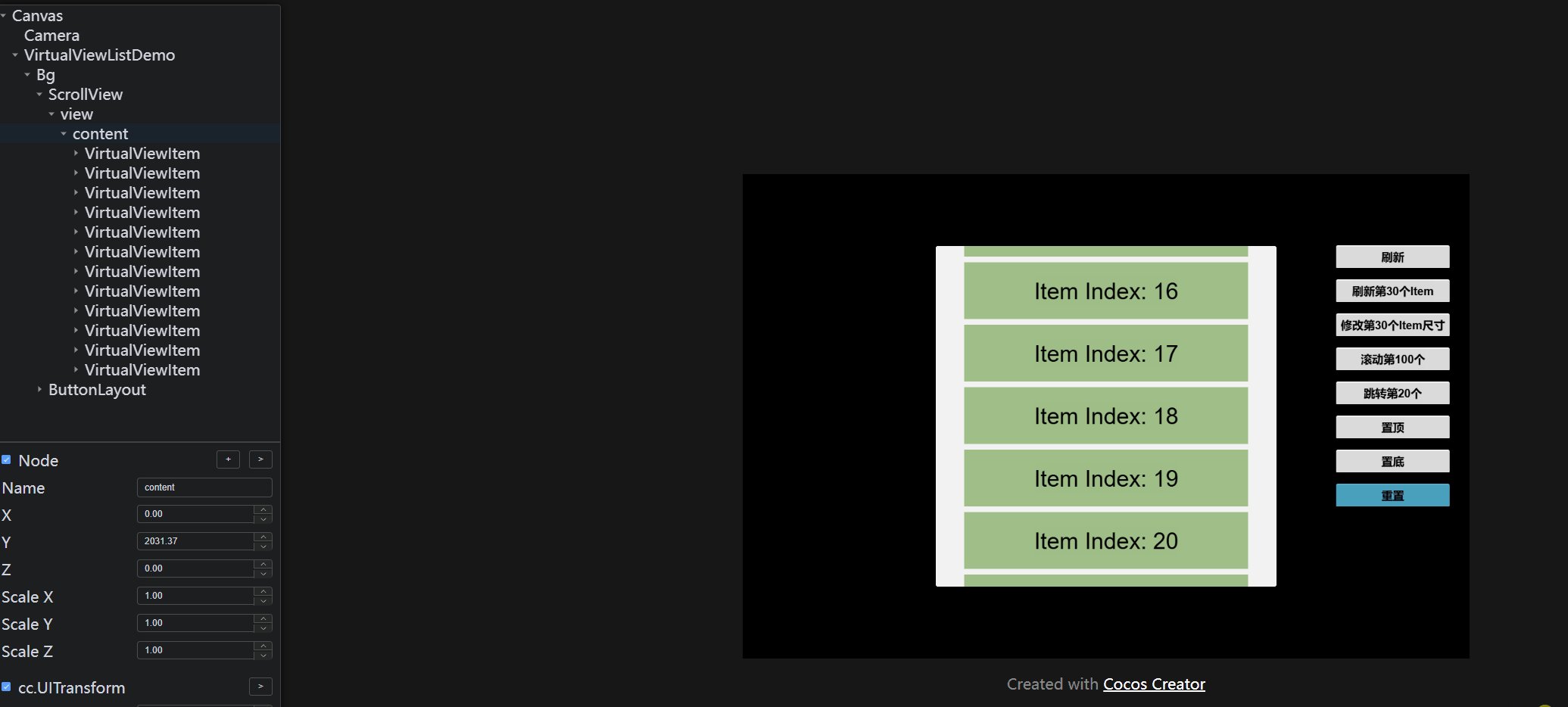
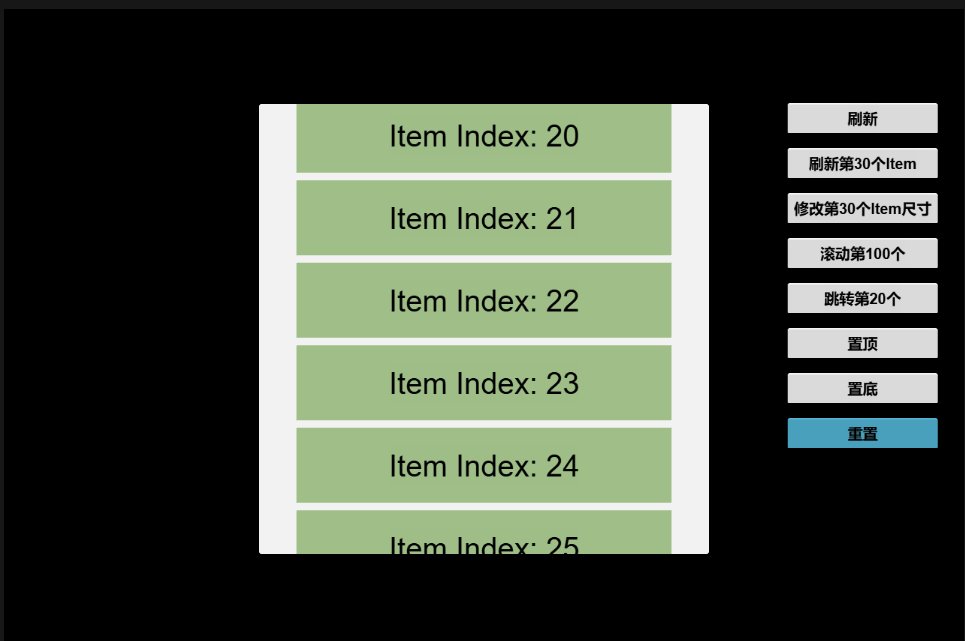
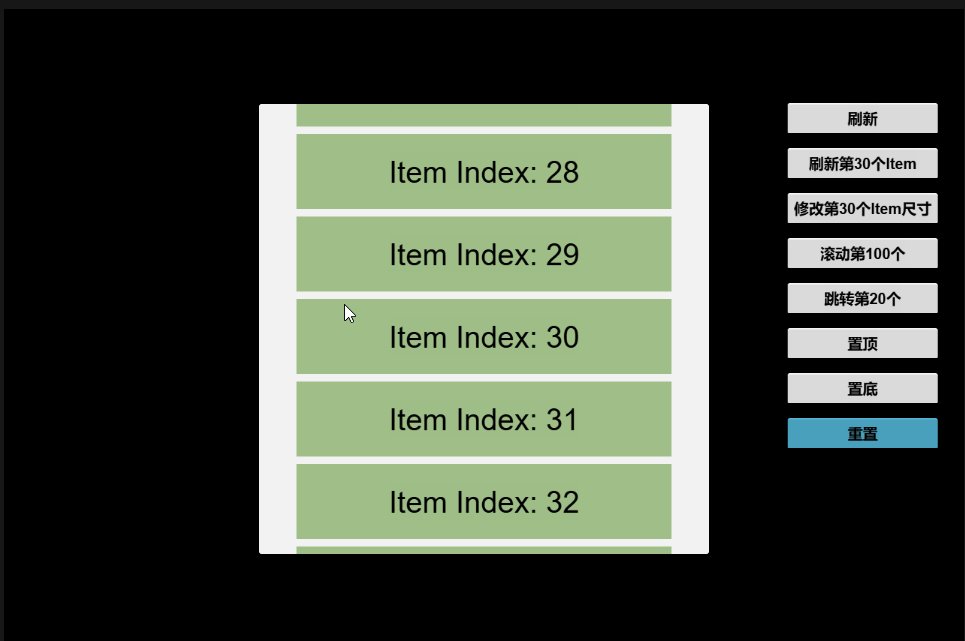
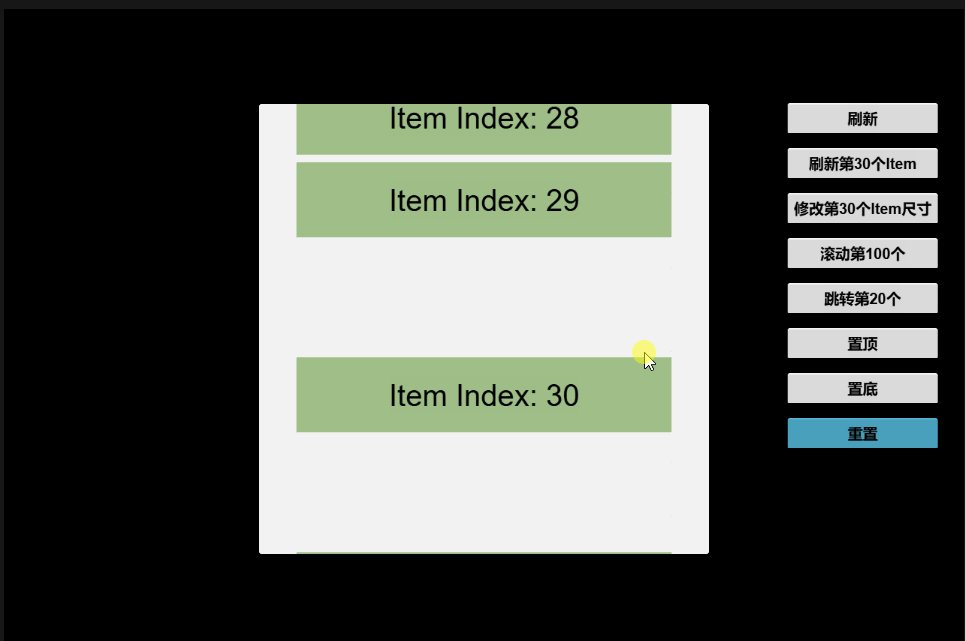
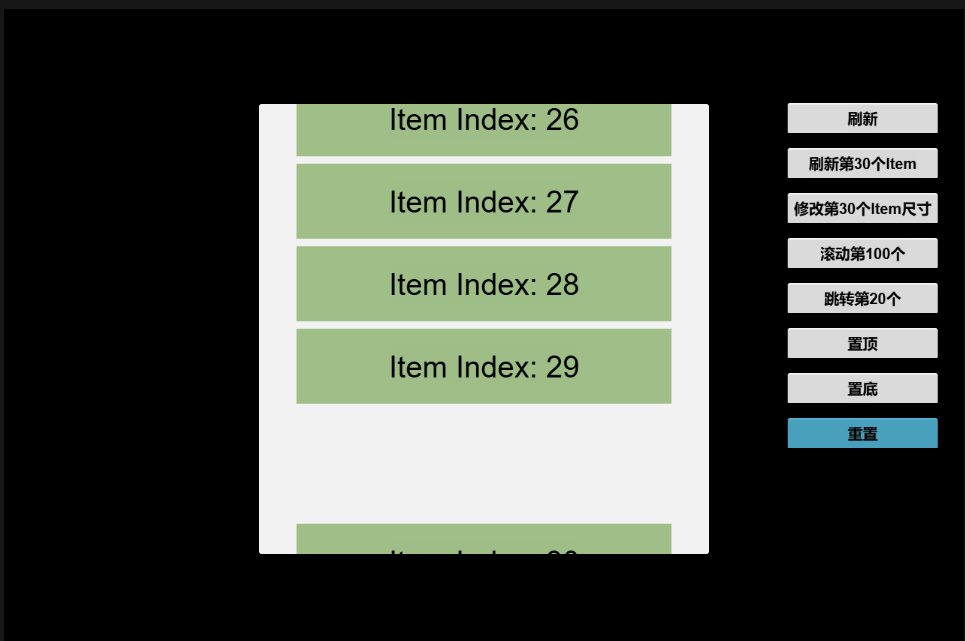
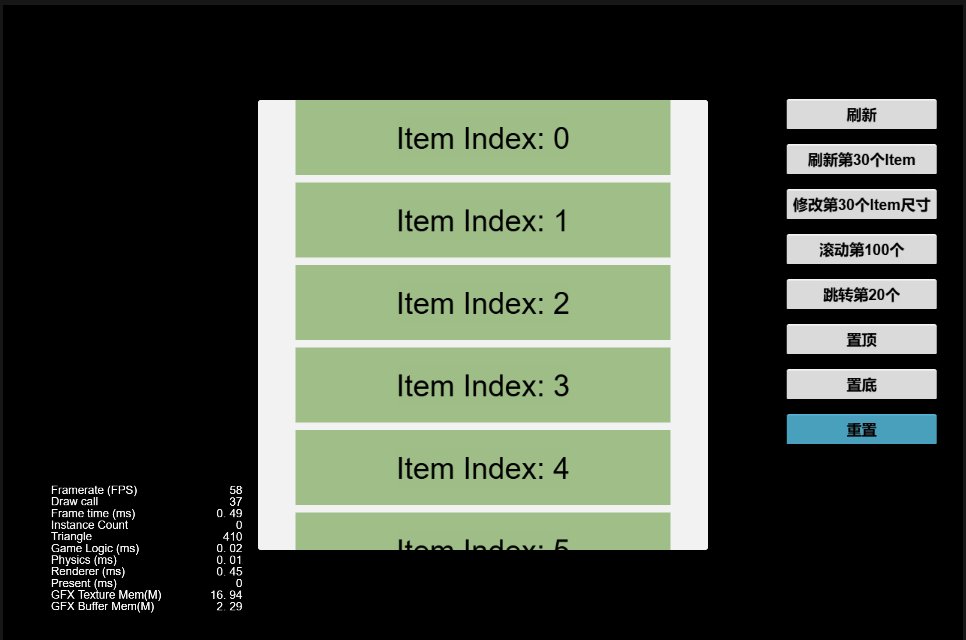
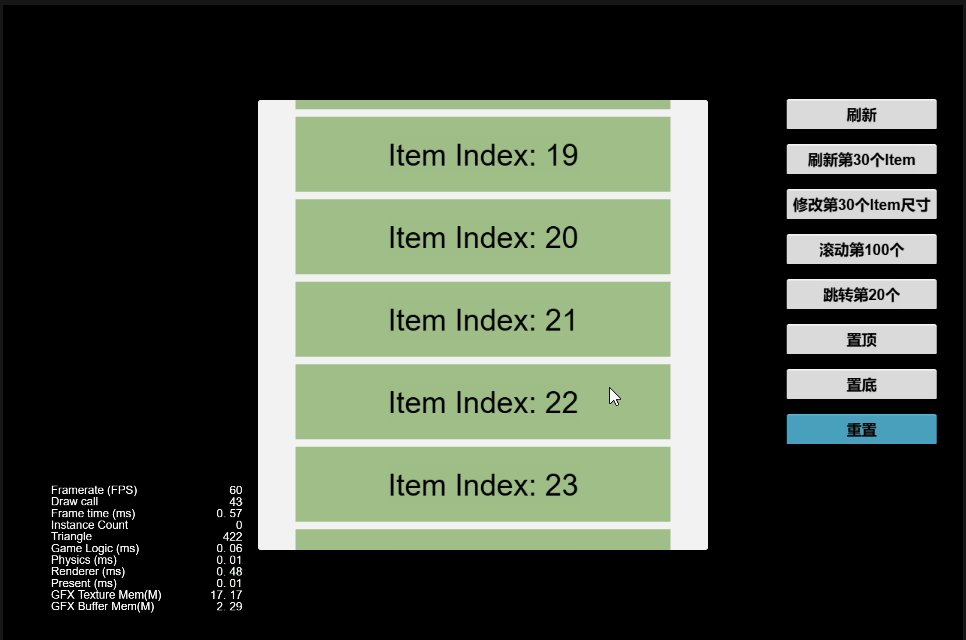
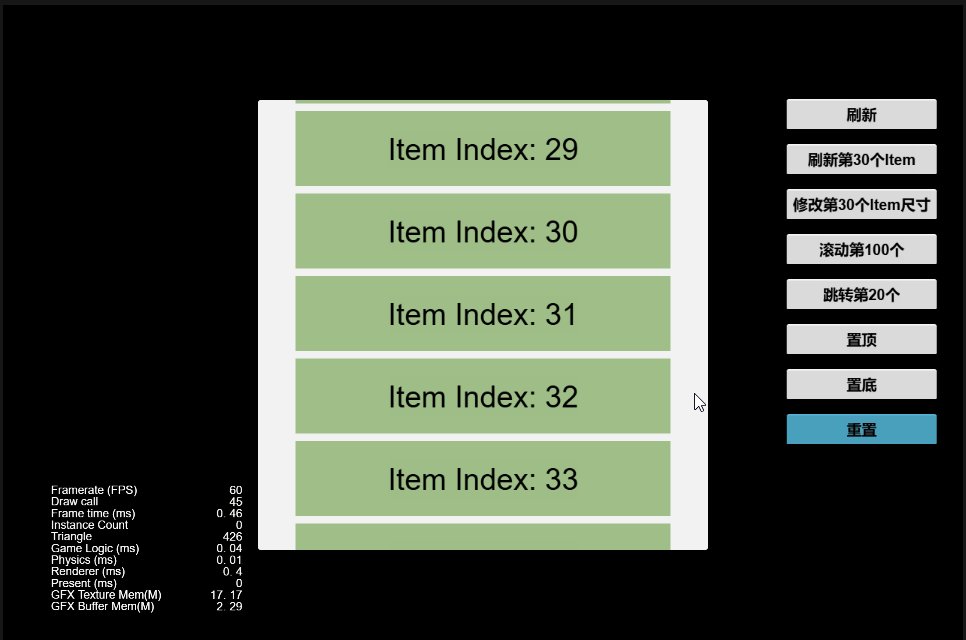
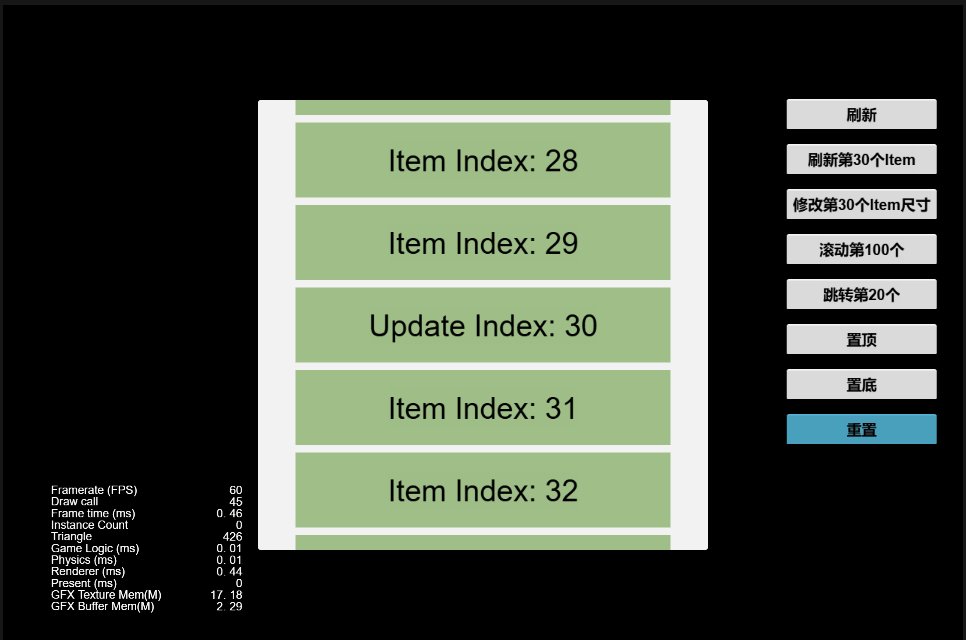
效果展示
-
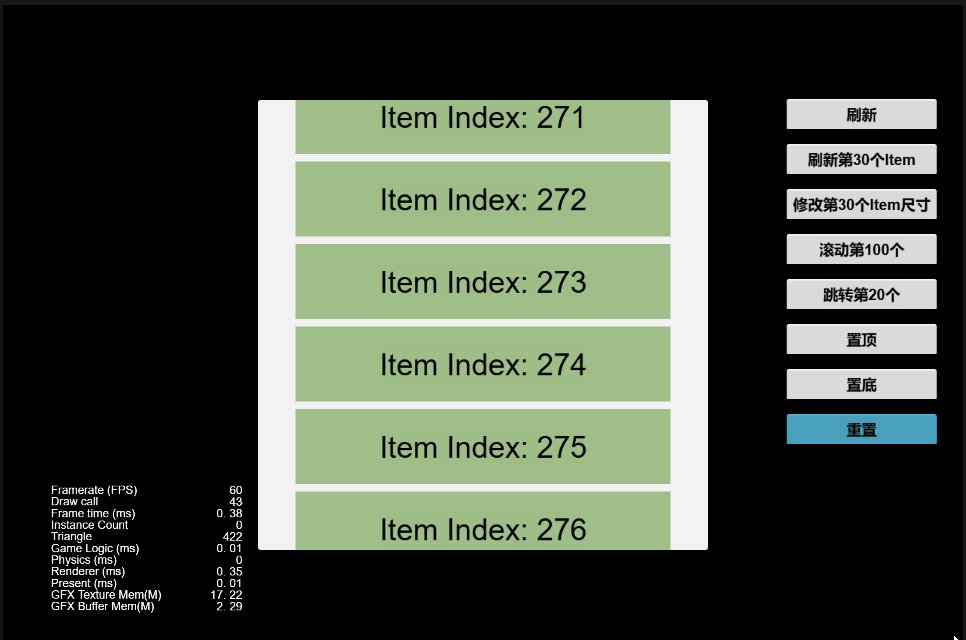
基本滚动,模板复用
-
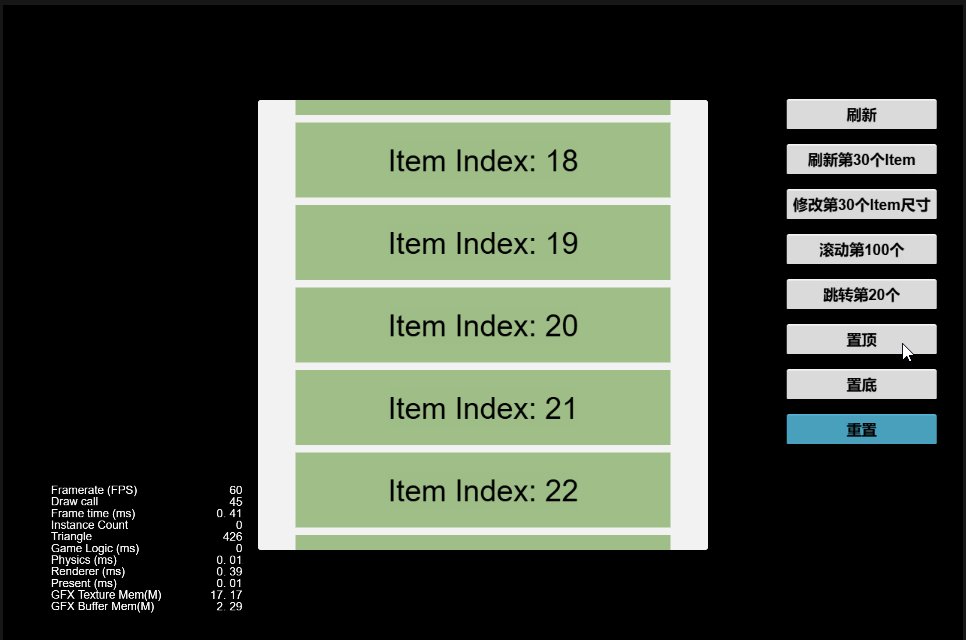
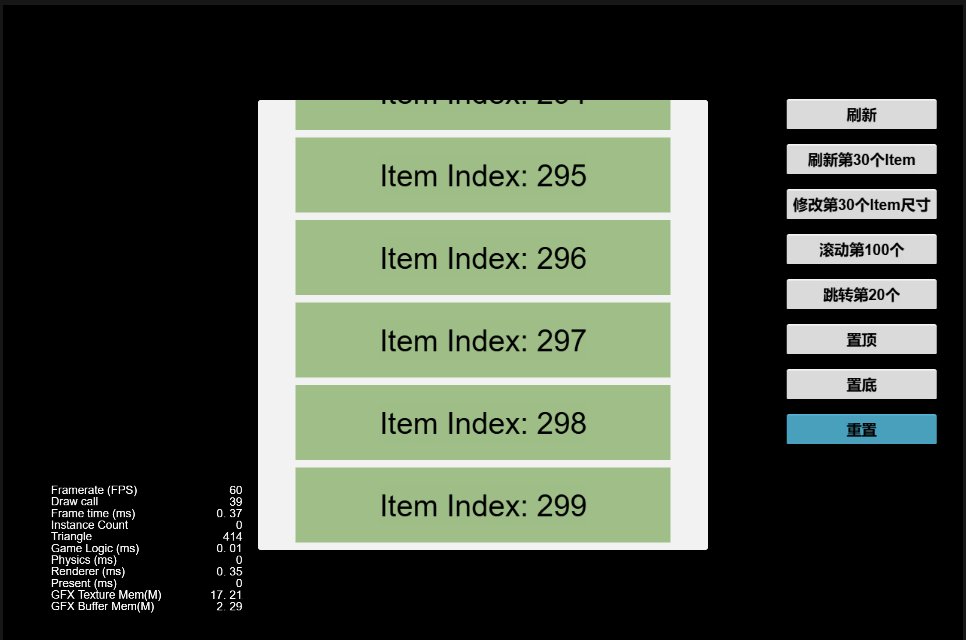
定向跳转,动态居中
-
动态调整Item尺寸
-
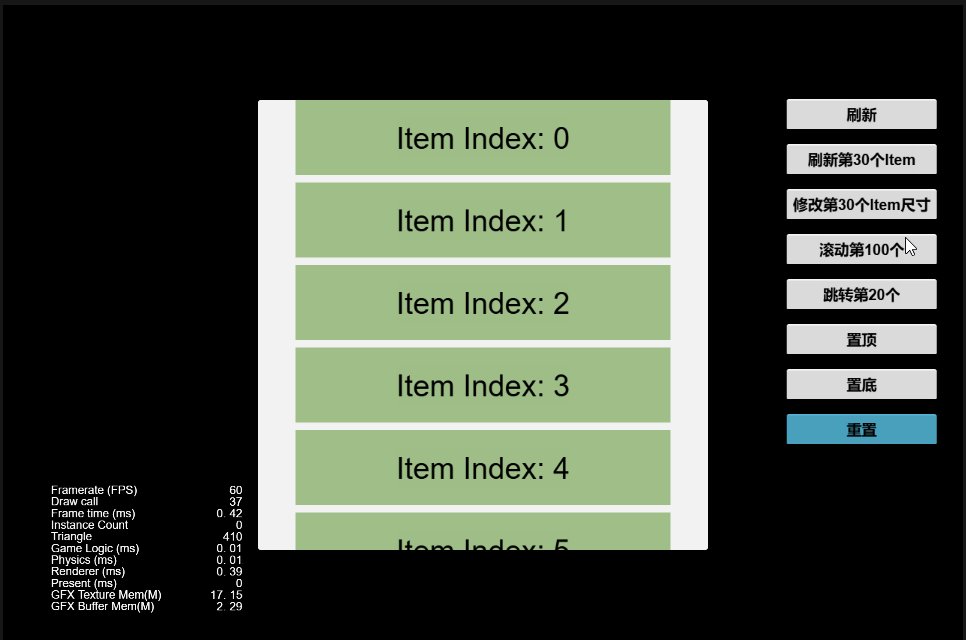
刷新指定Item展示
主要功能点
-
使用简单:快捷方便,挂载即用
-
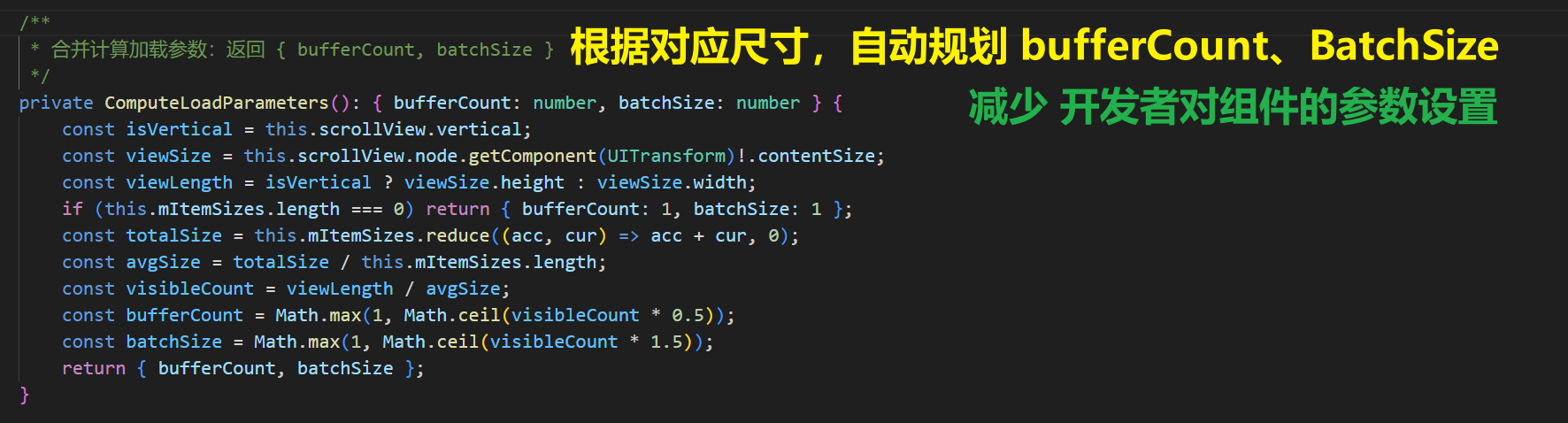
自适应性能参数:无需关心性能参数
-
分帧加载:通过分帧加载技术,避免一次性加载大量数据导致的性能问题,确保界面流畅。
-
节点池管理:使用节点池管理机制,复用节点,减少频繁创建和销毁节点带来的性能开销。
-
防抖动处理:在滚动事件中加入防抖动处理,避免频繁触发更新操作,提高性能。
-
动态修改Item数据并更新:支持动态修改列表项的数据,并实时更新显示内容。
-
动态修改Item尺寸:支持动态修改列表项的尺寸,并自动调整布局。
-
高度复用:通过节点池和分帧加载机制,实现节点的高度复用,减少内存占用。
-
低Drawcall:优化渲染流程,减少Drawcall次数,提高渲染性能。
使用教程
-
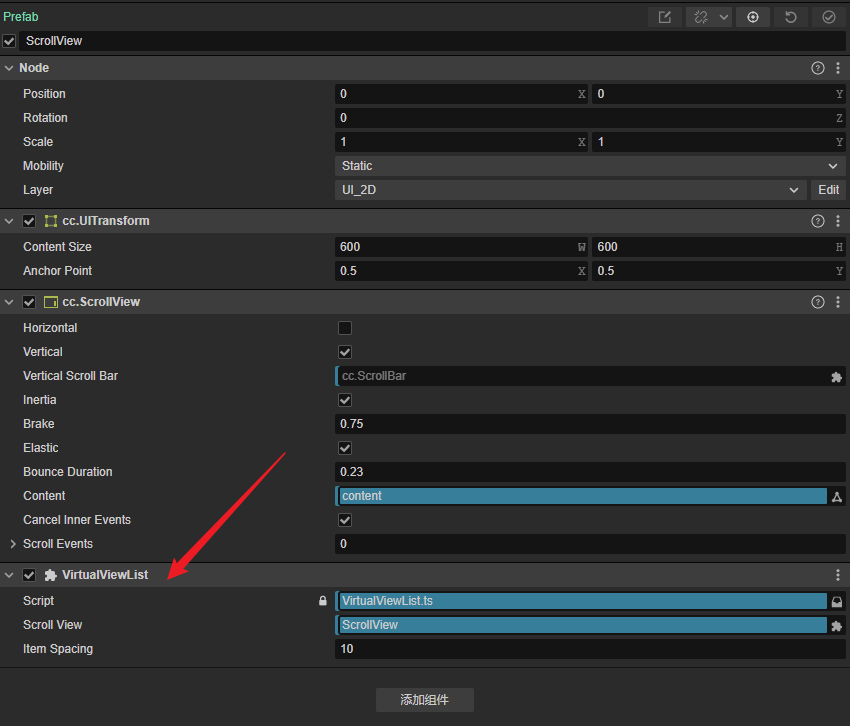
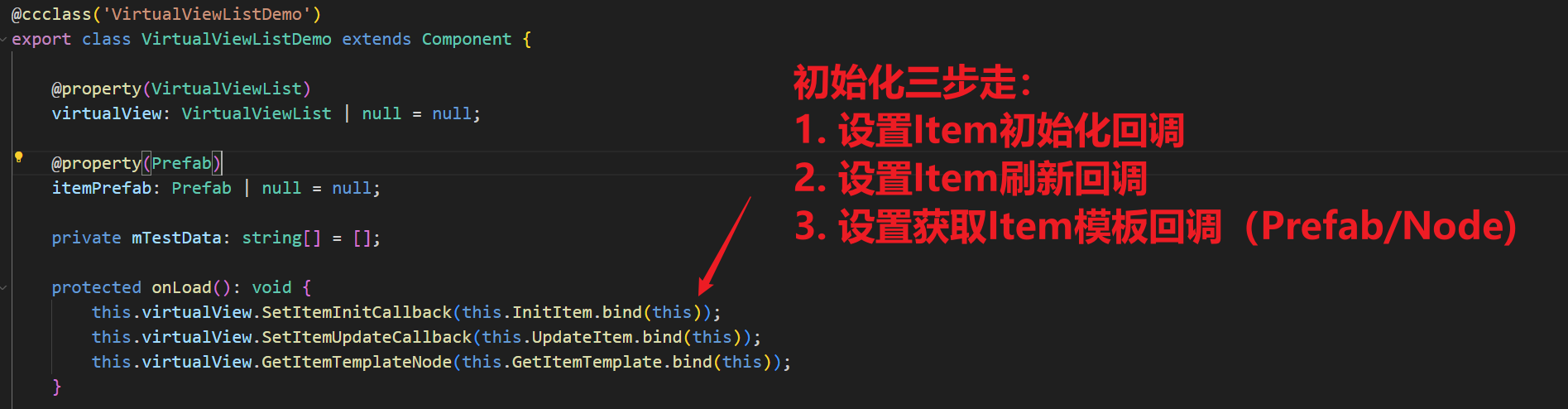
初始化虚拟列表
-
数据驱动刷新列表
-
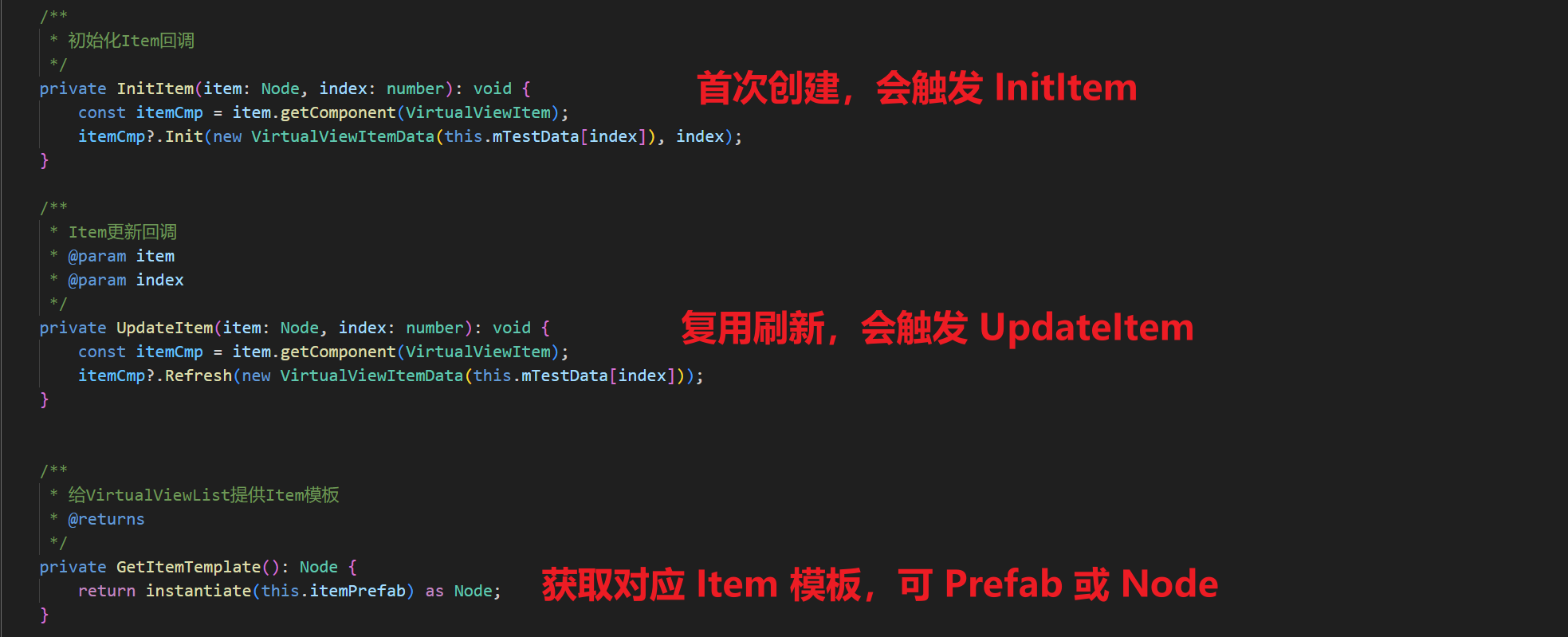
触发Item回调
常用接口
-
ScrollToIndex:滚动到指定索引项,使该项出现在屏幕正中央。
this.virtualView.ScrollToIndex(index: number, duration: number = 0.3); -
UpdateItemSize:更新指定索引项的尺寸。
this.virtualView.UpdateItemSize(index: number, newSize: number); -
UpdateItemAt:更新指定索引项的数据。
this.virtualView.UpdateItemAt(index: number); -
Refresh:刷新列表,数据或尺寸变化后调用。
this.virtualView.Refresh();
版权声明
本插件由作者独立开发,版权归作者所有。仅限于购买者个人或公司内部使用,禁止未经授权的传播和商业使用。