try {
const image = await this.loadRemoteAsset(“https://jiumo.moyuhuyou.cn/ceshi/Hall/05_1_01.png”) as ImageAsset;
const sprite = this.node.getComponent(Sprite);
if (sprite) {
sprite.spriteFrame = SpriteFrame.createWithImage(image);
}
await this.loadRemoteAsset(“https://jiumo.moyuhuyou.cn/ceshi/Hall/05_1_07.png”);
await this.loadRemoteAsset(“https://jiumo.moyuhuyou.cn/ceshi/Hall/05_1_08.png”);
await this.loadRemoteAsset(“https://jiumo.moyuhuyou.cn/ceshi/Hall/05_1_09.png”);
await this.loadRemoteAsset(“https://jiumo.moyuhuyou.cn/ceshi/Hall/05_1_10.png”);
await this.loadRemoteAsset(“https://jiumo.moyuhuyou.cn/ceshi/Hall/05_1_12.png”);
await this.loadRemoteAsset(“https://jiumo.moyuhuyou.cn/ceshi/Hall/05_1_14.png”);
await this.loadRemoteAsset(“https://jiumo.moyuhuyou.cn/ceshi/Hall/05_1_15.png”);
await this.loadRemoteAsset(“https://jiumo.moyuhuyou.cn/ceshi/Hall/05_1_21.png”);
await this.loadRemoteAsset(“https://jiumo.moyuhuyou.cn/ceshi/Hall/05_1_25.png”);
const prefab = await this.loadRemoteAsset(“https://jiumo.moyuhuyou.cn/ceshi/Hall/Hall.prefab”) as Prefab;
if (prefab) {
const prefabnode = instantiate(prefab);
this.node.addChild(prefabnode);
}
} catch (error) {
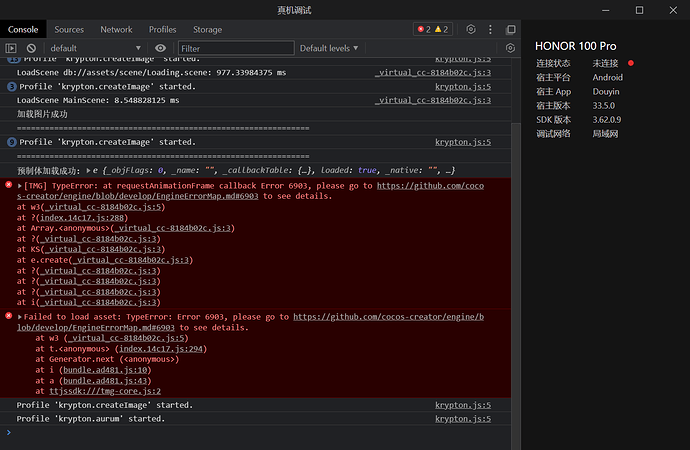
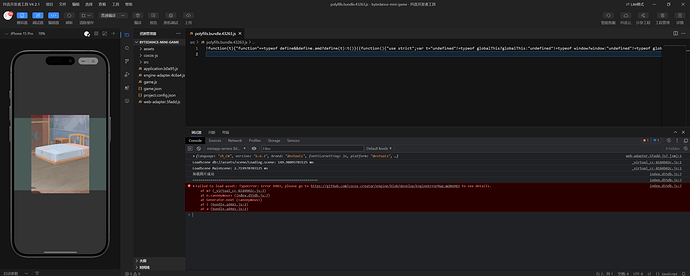
console.error(‘Failed to load asset:’, error);
}
搞定了,但不介意,很麻烦,需要为预制体重新加上图片,如果预制体中还挂上其他预制,会很麻烦,而且读写速度出奇的慢。提供一下思路,解析Json数据,再反序列化,远程加上spriteFrame信息。