目的:将在编辑器中VideoPlayer clip挂载的mp4,变成从HTML 的video中的source为blob url
操作:在编辑器中拖入VideoPlayer组件,并配置好Clip。
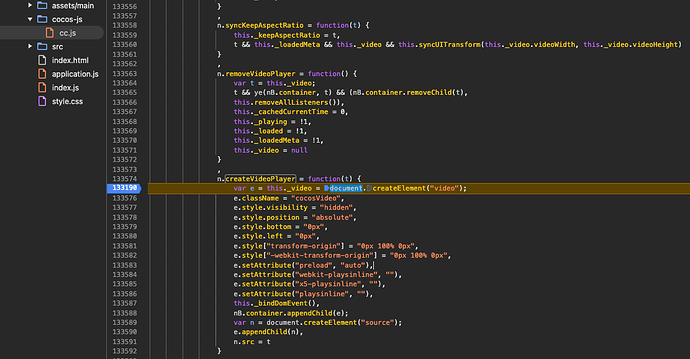
Debug cc.js的实现,有如下疑问?
通过cc.assetManager.downloader.register(".mp4", (url, options, onComplete) => {
// 读取url的内容将mp4文件转换成Blob Url
onComplete(null, Blob Url)
})
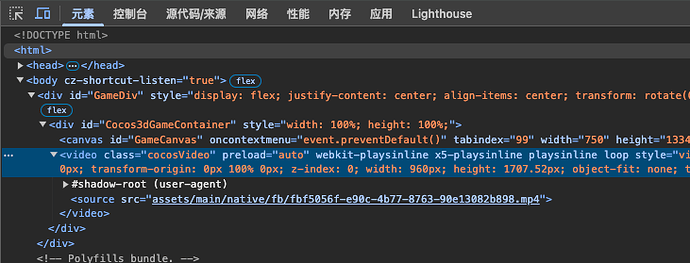
修改mp4读取的路径,确定下图1已经替换成功,但是在第二张图中,创建了video节点,videoclip中的nativeurl没有替换成功,仍然是"/main/xxxx.mp4"