问题描述
CocosCreator3.8.5 集成 wasm
准备了app.js和app.wasm两个文件,
放入 assets/resources/lib 文件夹下并把app.wasm改名为app.bin
import WasmModule from “./lib/app.js” //引入js文件
@property(BufferAsset) wasm_asset: BufferAsset //场景中挂载app.bin文件 即就是挂载 wasm文件
//测试是否正确加载wasm
let wasm_buffer: ArrayBuffer | string = this.wasm_asset?.buffer()
WasmModule({ wasmBinary: wasm_buffer }).then((Instance: any) => {
console.log(’ 测试挂载wasm成功 ')
})
测试结果: 在cocoscreator3.8.5编辑器环境下 正常
构建发布到 web手机端 运行 正常
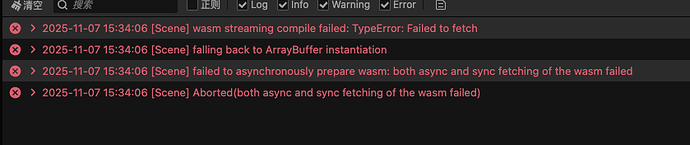
构建发布到 抖音小游戏
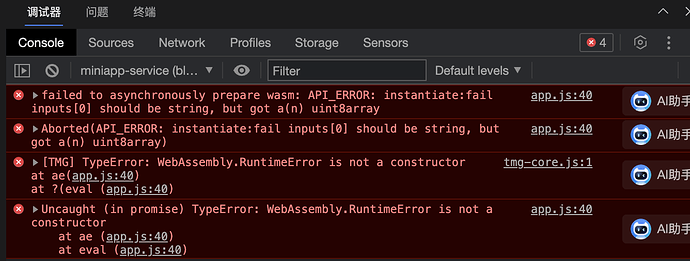
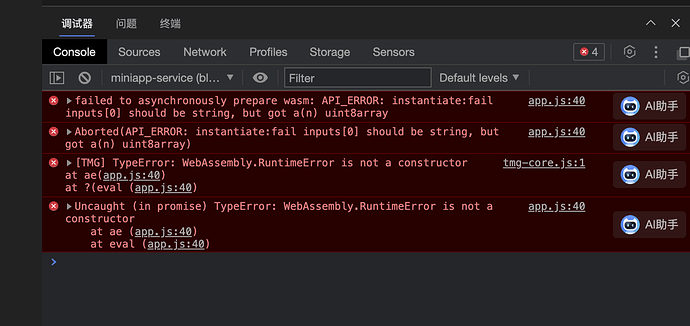
在抖音开发者工具里运行 出现
app.js:40 failed to asynchronously prepare wasm: API_ERROR: instantiate:fail inputs[0] should be string, but got a(n) uint8array