开发插件中,需要操作比较多,需要集成到右键功能里面,再加上没有web开发经验,右键功能有点懵逼,不会搞,求指点
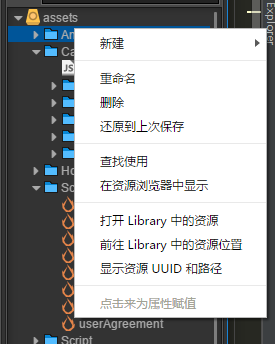
就像creator这样的就行

2赞
这部分比较复杂。有个类叫做 Editor.Menu 是专门做这个的。
const electron = require(‘electron’);
const BrowserWindow = electron.BrowserWindow;
'popup-create-menu' (event, x, y) {
var template = [
{ label: '新建', submenu: ... },
{ type: 'separator' },
{ ... }
];
var editorMenu = new Editor.Menu(template, event.sender);
x = Math.floor(x);
y = Math.floor(y);
editorMenu.nativeMenu.popup(BrowserWindow.fromWebContents(event.sender), x, y);
editorMenu.dispose();
},
先在 core 层也就是 main.js 内注册一个消息,消息内负责生成 menu 并显示,页面只需要传一些参数到 core 层。
关于里面的 template 写法,可以去看看 electron 的 Menu 章节。
https://electron.atom.io/docs/api/menu/
https://electron.atom.io/docs/api/menu-item/
图省事简单的话,可以直接用一个弹出层 div 解决问题~~
4赞
大佬, 如果是需要输入框呢,怎么办, 我看electron 文档没有输入框类型的
看cocos文档啊,有输入框
function rightMenu(template) {
const Remote = require('electron').remote;
const Menu = Remote.Menu;
const MenuItem = Remote.MenuItem;
let menu = new Menu();
for (let i = 0; i < template.length; i++) {
menu.append(new MenuItem(template[i]));
}
let win = Remote.getCurrentWindow();
// @ts-ignore
menu.popup(win);
}
rightMenu([
{
label: '新建',
click: () => {
console.log('ao li gei')
},
}
])
哈哈哈,秘籍失传
大佬, 如果需要弹出一个输入框怎么办
弹出一个BrowserWindow,里面你想怎么写怎么写,管理好这个BrowserWindow即可
上面两段代码都是新建了一个菜单,怎么在现有的引擎默认菜单里追加?
有个消息可以监听assets:popup-context-menu,但是后面怎么处理?
你好请问你找到在默认菜单里追加子按钮的方式了吗?能分享一下吗
可以去商城看看插件
1赞
大佬,2.4.7用这个方法后,看到菜单栏似乎闪了一下,然后右键菜单都没了。这是啥情况?
