该帖子并不会讨论element-ui组件的问题,则重于讨论vue升级和vue插件组件的使用,并纪录一些我在开发插件时对vue的使用技巧
cc2*版本的vue实在太低了,导致了有些语法或组件运行不起来,最常见的element-ui组件也用不了
那么今天直接升级下vue版本。
step1: 直接去vue官方下载一个vue.js版本,建议是开发版本吧,调试比较方便,下载过程。。。
step2:将下载的文件放到自己的插件项目目录下,可以随便放,只要可以引用到都行。。。
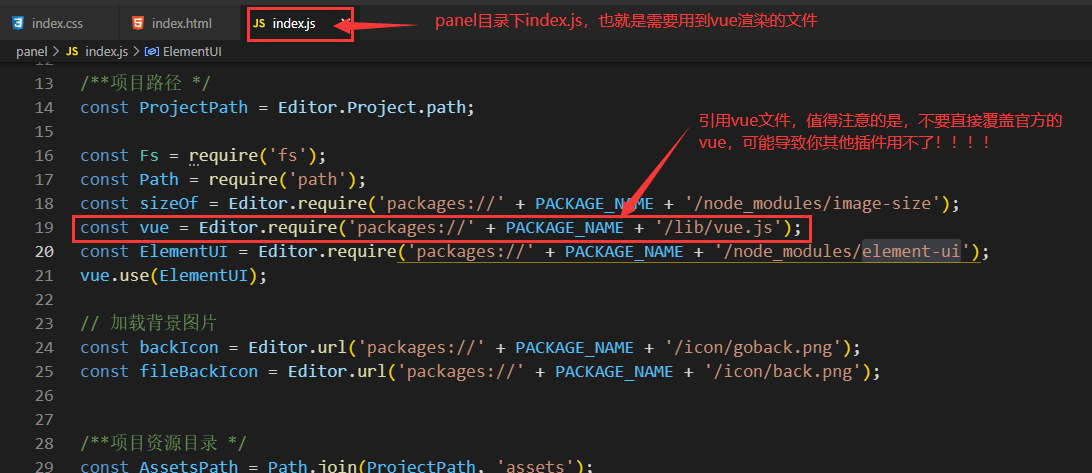
step3:重点来了,引用vue???
好了,引入vue基本可以用了,下面是引用其他组件,最常见的是element-ui了
step4:在当前插件目录下npm install element-ui即可安装element-ui组件,过程。。。。。
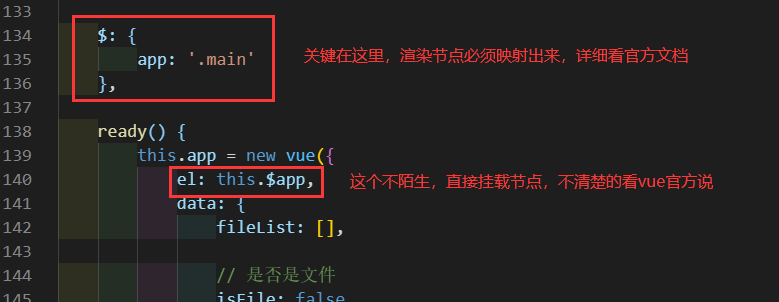
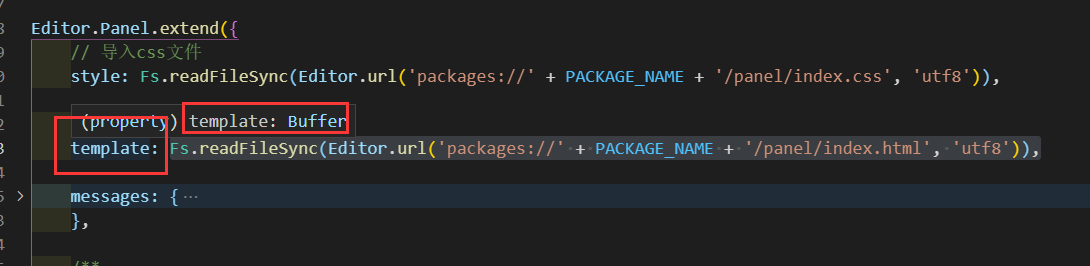
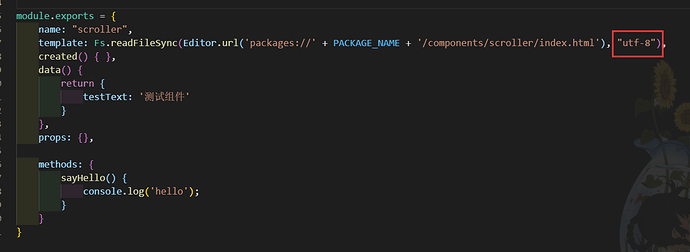
step5:看图1上面的引用,并注册使用,主要Vue,use是全局注册,如果你不需要可以局部注册,详细找vue官方文档。
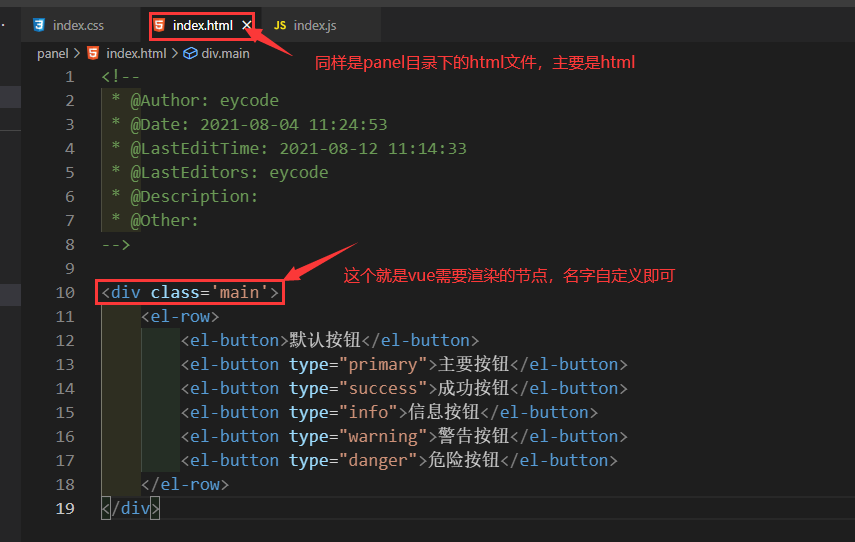
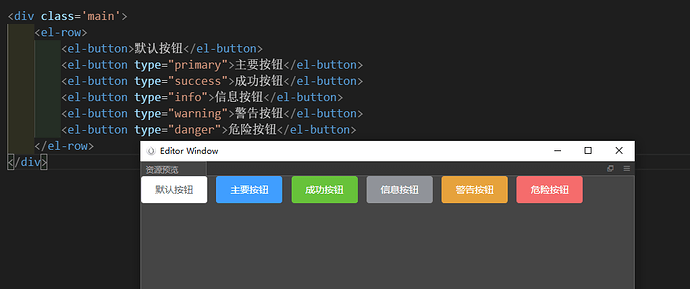
step6:简单测试下效果
对了,也要引用element-ui组件的css,看图1的引用。
最后,打个广告,没有上车的兄弟赶紧上车,上车的朋友后续的功能马上更新

下载地址:https://store.cocos.com/app/detail/3118
版本更新细节:2.*版本的资源预览插件
补充一些官方细节
http://docs.cocos.com/creator/manual/zh/extension/work-with-vue.html
https://docs.cocos.com/creator/manual/zh/extension/reference/panel-reference.html













 不得不说,开发插件的多费脑,坑还多,资料少,大部分靠猜
不得不说,开发插件的多费脑,坑还多,资料少,大部分靠猜