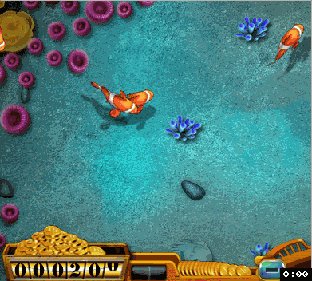
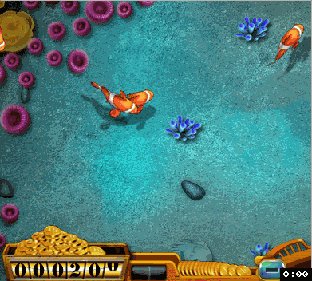
做了一个捕鱼金币数字的滚动效果
利用遮罩做数字显示区域,一个数字图片滚动播放
但是我原本是要做个计数器的,这个样做好像没法计数了,只能实现特效
有没有大神写过Label的跳动动画,能够比较友好的展现,求指教



陈独秀?
我是想问问有没有大神写过label的跳动动画,cocos2d-x里面有这种,creator里面好像没有
不明白你的意思,什么叫没办法计数。
9
8
7
6
5
4
3
2
1
0
做一个这样的label,然后每次跳转,写个move的action,移动label的位置,能解决么?
我目前的做法类似这种,不过我没有用move,是用的update更新位置,感觉不好用,比如 加2跟加200,加和减滚动的方向也不一样,动画速度应该不一样,我在想怎么样封装一个转盘的组件,专门用来做这种计数器
直接set金币数字的方式,感觉太硬了一点
谢谢你的回复
我目前的做法类似这种,不过我没有用move,是用的update更新位置,感觉不好用,比如 加2跟加200,加和减滚动的方向也不一样,动画速度应该不一样,我在想怎么样封装一个转盘的组件,专门用来做这种计数器
直接set金币数字的方式,感觉太硬了一点。
哥,你现在肯定都做好了吧,我目前也需要做这个但是不知道怎么做,,,求指教
求分享
哥,你现在肯定都做好了吧,我目前也需要做这个但是不知道怎么做,,,求指教

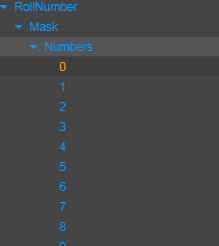
分享一种实现,上层mask,Numbers挂载layout,下面放10个label0-9
我是从零开始滚动的,代码如下,里面的位置,需要自己调下
onEnable(){
this.nodeNumbers.setPosition(cc.v2(0, -360))
}
rollNumber(roll:number){
let startY = -360;
let y = startY + roll * 80;
let moveTo = cc.moveTo(this._rollTime, cc.v2(0, y)).easing(cc.easeCubicActionOut());
this.nodeNumbers.runAction(moveTo);
}哥,你现在肯定都做好了吧,我目前也需要做这个但是不知道怎么做,,,求指教