
导入这张图到工程目录中,用sprite组件放在场景中就会出现描边效果。



导入这张图到工程目录中,用sprite组件放在场景中就会出现描边效果。

顶,也遇到这个问题
你好.你说的问题我这边也正在碰到 。貌似是COCOS自身的问题,我们尝试过更改Blend模式 也尝试过美术各种方法出图(包括打图集) 依然没有解决,这类问题论坛里面有很多反应 ,总结一下 ,这类问题大多出现在边缘比较锐利的、美术出的文字图片、还有纯色图片上。这些图片在PS中有一个共同点就是 PS里面的形状工具过于规范,那么刚才我这边想出了一个快速解决方案。
有问题的图片给美术稍微调整一下,加2个像素的外发光(7个左右也行),透明度调成2% 然后再出图 这样就不会有这个问题。
*如果你的这张图是在PS里面用画笔画出来的,也不会出现这个问题。
关于预乘解决方案
第一种:修改图片,启用通道,黑底的加一个遮罩,遮罩设置成和上面的图层透明区域一致
第二种:通过代码进行设置
1.x 版本的 Creator:
需要对有预乘的纹理调用 texture.update({premultiplyAlpha: true}) 或者 tex.setAliasTexParameters()
调用后,不用重新导出纹理,但是同样需要设置 blend mode 为 one : one - srcAlpha
2.0 版本的 Creator:
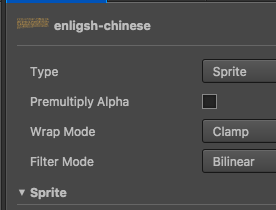
通过勾选资源的 Premultiply Alpha 并且 设置该纹理的 Sprite 中的 blend mode 为 one : one - srcAlpha
看起来好复杂的样子, 没看懂啊
大哥,2.0.1的该怎么设置呢
第一步骤:在资源管理器中选中图片资源,然后勾选 Premultiply Alpha 为 true

第二步骤:该纹理的 Sprite 中的 blend mode 为 one : one - srcAlpha

没有描边了,非常感谢
1.10.3 版本中, this.xxx.spriteFrame.getTexture().update({ premultiplyAlpha: true } web 生效
但是 premultiplyAlpha 在模拟器中设置了无效,看源码描述
Update texture options, not available in Canvas render mode.
image, format, premultiplyAlpha can not be updated in native.
这怎么解决?
v2.0.9版本 。用这种方式没法设置透明度,这个改怎么解决?
颜色要随透明度一起改 比如 透明度 100 RGB颜色都要设置成100
这个不是 cocos 自身问题,这是所有游戏都会遇到的情况。
之前 ONE 模式不支持调整透明度,是 bug,升级到最新版就可以了
最新版本。。。。one模式又不支持设置透明度了。。
最新版本one模式又不支持透明度了。。。