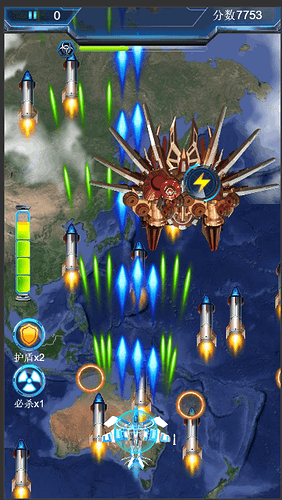
为了达到效果和性能,重写了一套粒子效果,用时半个月,从效果来看还可以
关于本游戏,如果有什么想问的,都可以留言。方便的话我都会来回答
目前还没有广告,所以复活都是任意的(喜欢玩雷电的敢紧上了,等有广告了。复活就没那么好了)
关于解锁飞机,确实有点麻烦,不过也是为了收入,希望大家能体谅。必竞花这么久做个游戏,都是想赚点钱的。
敌机路径用的我原来的帖子里的圆形运行,再封装一个自定义路径编辑器。就能实现任意路径了,下面是链接
https://forum.cocos.com/t/cc-cirlce/69079/19