微信排行榜的开放数据域是超级折腾人的东西.
每次都要分别操作两个工程,极不方便. 基于cc工程的方案又比较肿. 因此自己着手写了一个基于配置的排行榜方案.
也就是说: 只需要通过一个配置文件即可生成完美的排行榜界面.
open-data.zip (32.5 KB)
在cc 工程中需要使用另一个组件类:
SubContextView.zip (1.2 KB)
使用方法:
- 将open-data 目录 放在_** build-templates\wechatgame**_ 目录下, 这样每次打包即可自动拷贝到构建目录中.
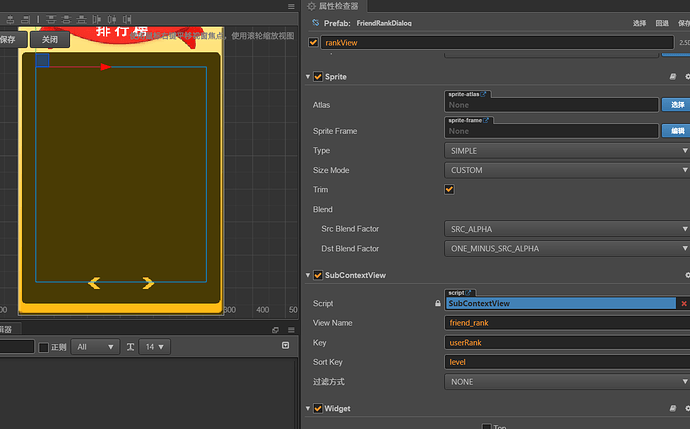
- 在场景中新建一个 待显示排行榜的 Sprite 节点: 并设置节点宽高,即排行要显示的大小区域.
- 在此Sprite 节点上挂载 本文提供的 SubContextView 组件.
4. 参数设置:
ViewName 参数即 要显示的排行页面的名称, 指的是open-data/pages/ 目录下的 配置文件名. 如这里的friend_rank, 意味着 你在 open-data/pages/ 目录下有一个配置文件 名字叫 friend_rank.js
key 参数表示排行榜的名称. 一个游戏可能有多个排行榜, 不同排行榜内容不一样. key 用来区分不同的排行榜数据.
示例: userRank 排行榜表示 玩家的 level 关卡的排行, 而另外一个coinRank 的排行榜则要展示玩家金币总数的排行.
sortKey 参数表示此排行榜基于哪个字段进行排序. 比如排行数据里的level 字段, 比如coin字段 等等.
过滤方式: 参数可以设置 每天重置, 每月重置, 不重置等方式. 意思是排行榜会根据过滤方式,自动显示匹配数据. 不依赖于服务器.
5. 上传排行数据:
// 上传微信子域排行数据,可直接在主域中使用.
public static updateUserData(key: string, data: any, sortKey?: string): Promise<any> {
if (!Wx.isWeChatEnv()) {
return Promise.resolve();
}
if (!key || !data) {
return;
}
return new Promise<any>((resolve, reject) => {
// 为data自动增加一个uuid, 用来进行自身数据的查找. 否则不知道排行中哪一条是自己.
data.uuid = "" + Math.random();
// 增加时间戳,用来进行排行数据过滤.
data.timestamp = cc.sys.now();
// 增加小游戏中心排行显示.
if (sortKey) {
data.wxgame = {score: data[sortKey], update_time: data.timestamp}
}
wx.setUserCloudStorage({
KVDataList: [{
key: key,
value: JSON.stringify(data)
}],
success: function (args) {
cc.log("上传排行榜成功.", args);
resolve(args);
},
fail: function (args) {
cc.log("上传排行榜失败.", args);
reject(args);
}
})
})
}
将此接口拷贝到一个Util类里边即可使用.
参数与SubContextView 中的参数一致.
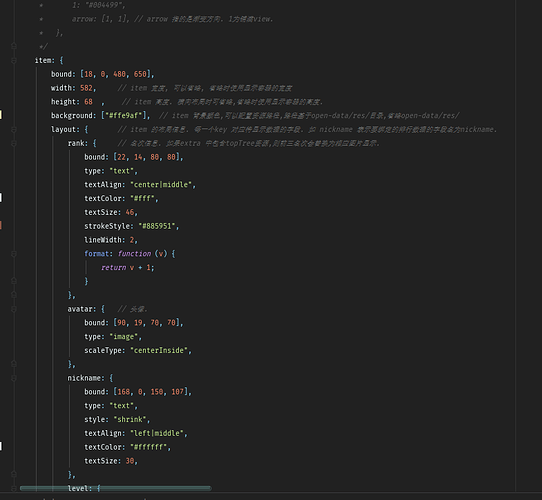
6. 编写实现显示界面配置文件:
可参考open-data/pages/目录中给出的配置文件写法.
7. 已实现的功能:
- 能够配置Item 背景交替颜色显示,
- 能够配置分隔条大小,样式, 或者直接用图片做分隔条.
- 能够显示前三名的图标显示,而不是1/2/3这样的数字显示.
- 配置中可以随意添加图标, 描边,控制大小,偏移等.
- 可以显示分页. 类似: 1/10, 并可控制文字显示格式, 如显示 : 第1页/ 总10页 等.
- 页面大小严格匹配 待显示容器尺寸, 全程无缩放, 无变形. 不模糊.
- SubContextView 组件提供了方便的接口, 可以进行翻页展示. pageUp()/pageDown() 即可.
总结:
后续实现排行榜,即只需要编写 第6步的 配置代码即可. 并在主域中 调用 第5步提供的接口,直接上传相关排行数据即可.