发出来是希望希望能帮到有遇到类似问题的朋友。
目前这些坑的解决方案都是我自己摸索出来的,有什么不对的也希望有经验的朋友指出来。
1、文档的问题
官方提供的这个文档地址是错的,如果你按着这个文档接入,那么你就掉入第一个坑了。
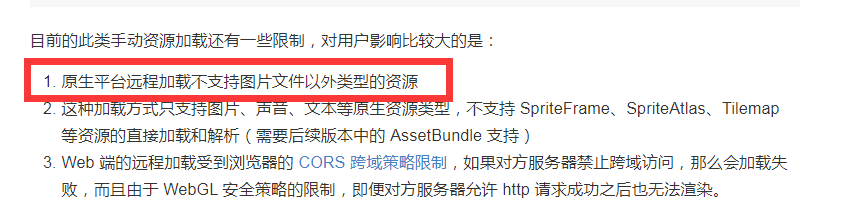
2、cc.sys.isNative的问题
这个变量在华为快游戏下的值是true,然而很多原生相关函数都是用不了的,实际生成的包其实更像一个web应用。但是web的很多函数也的确是用不了,比如window.location相关函数。
cc.loader.load函数加载远程json在这边也用不了。因为
如果项目中使用了 protobuf的动态加载相关,也会掉入这个坑。
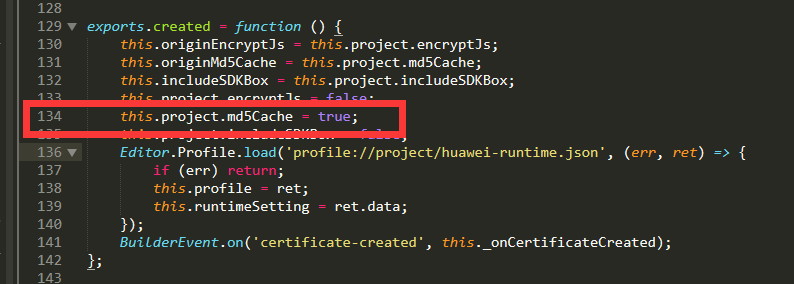
3、小包模式下的md5cache问题
官方的构建面板是没有提供md5cache选项的(我当前用的2.0.9),没有这个就导致更新十分蛋疼,本地缓存的资源没办法更新。
按照cocos目前的机制,比如加载a.png,本地有a.png就不会再执行下载函数,哪怕你远程更新了,本地加载过的资源也不会更新。
我的解决方法,修改引擎CocosCreator2.0.9\resources\builtin\huawei-runtime\build-runtime-ui.js
原来是false,改为true,改完后完全关闭cocos creator(连选择项目那个程序也要退出),构建出来的资源就有md5cache了,希望官方能说明下为什么不把这个设为可选项。
4、构建命令行
看到不少人也找不到构建命令行的,我提供下我目前可用的
E:/CocosCreator2.0.9/CocosCreator.exe --path E:/NewProject --build platform=huawei;debug=false;md5Cache=true
替换对应的creator以及项目目录
以上就是我总结的心得,希望对遇到的朋友能有帮助,如果有遇到什么问题也可以拿出来一起探讨