前排卖瓜:不是很熟悉MD的排版,希望看排版好一点的版本可以点击这里 传送门
前言
现在市场上的显示设备分辨率五花八门绿肥红瘦(主要是手机),所以屏幕适配是游戏开发过程中必不可少的步骤。
这次给大家分享一个较通用的多分辨率适配方案,无论是什么奇葩分辨率都能完整地显示游戏内容。
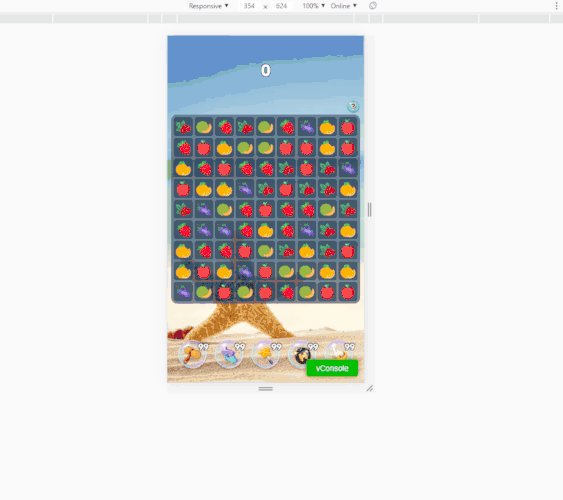
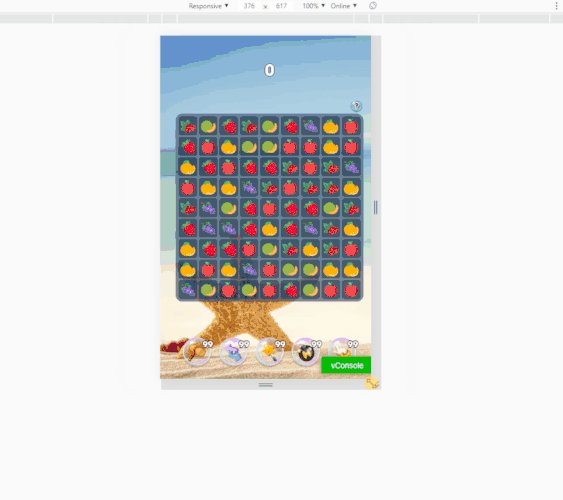
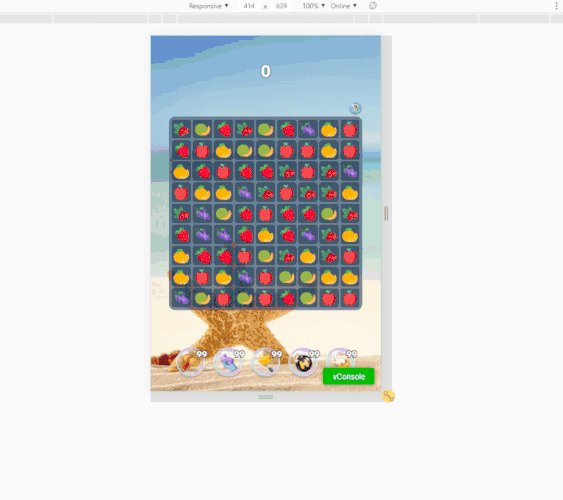
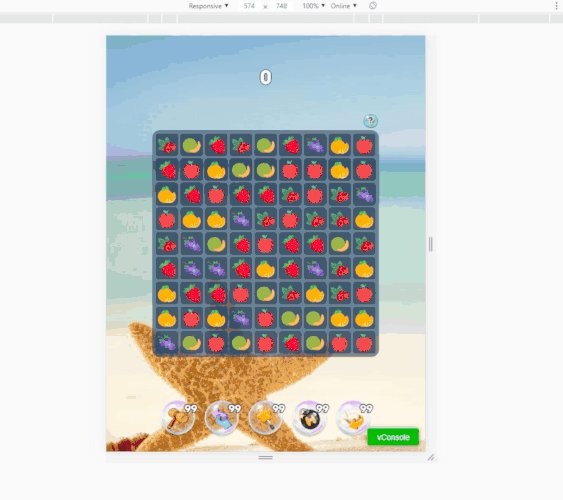
效果图:
正文
Cocos Creator 引擎自带的 Canvas 组件中有 Fit Height 和 Fit Width 属性来让游戏适配不同的分辨率,但是这两种方案都有各自的局限:
- Fit Height 模式:适用于宽大于高的屏幕
- Fit Width 模式:适用于高大于宽的屏幕

既然如此,那我们是不是可以动态地判断屏幕的宽高比来选择启用 Fit Height 模式或者 Fit Width 模式呢。
以上这就是该方案的整体思路了,下面我们看具体的代码实现。
这里我将适配分辨率做成了一个单独脚本(组件),将脚本挂载在场景中任意节点上之后(个人选择挂在 Canvas 节点上),即可在游戏开始时适配当前分辨率。
其中核心代码为(完整文件):
在 onLoad 时调用 adapt 函数:
另外,如果项目运行在可动态调整窗口大小的平台(比如浏览器),我们需要在每次调整窗口大小后都适配一次。
我们可以利用 cc.view.setResizeCallback 函数来设置窗口变化时的回调,达到每次窗口变化都能自动适配的效果:
–> 完整脚本
结束语
以上皆为本菜鸡的个人观点,如果有哪些地方说的不对,还请各位指出,大家共同进步。
许久没写过文章了,文采也不好,写得不好还请各位见谅。接下来我会持续分享自己所学的知识与见解,欢迎各位关注公众号 文弱书生陈皮皮。
我们下次见!