模板功能
功能描述:
-
该插件有 0~10个模板用于独立保存node的 x,y,color,scale,size.... 等属性 -
编辑ui时只会修改当前选中的模板内的node属性; -
使用时切换模板就会把该模板保存的属性赋值给该node; -
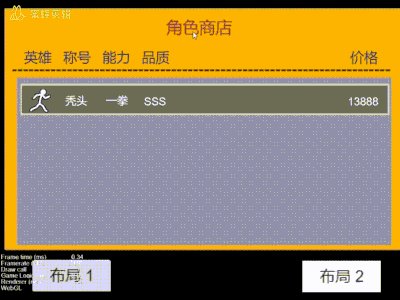
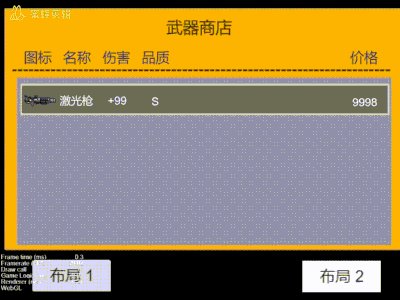
使用例子: 商场页面样式切换 / 角色状态切换 / 界面横竖布局切换 / 头像布局随人数变化 / 描述label切换....等 - 该功能对所有的子节点也会生效
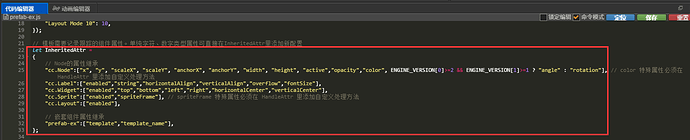
- 模板内不止保存node属性还保存其它组件的属性值,Label,Sprite,Widget…等
使用示例:
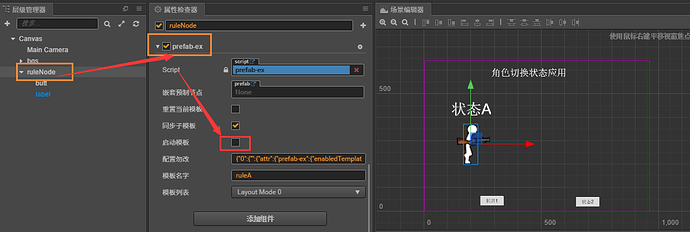
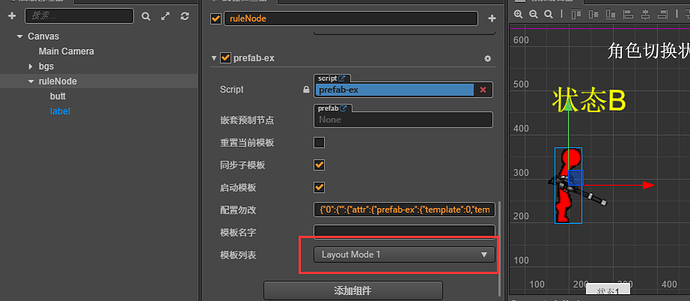
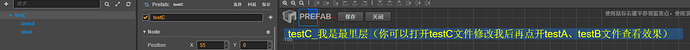
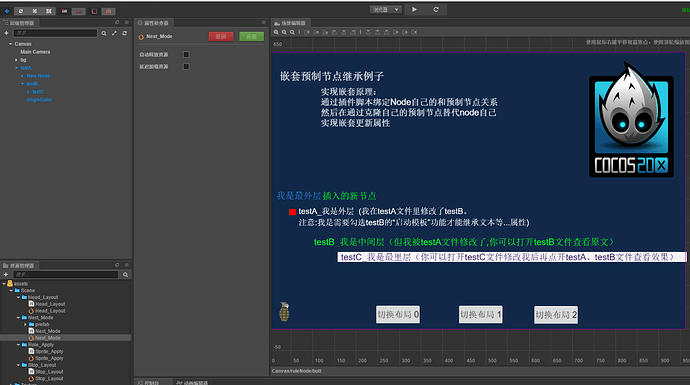
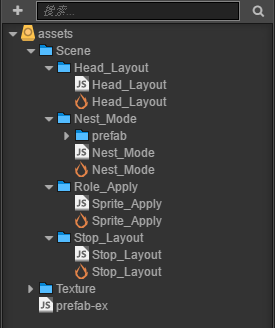
1.将prefab-ex脚本绑定到编辑好的节点上,并勾选’’'启动模板"功能
2.切换到 Mode 1 ,完成后你可以按自己喜好修该节点下所有子节点的属性,你所修改的属性都会记录到 Mode 1 选项里
3.编辑好界面后正常保存下
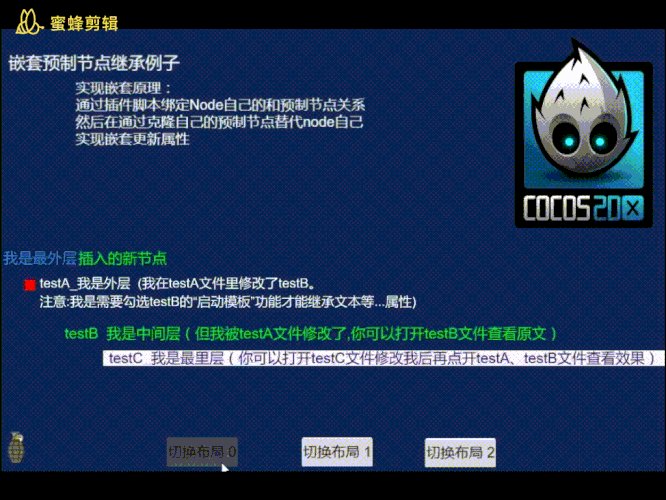
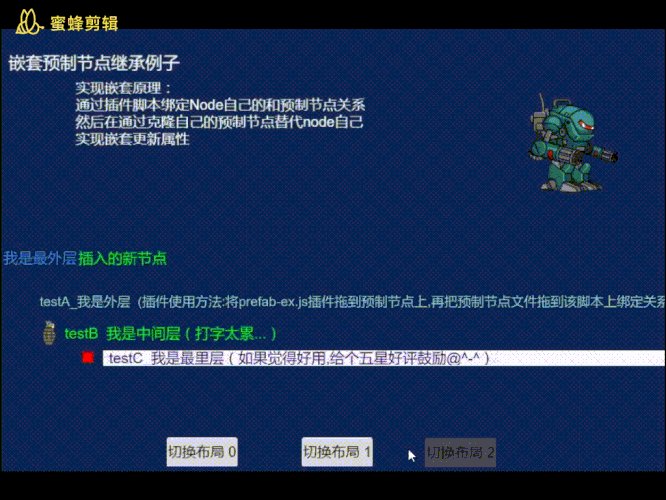
4.完成后可在代码中或编辑器切换状态
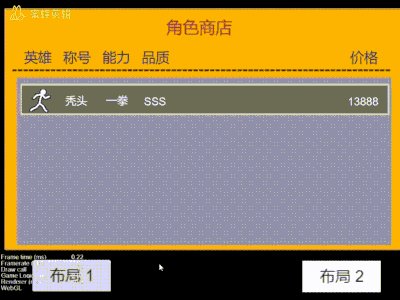
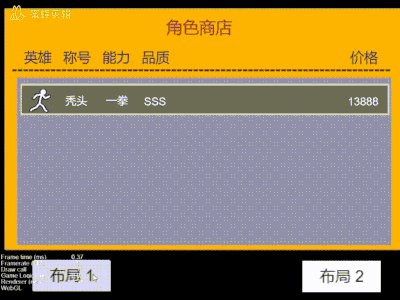
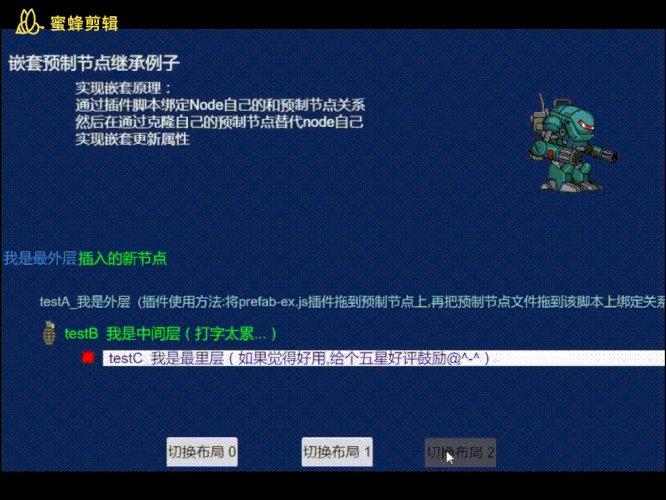
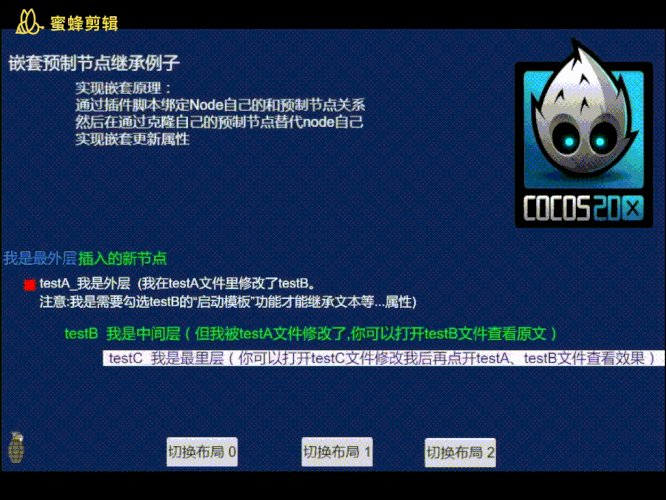
5.编辑过程动态图
6.代码中切换模板:
this.node.getChildByName(‘testA’).getComponent(‘prefab-ex’).setTemplate(0) // 下标方式切换
this.node.getChildByName(‘testA’).getComponent(‘prefab-ex’).setTemplate(“自定义模板名”) // 自定义模板名方式切换
模板功能实用例子:
1.列表页面样式切换
2.头像布局随人数变化
注意事项:
1.编辑完记得保存,有时场景不会标记*号表示已修改,直接切换编辑场景会丢失修改
2.该插件通过节点名字和路径深度来作为配置ID,所以同级节点下有两个以上同名的node是不能记录属性

3.模板支持的组件属性,可根据需要自行添加支持的组件和属性: