赞一下~.
1赞
本插件已支持 Creator3D 与 新版Creator3.0-Preview ,可在商店下载
creator3D版因为API问题删掉的一些功能
-
命令模式(直接运行调试编辑中的代码,快捷键[Alt+E]或[Com+E]) -
模拟运行调试(类似U3D预览效果,快捷键[Shift+Alt+E]) -
搜索未使用的资源(用于清理不用的文件,快捷键[Alt+L] -
快速批量删除节点和绑定的脚本 -
一些新增功能暂时未添加到3.0版本
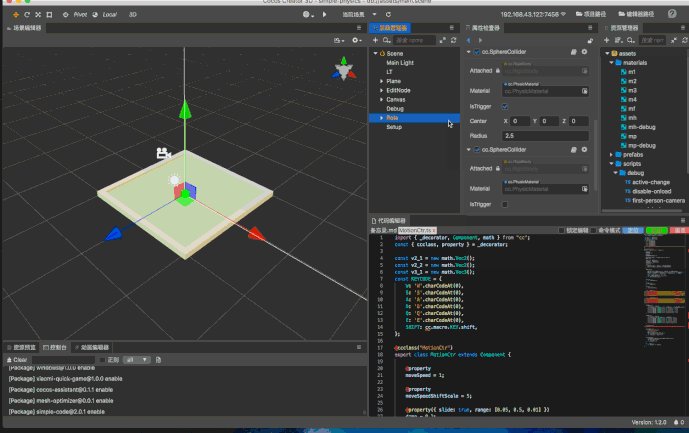
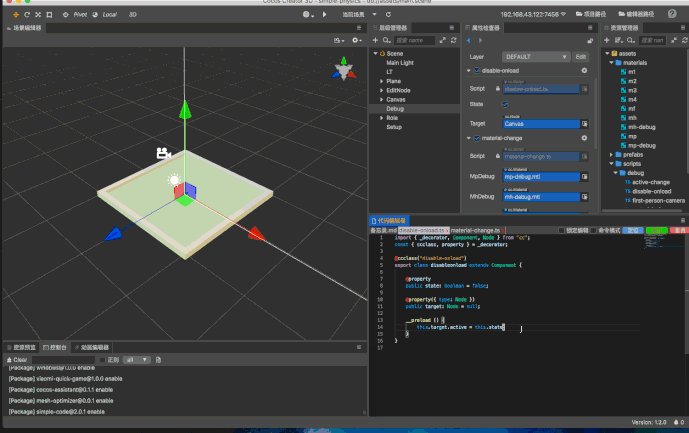
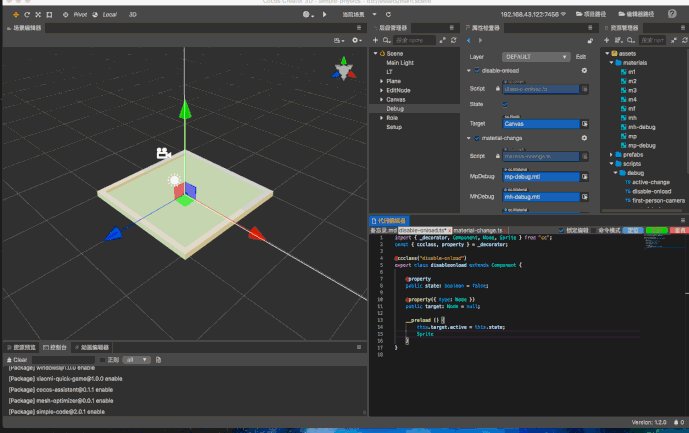
效果图
安装问题
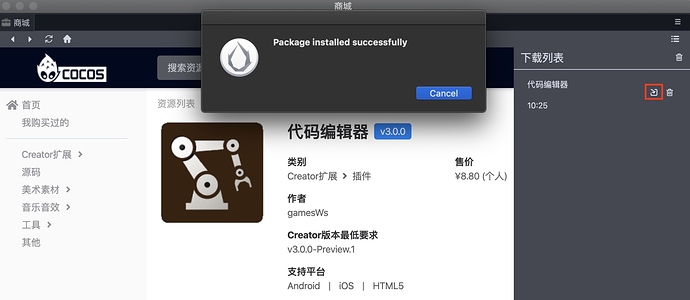
1.由于creator商店不太完善,下载creator 3.0的插件需要手动导出包解压;
点击删除旁边的导出按钮
然后选择桌面导出压缩包
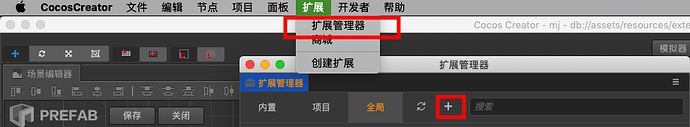
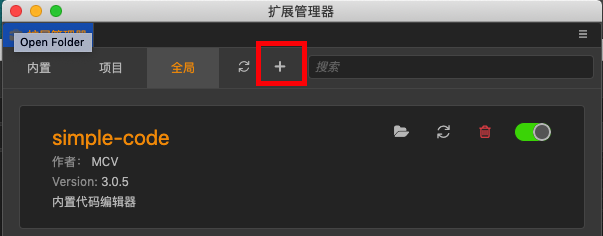
2.选择菜单扩展,再选+号
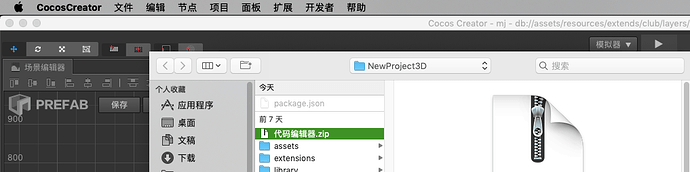
3.弹出窗口后打开第一步骤导出的压缩包
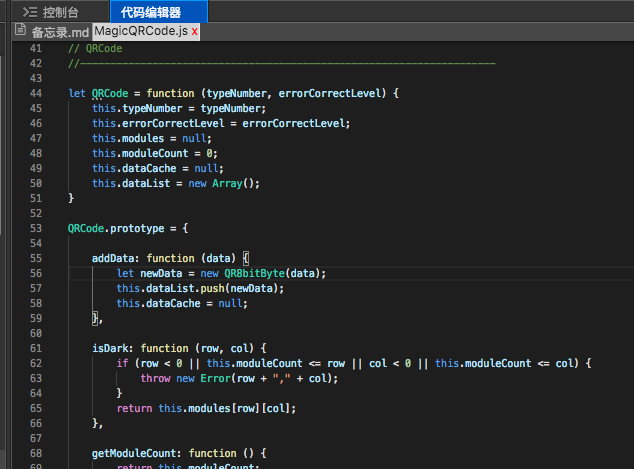
4.代码编辑器菜单->打开
真强,,,,,
强烈支持大佬 
我只是个搬砖的。感谢老铁们的支持
更新日志 2.1.1
- 1.关闭标签后导致路径引用失效问题
- 2.输入法下按下w e r t 会多出一个字符
- 3.修复win 系统下ctrl+p没反应
- 4.优化标签栏,点击节点需要手动点标签切换页面
- 5.主题修改与vscode同款配色

1赞
可否支持在编辑器里面调整脚本路径后更新import路径
后续添加此功能
1赞
老铁,方便留个联系方式么。。
插件已买,有点问题想请教下
建议问题反馈QQ群:569081407
更新日志 2.1.5
- 1.新增在creator的资源管理器内重命名TS/JS文件自动同步修改代码import/require引用路径
- 2.未锁定的标签文字修改为斜体
- 3.ts的auto import路径改为与vscode相同的相对路径
- 4.添加加载等待动画
*升级注意:如果已经修改过插件代码请备份后再升级,升级后会覆盖代码
2赞
点赞大佬持续关注~
赞 ,生意兴隆
,生意兴隆
额,这插件只是拿来学习运营,没指望赚钱
更新日志 3.05 (creator 3.x版)
- 1.修改auto import路径与vscode相同
- 2.修复移动插件窗口会报错
- 3.优化使用体验
*升级注意:如果已经修改过插件代码请备份后再升级,升级后会覆盖代码
creator 3.0 安装报错处理
[Window] Panel[simple-code.vsEditor] cannot be loaded - ENOENT: no such file or directory, open 'simple-code/monaco-editor/dev/vs/editor/editor.main.css'
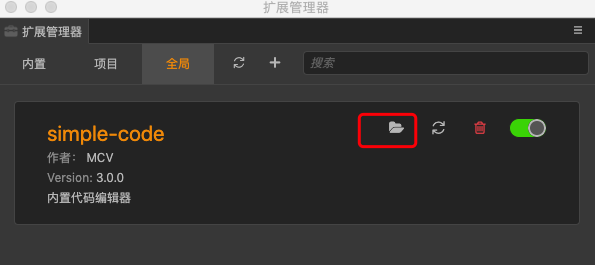
1.单击扩展菜单 找到插件,点击红色位置打开插件目录

2.把插件中文目录重命名为 simple-code

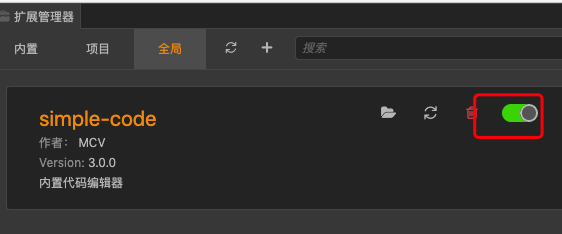
3.打开扩展面板再次开启插件即可使用

原因
通过扩展安装的插件解压之后目录是项目中文名

更新日志 2.3.5
- 1.修复重命名导致报错
- 2.编辑器默认参数调到最佳
- 3.设置新增字体选择和粗细选择
- 4.双击creator场景Label直接编辑内容
- 5.新增一键生成拖拽组件功能
- 6.鼠标右键菜单打开批量重命名功能
- 7.JS代码函数跳转/提示功能达到 WebStorm 编辑器级别
- 升级注意:如果已经修改过插件代码请备份后再升级,升级后会覆盖代码