在Creator插件开发过程中使用vue 是十分快捷的。
如果开发一个功能庞大的插件,不使用 Vue components进行单文件开发,那么就会造成main.js十分冗长。高达几千甚至上万行的代码是很难进行维护的。
下面就由小菜鸟作者我,介绍下如何在 插件开发中是用 vue component:
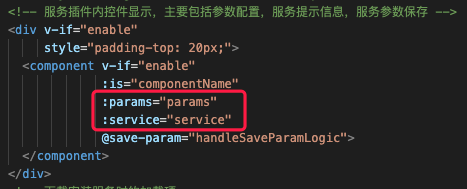
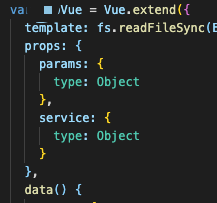
//index.html
通过这种方式可以实现在 插件开发中使用 vue单文件组件
小作者过于菜鸡,不喜勿喷!!!

在Creator插件开发过程中使用vue 是十分快捷的。
如果开发一个功能庞大的插件,不使用 Vue components进行单文件开发,那么就会造成main.js十分冗长。高达几千甚至上万行的代码是很难进行维护的。
下面就由小菜鸟作者我,介绍下如何在 插件开发中是用 vue component:
//index.html
通过这种方式可以实现在 插件开发中使用 vue单文件组件
小作者过于菜鸡,不喜勿喷!!!
R 我做游戏的居然要搞大前端了?
赞,Cocos Service 面板就是这样做的,还可以从插件外部热加载扩展组件哦
怎么自定义属性,然后从标签那传参呢


这种方式我没有尝试过 是怎么实现的呢
再请教个问题就是 我在子组件标签 给 ref命名 在父组件上的 $refs 确是一个空对象。
那是vue版本太低了,没有ref