今天刚实现了微信图片资源的加密,使用版本是cocos creator 2.2.2
#场景
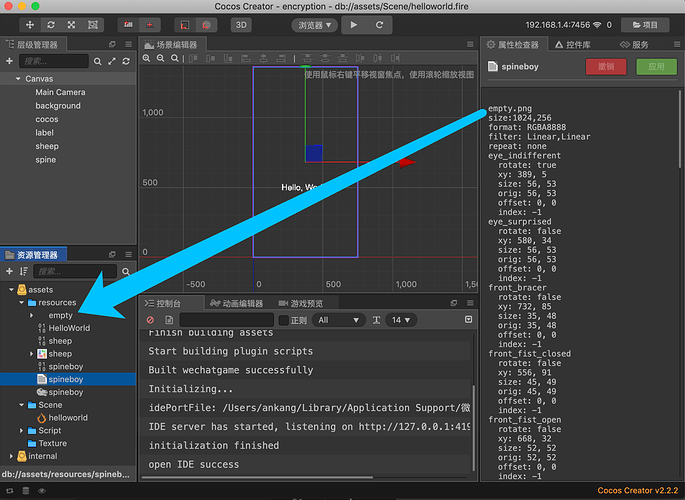
可以看到resources下的图片资源都是01的二进制文件了
#代码调用也比较简单
#web端和微信小游戏端运行情况
不过目前实现的功能还比较少,使用范围比较局限,不过至少可以图片资源可以加密了。。
目前只支持
* 加载Texture2d贴图
* 加载SpriteFrame
* 加载SpriteAtlas
* 加载Spine
目前文件加密是用java写的(老本行,比较熟)
加密和解密逻辑不想放出来,,因为被坏人们看到会。。。针对性破解攻击
目前使用起来还比较局限,比如资源只能是resources下的资源,必须使用代码load调用,不能使用cocos的拖拖拖。。。。(因为我比较菜,引擎源码不想改)
如果后期有精力可能会做成插件(菜,不会写插件),不过会把加密和解密方式做成接口,让大家自由发挥
毕竟一样的加密和解密算法,可能会被暴力破解吧。。。
目前考虑安全性问题,暂时不放出来
搭配js混淆obfuscator混淆插件,食用更香(主要是为了保护代码和解密算法)
介绍到此为止,如果有精力的话。我就做成插件放出来
PS:cocos creator加载spine文件的时候,对应的图集文件是需要指定一个可用图片的,但是我们的图片被替换成二进制文件了,所以我这里是吧图集文件指向的文件改成了empty.png,一个1x1像素的空图片文件