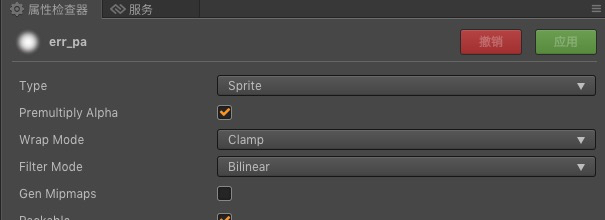
当图片资源导入到编辑器中时,默认使用的过滤方式(Filter Mode)为线性插值(Bilinear),而对于 Sprite 组件,默认的 SrcBlendFactor 为 SRC_ALPHA。在这种条件下,对于有半透明像素的 PNG 图片,在编辑器及预览时半透明边缘通常会有黑边问题。原因是因为低分辨率的图片在显示到更高分辨率的显示设备上时,会进行上采样(upsampling),也就是图像插值(interpolating),在做像素插值时,半透明边缘与透明像素(0,0,0,0)插值之后会产生低透明度的黑色像素。避免图片的黑边问题通常有如下几种方式:
- 过滤方式(Filter Mode)使用 Point 模式,需要能够接受 Point 模式下的锯齿。(推荐)
- 在图片在 PS 等工具中制作时,增加背景图层,颜色设置为半透明边缘的颜色,然后设置背景图层的透明度为如 1/100 的低透明度。(推荐)
- 在图片导出时,设置为较高的分辨率,避免显示到设备时进行图像插值放大。(不推荐)
- 引擎的自动图集提供了扩边选项,勾选该选项时,编辑器会自动为半透明图片边缘进行扩边处理,可以避免黑边问题,需要注意的是,自动图集只有构建之后才会生效,在编辑器及预览时不会生效。其他图集打包工具一般也会有类似的处理选项(推荐)
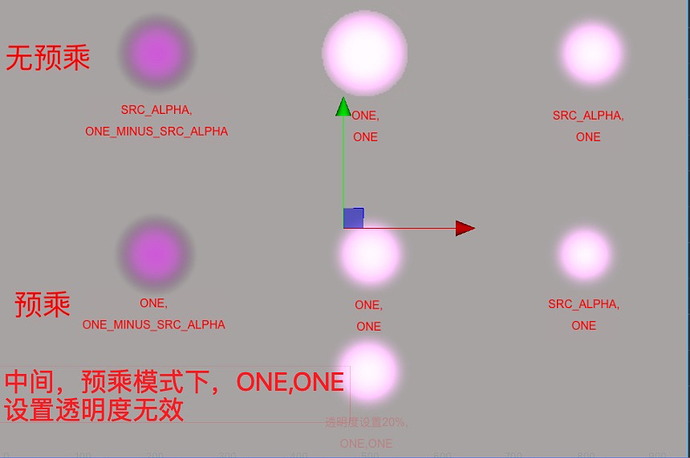
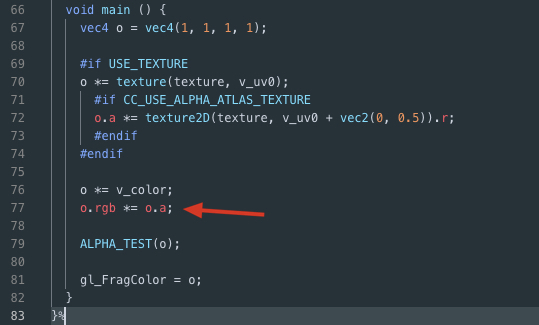
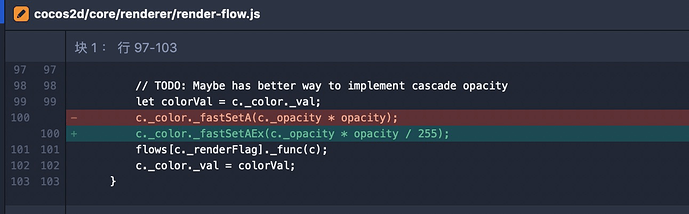
- 设置 Sprite 的 SrcBlendFactor 为 ONE,对图片进行预乘处理,但是可能会影响到图片的批次合并,需要开发者视使用场景决定。