嗯?为什么没有动画?因为还没找到适合的资源,如果有适合资源的朋友,给整一个呗。
先来两张图
在线演示地址: https://showcase.ukylin.net/avatar/
3D换装有两种情况,一种是身体各部件(如头发、上衣、裤子、手套、鞋子等身体各部分),另一种是挂接件 (如耳环、武器等等)
##一、换装原理
1、部件换装
3D的换装原理比2D简单多了。只需要满足三个原则就行。
-
使用同一套骨骼进行蒙皮。
-
每套模型在蒙皮的时候,骨骼的TPOSE要一致。
-
各部件接缝处要自然,一般是皮肤处接缝或者衣物遮挡处设计接缝。
我们在网上找到的支持换装的模型,都是符合上面的原则的。之所以把这三点列出来,仅仅是为了科普一下。
2、挂接件换装
挂接件换装其实就是在人的骨骼上找一个节点,挂上去就行。比如拿大剑的人物,我们就在其右手上找一个节点,将大剑挂在上面就行。
挂大剑的节点的一般制作方法:
-
由美术在3DMAX里面找一个适合的骨骼节点,然后在下面新建一个Dummy结点,调节Dummy节点的旋转、绽放、位移,使大剑能够以合理的姿势出现在人物手上。
-
这个方法最好的好处就是制作大剑动画的美术,可以将大剑挂到角色手上进行动画制作,这样制作出来的动画会非常到位。
##二、换装实现
本DEMO框架采用《麒麟子惯用的框架》 可以先行了解。
1、资源
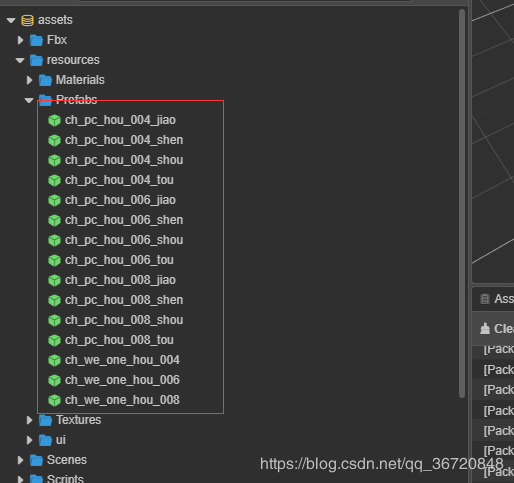
主要模型资源在assets/resources/Prefabs下面,assets/resources/Textures下面是对应的贴图。

2、Avatar
麒麟子在场景上留了一个Avatar节点,并挂接了Avatar.ts脚本。Avatar.ts脚本会顺应换装消息,并加载对应的模型信息。
其中最关键的代码为Avatar:changeBodypart函数,此函数主要做几件事情:
- 根据传递过来的部件ID和套装ID,加载对应的模型prefab。
- 加载成功后,实例化并挂接到Avatar节点上
- 由于这个资源的模型导入的时候,材质是不带纹理的,因此我们需要加载对应的纹理并赋值给材质。
代码:meshNode.getComponent(SkinningModelComponent).material.setProperty(‘albedoMap’, tex._texture)就是关键所在。
changeBodypart(part: number, suitId: string) {
let oldPart = this.bodyparts[part];
if (oldPart) {
oldPart.removeFromParent();
oldPart.destroy();
this.bodyparts[part] = null;
}
let partName = '';
if (part == AvatarBodyparts.WEAPON) {
partName = 'ch_we_hou_' + suitId;
}
else {
partName = 'ch_pc_hou_' + suitId + '_' + AvatarBodyparts.getPartName(part);
}
loader.loadRes('Prefabs/' + partName, Prefab, (err, prefab) => {
let node = instantiate(prefab);
if (part == AvatarBodyparts.WEAPON) {
//this._weaponPointR.addChild(node);
}
else {
this.node.addChild(node);
}
this.bodyparts[part] = node;
let meshNode = find('RootNode/' + partName, node);
let albedoMapName = AvatarBodyparts.getNameOfBodypart(part, suitId) + '_d';
loader.loadRes('Textures/' + albedoMapName, ImageAsset, (err, tex: ImageAsset) => {
if (tex) {
meshNode.getComponent(SkinningModelComponent).material.setProperty('albedoMap', tex._texture);
}
});
});
}
3、HUD界面
assets/resources/HUD.prefab 是本DEMO的HUD层,所有按钮都在里面。
点击对应部位的按钮,HUD.ts会通过事件向Avatar.ts传递换装消息,Avatar.ts响应后会做出改变
4、MyInfo界面
点击右上角的?图标,会出现个人信息界面。此界面用于演示惯用框架的弹窗界面设计和留作者信息。
##三、总结
1、麒麟子下载的FBX模型导入后,没有找到动画,挺奇怪。所以目前是静态的,武器挂接也无法实现。本DEMO只实现了部件换装。
2、后面麒麟子找到了带骨骼动画的FBX换装模型后,会再补一篇贴子。
3、本教程源码使用Cocos Creator 3D 1.1.1编写,若用其他版本打开,可能产生兼容问题
4、源码地址:https://gitee.com/qilinzi/creator3ddemos/tree/master/Avatar
##四、文末广告位(此位置长期招商)
-
有一些备忘类型的贴子不会发到论坛,大家可移步到我的博客 https://qilinzi.blog.csdn.net
-
有一些与技术无关的贴子,麒麟子以后会尽量不发到论坛,毕竟论坛是一个讨论技术的地方,大家可关注我的微信公众号:麒麟子TM

-
麒麟子拥有10多年的3D游戏引擎和游戏开发经验,经过深思熟虑后,决定回归到3D领域。接下来决定与Cocos Creator 3D共同成长。欢迎大家加入 Cocos第一野生社区大本营-Cocos Creator 3D研究院,再多华丽的拉客姿势在实力面前都显得苍白无力,大家点开看看管理员阵容再决定要不要加入。



