写在开头
bugly本身是提供了c++接入方式的,也就是说按照官方教程,其实也可以实现,但是需要改动mk文件以及文档是为CocosJS/lua准备的,所以有些不一样,而且也比较繁琐。另官方论坛中也提供了一些方法,而我从一个安卓转Cocos的程序员而言,如果有一种方式,可以直接使用安卓的接入方式就最棒了,然后就有了这个快速接入教程~
接入
安卓端修改
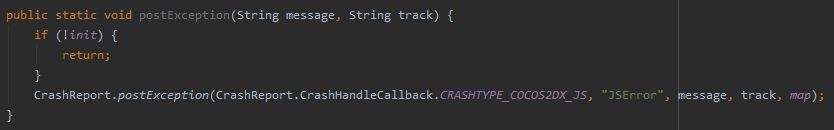
根据官方文档,接入完毕即可,推荐使用自动集成模式,并添加错误上报的代码
- 如果你有其他需要暴露的接口,按照类似方式写下即可
C++代码修改
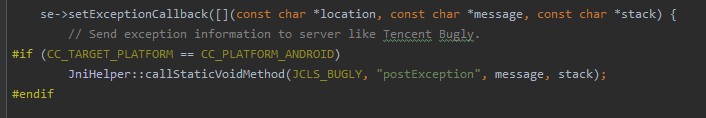
因为CocosCreator是有错误抛出接口的,我们就直接拿来用了,直接打开build/jsb-***/rameworks\runtime-src/Class/AppDelegate.cpp,在暴露的接口中,直接调用我们java层的方法(Cocos也给我们提供好了):
- 其中第一个参数JCLS_BUGLY 是 包名+类名,注意包名使用的‘/’,比如我的:com//example/bugly/Test
- 其中第二个参数是我在java中定义的防范,如果你直接调用官方的,比如我的是postException
- 剩下的参数即你在java中定义的参数,注意要一一对应
快速在哪
与正常的接入相比,其实减少的工作量并不显著(似乎减少的也不少),但是这种方式依然有几点优势
- 减少了C++代码的操作,基本没有改动引擎,无论后续引擎以及sdk怎么升级,都可以使用
- 除了错误上报,其他的接口都可以使用jsb.reflection的方式接入,而无需动用c++接口
- 不会C++也能接
当然也有弊端
- 不会安卓接入要仔细看看bugly文档
- 安卓和ios要使用两套逻辑