有时间只是对官方组件进行不太大的改造,就想直接继承组件修改。现在的问题是继承的组件属性面板显示异常,在设置的属性的时候很麻烦,很多默认属性也丢失了
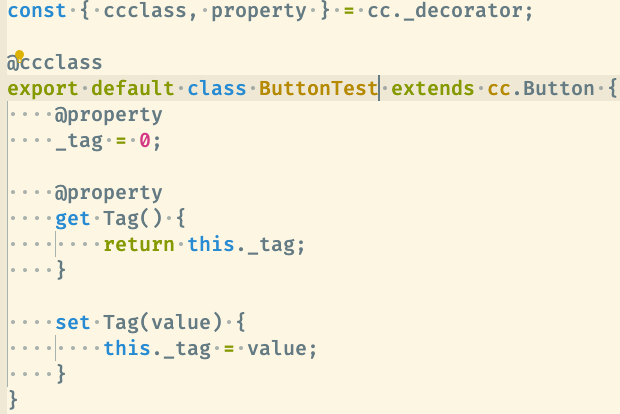
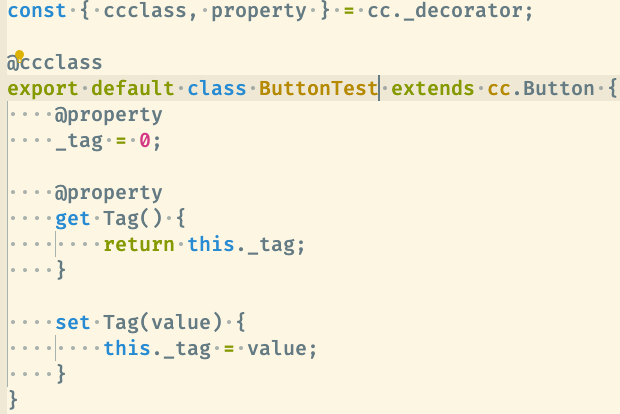
直接继承官方组件,面板属性显示不正常。下面继承button 只是添加了tag。


有时间只是对官方组件进行不太大的改造,就想直接继承组件修改。现在的问题是继承的组件属性面板显示异常,在设置的属性的时候很麻烦,很多默认属性也丢失了
直接继承官方组件,面板属性显示不正常。下面继承button 只是添加了tag。

@ccclass下面加一句:
@inspector(‘packages://inspector/inspectors/comps/button.js’)
谢谢老哥了,跟着关键字准备再看下官方文档
加上这句,自己定义的属性就展示不出来了
同问,js写的也一样,继承自button后属性面板就不正常了。
一般做法都是给扩展的component自定义 Inspector
套用官方inspector确实是没显示自定义属性,可官方Inspector不开源啊,有什么办法扩展?
这位大佬装完逼就跑,快说说怎么实现的
主要是参考这个文档吧。
https://docs.cocos.com/creator/manual/zh/extension/
我们目前也正在积极改进插件系统,会在后续版本增强开发者的拓展插件便利性、还有文档。