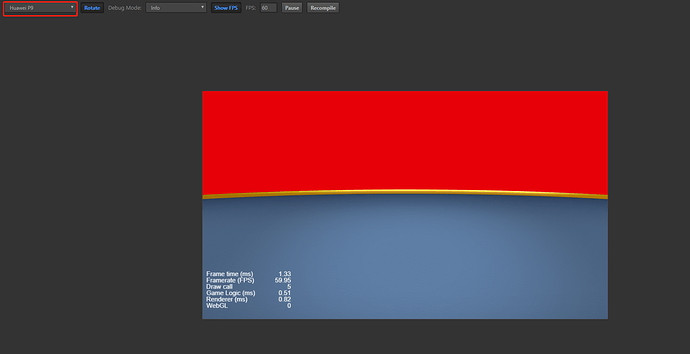
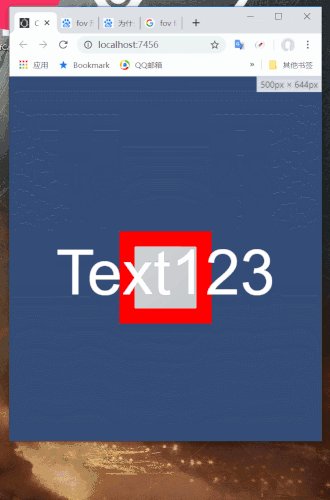
图1
上面是1920*1080正常的情况,填充满
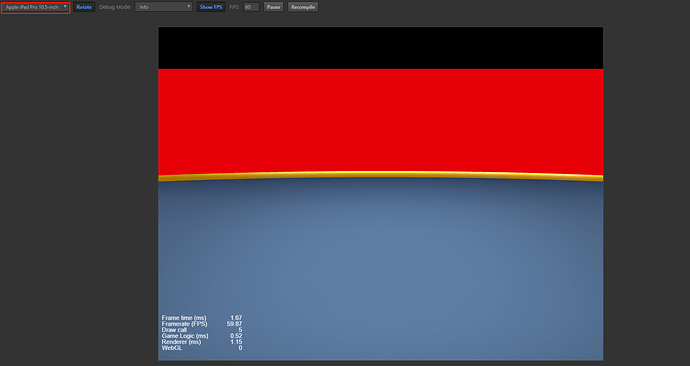
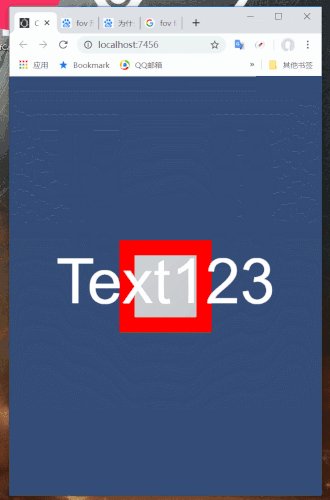
图2
上面是iphoneX,正常情况下,红色背景部分应该是正常应该显示的区域,两边的黑边我们认为不做这样的适配,是正常的可显示的就应该是红色部分
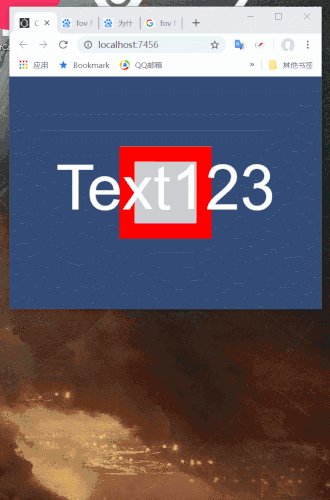
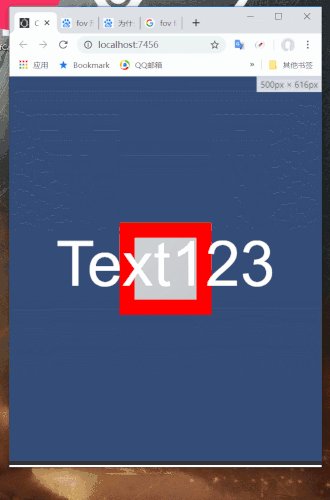
图3
上面是4:3的比例,红色上面那一部分,是多出来的,但3d的部分并没有进行缩放,导致部分3d模型在窗体可视区域之外

版本:2.3.2
平台:h5
在场景中,ui摄像机和3d摄像机是分开的,canva是19201080,在不同分辨率的适配下,正常的2d是自适应的,但场景中的3d模型没有自适应,如上图显示的,红色部分是背景,他是和canvas一样的分辨率,那么在选用不同设备的时候,当填充高宽的情况下,应该是界面所有展示部分应按照实际的分辨率进行缩放对吧,保持canvas的显示比例,然而现在不是这样的,如图,当选用19201080(16:9)的设备时,他是填充满的,这是期望效果,在选中非1920*1080的分辨率的情况下,那么我们是希望canvas能显示的部分是按照16:9来显示的,当前2d的项目是对的,但是如果有了3d,那么3d不会发生任何变化,即会出现3d部分超出应该显示的区域,超出是第一个问题,第二个问题就是3d的模型没有根据当前的显示比例进行缩放,例如像图3那样,那么就会造成有部分内容显示不出来,请问这是我设置有问题吗?
有没有办法让3d的模型能够和2d的一样,就显示需要显示的部分,并且会随canvas进行放大缩小?