shader语法上,一直不太清楚,使用的是GLSL标准,但是effect文档中出现的 CCFragOutput,CCGetWorldMatrix等,cocos包装的语法具体去哪里查找,官方文档和API中,完全没有明确提示,希望大家有同样问题的顶一下。
语法指南里只明确 “语法” 相关的特殊规则,楼主举的这些都是内置函数或内置宏,全都定义在编辑器的内置头文件中:

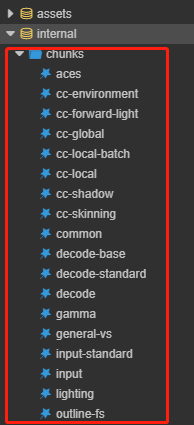
推荐在编辑 effect 时,可以把这个 chunks 文件夹添加到 vscode 工作目录,方便快速查询~
相当感谢,再问一下,openGL ES API 在 shader 中都有效吗?
简单用法情况下直接写 GLSL 300 es 不会有什么问题,但完整讨论的话,就取决于实际运行的平台和你要用的具体功能了,WebGL 和 WebGL 2 支持的 GLSL 版本不同,分别是 100 和 300 es,所以任何 GLSL 300 es 和 100 本身不兼容的地方,都需要小心处理,比如:
- 对一些 300 es 独有的函数(比如 texelFetch, 或 textureLod 这种在 100 里是扩展的函数),要做到两个平台都支持,就得自己根据 __VERSION__ 宏手动做 fallback(参考 texture-lod.chunk);
- gl_VertexID, gl_InstanceID 等内置 attribute 只在 WebGL 2 平台下有,要支持 WebGL 1 只能自己准备 VB(并且不支持整型 attribute);
如果的确有用这些东西的需求,建议参考两个版本的 GLSL spec,来确认需要的 porting 工作和路线。这部分工作在目前的框架下并不 trivial,所以不好做自动化。
整体上,effect 系统是一个相对比较薄的封装,我们希望在帮开发者做尽量多琐碎易错的基础工作的前提下,不阻碍任何进阶的框架和思路设计。
竟然没有通知,我看到之前另外一个帖子去了。。。sorry
非常感谢
win10 google chrome是啥版本,我是在2.4.3编辑器里用textureLod 被编译成texture2DLod 然后报错了,
gl_FragColor = textureLod(texture,vuv1+offs*_Distortion,3.);
'texture2DLod' : no matching overloaded function found
然后你的internal/chunks是哪个版本的编辑器才有的?
前面的截图适用于 creator 3D 和 3.0 版本,你这个问题上面我也提到了噢:
对一些 300 es 独有的函数(比如 texelFetch, 或 textureLod 这种在 100 里是扩展的函数),要做到两个平台都支持,就得自己根据 VERSION 宏手动做 fallback(参考 texture-lod.chunk)
