// Copyright (c) 2017-2018 Xiamen Yaji Software Co., Ltd.
CCEffect %{
techniques:
- passes:
- vert: vs
frag: fs
blendState:
targets:
- blend: true
rasterizerState:
cullMode: none
properties:
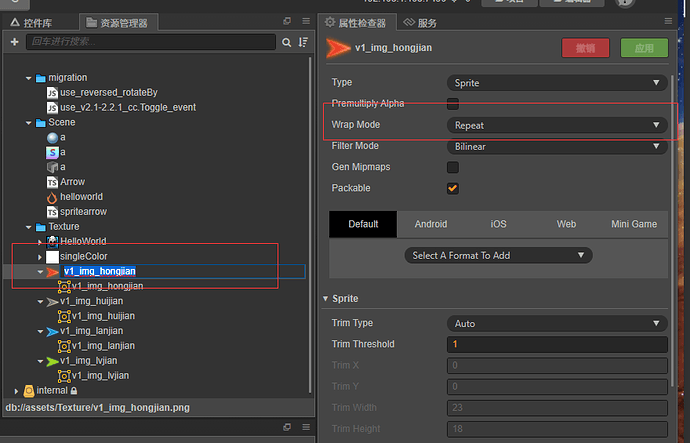
texture: { value: while }
texture2: { value: while }
time: { value: 0.5 }
}%
CCProgram vs %{
precision highp float;
#include <cc-global>
#include <cc-local>
in vec3 a_position;
in vec4 a_color;
out vec4 v_color;
in vec2 a_uv0;
out vec2 v_uv0;
void main () {
vec4 pos = vec4(a_position, 1);
pos = cc_matViewProj * cc_matWorld * pos;
v_uv0 = a_uv0;
v_color = a_color;
gl_Position = pos;
}
}%
CCProgram fs %{
precision highp float;
#define TAU 6.28318530718
#define TILING_FACTOR 1.0
#define MAX_ITER 8
in vec4 v_color;
in vec2 v_uv0;
uniform sampler2D texture;
uniform sampler2D texture2;
uniform TIME {
float time;
};
void main () {
vec2 offset = vec2(time,0);
vec4 col = texture(texture, v_uv0+offset);
vec4 col2 = texture(texture2, v_uv0);
gl_FragColor = col + col2;
}
}%

const { ccclass, property } = cc._decorator;
@ccclass
export default class spritearrow extends cc.Component {
@property
speed = 1
now_time = 0
mr
start() {
this.now_time = 0;
// 获取MeshRenderer组件,去找到材质对象;
this.mr = this.getComponent(cc.Sprite);
}
update(dt) {
this.now_time += dt * this.speed;
if (this.now_time > 0.03) {
this.now_time = 0.01
}
// 获取材质对象;
let material = this.mr.getMaterial(0)
// 通过材质来修改shader里面的变量值run_time,
// shader里面的run_time跟着改变了;
material.setProperty('time', this.now_time);
// 将材质更新到MeshRenderer的材质对象上
//cc.log(this.now_time, material.getProperty('time'))
this.mr.setMaterial(0, material);
}
}
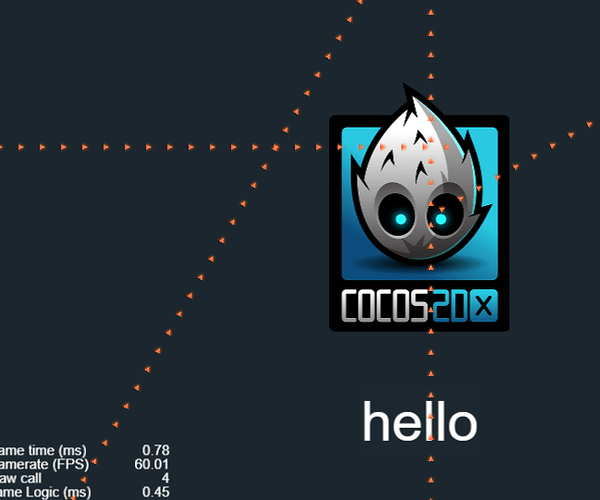
我弄出来的一闪一闪 还会变色太奇怪了
marchline.zip (1003.2 KB)



 这里删掉试试
这里删掉试试