最后一篇文章,终于来了,这里先回顾下前面的文章:
[就问你6不6] cocos2dx 入侵 Creator 插件系统 - 0
[就问你6不6] cocos2dx 入侵 Creator 插件系统 - 1
[就问你6不6] cocos2dx 入侵 Creator 插件系统 - 2
[就问你6不6] cocos2dx 入侵 Creator 插件系统 - 3
[就问你6不6] cocos2dx 入侵 Creator 插件系统 - 4
[就问你6不6] creator 入侵 Creator 插件系统 - 5
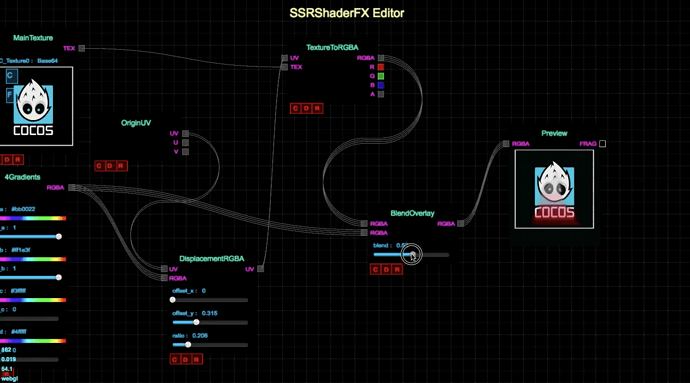
不知不觉已经是系列结尾了。其实当初开始研究这些东西的初衷,是想要寻找,把自己做的一个还没有完成的编辑器,移植到 creator 中的可能性: 分享一下最近业余时间在做的一个库 SSRShaderFX
帖子里很多视频都已经失效了,这里重传一下B站,有兴趣的可以看下:
ssr_shaderfx_editor_making_fire
ssr_shaderfx_editor_displacement_uv
ssr_shaderfx_editor_making_fire
ssr_shaderfx_editor_live_preview
这个编辑器在做的时候已经是 cocos2d-x v3.1x ,Creator v1.x 的时期了。那时候 Creator 还不成熟更别提插件系统了。因此我选择了继续最熟悉的 cocos2d-x。
之前的编辑器其实已经实现了很多的功能:
- shader 完全的组件化
- 多纹理支持
- UV 动画支持
- 优化树
- 多通道输出支持
- 连接线优化
- 网格系统
- 多选,移动
- 场景移动,缩放
- 快捷键系统
- 弹出菜单
- 场景导出 / 导入 / 恢复
- 所有组件特效以及导出数据格式都使用 json
- 游戏中导入 shader 特效直接使用 (json)
- 文件另存对话框
- 更多的内置
shader组件 -
RGBA输出支持实时预览 -
uniforms面板支持收起展开 -
fx组件面板支持信息说明 -
uniform数字类型输入控件 - 实时
shader代码预览 -
shader+leancloud云存储 -
shader+shadershop实验 -
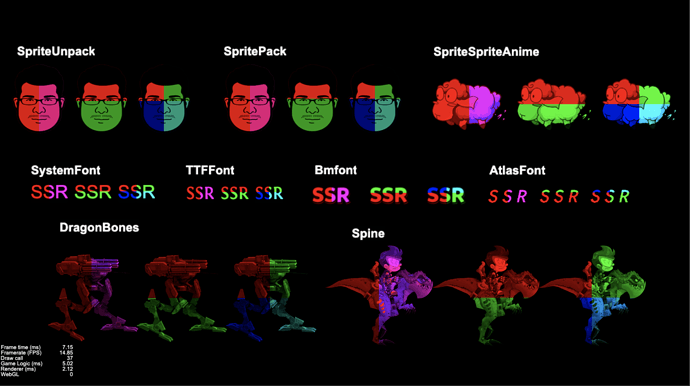
cocos2dx全渲染类型shader支持解决方案 -
cc.Action支持,实现uniform动画
想要移植到 creator 中,当初考虑过很多选择:
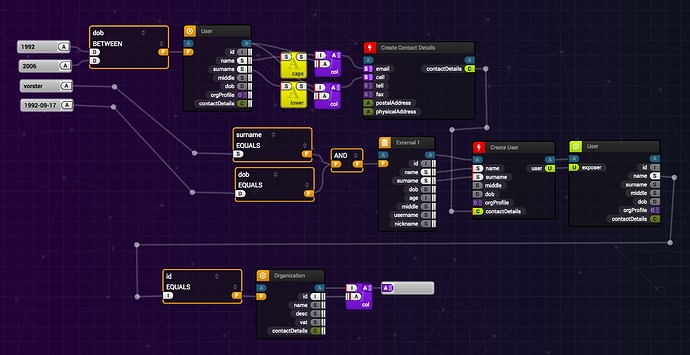
- 方案1: 用插件系统做,选择如
react-diagram优秀的控件来支持开发
但是 creator 的插件系统其实还不很成熟,再加上自己对 vue 和 react 几乎没什么掌握,已经前端匮乏的只是,这个难度实在不小。
-
方案2: 用插件系统做,用
cocos2dx入侵插件系统,优点是之前所做的工作能够最大程度的重用,缺点是不确定因素大,而且难度也很大。 -
方案3: 用插件系统做,用
creator入侵插件系统,好处是,自己入侵自己,不会排异,但是具体怎么做,没什么进一步的想法。 -
方案4: 不用插件系统,直接在场景编辑器中想办法实现,加一些
gizmo。好处是一些节点的移动,框选,都是现成的,但是具体做起来,也肯定是困难重重。
而且我所追求的解决方案,是尽最大可能的,不对引擎做任何修改,通过引擎自身提供的功能模块,来实现我想要的所有功能。
这次的系列,主要就是针对方案2,3进行了研究。当然结果表明,自己还是对 cocos2dx 最为熟悉,虽然过程有很多难点,但是也一路都解决了。比较好的做到了 cocos2dx 入侵后。
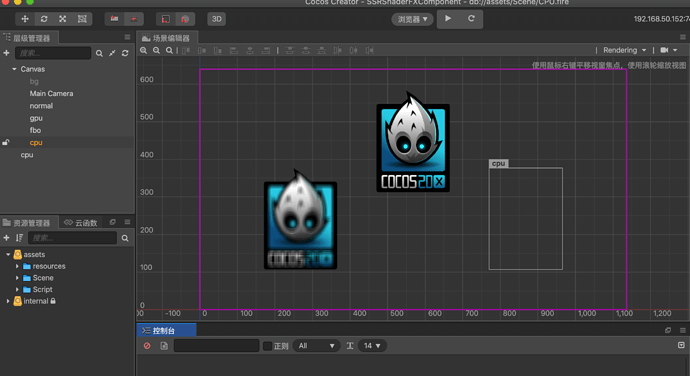
虽然大致有了解决方案,不过也一直放着没有动手,因为还有一个问题没有解决,就是对于任意一个 shader 效果,怎么才能做到 cocos2dx 中实现的,对所有渲染对象都能同样的支持,无论是合图与否,还是静态图,帧动画,骨骼动画,UI控件。
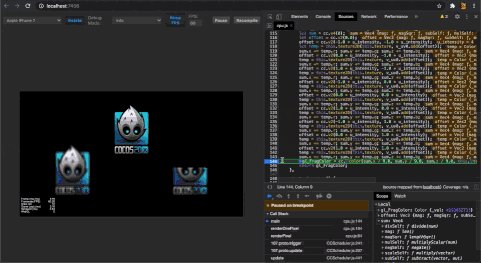
最近在研究 FBO 相关插件的时候,也顺利的找到了比较满意的解决方案: [cc.RenderTexture cc.Camera FBO] 截图, 放大镜, Shader 伴侣。
到这里还是不够,想要做到以前编辑器的效果,必须做到能够在运行时,动态的修改 shader 的任意内容,并且实时的作用于渲染节点。
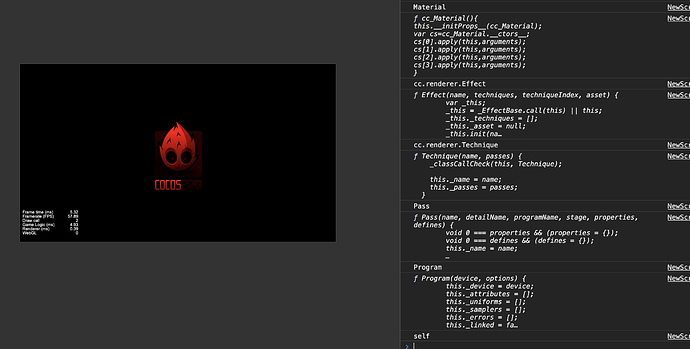
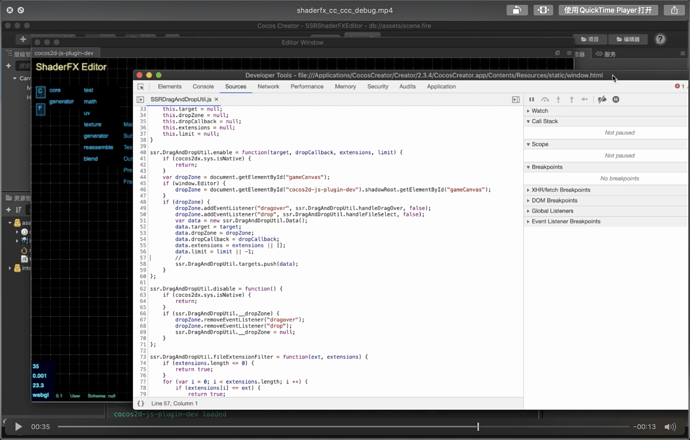
creator 中对这一块的自由度或者说是实现方式自然是很有别于 cocos2dx 的,所以也很难搞定。不过最近在有一次挑战,细度源码后,终于在不修改源码的基础上,也实现了这个效果,简单来说就是无中生有创造一个可以实际应用的 cc.Material。
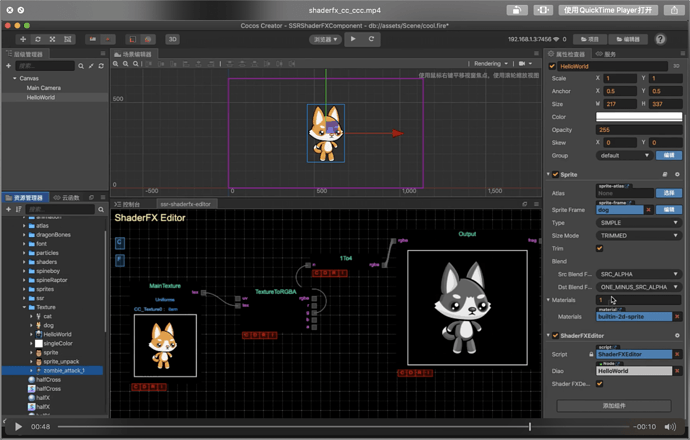
既然万事俱备了,那就开搞试试,周末小试了一下,很快啊,我没躲,刚正面,还是比较顺利的做出了个不错的效果:
而且这种入侵还有一种好处,编辑器项目可以保持完全独立,在 web 直接运行,调试。也可以在无缝衔接,加载到 creator 的插件系统中。这对熟悉 cocos2dx 开发的我来说很是方便。
虽然小问题还是有不少,不过我想要的效果基本达到了,一些交互上的难点也都被一一解决了。
希望这一篇系列结束的文章,能是又一个新的起点。