1、不知道npm包封装cocos组件是否能实现?
2、想通过systemjs插件的形式注入相关组件, 但发现编辑器模式下,无法将封装的组件attach到相关结点,只能通过api调用? 是否有办法解决这种问题

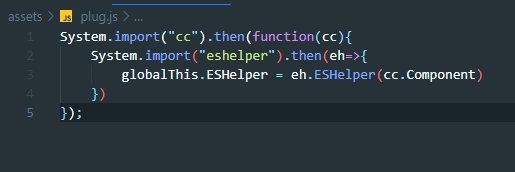
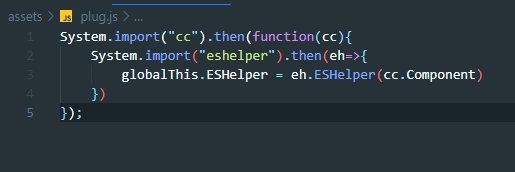
向eshelper注入Component组件

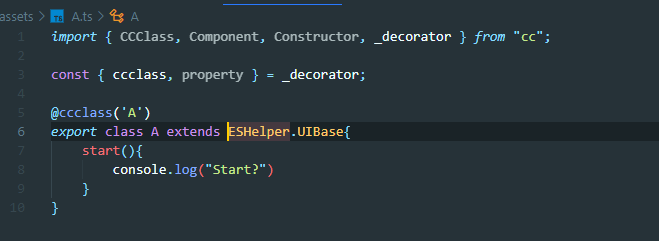
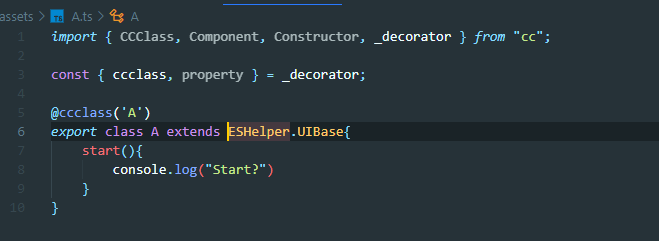
声明组件A
可以在运行时通过API addComponent(A) 添加组件 但是编辑器提示UIBase undefined, 这种情况有办法解决吗

1、不知道npm包封装cocos组件是否能实现?
2、想通过systemjs插件的形式注入相关组件, 但发现编辑器模式下,无法将封装的组件attach到相关结点,只能通过api调用? 是否有办法解决这种问题

向eshelper注入Component组件

声明组件A
可以在运行时通过API addComponent(A) 添加组件 但是编辑器提示UIBase undefined, 这种情况有办法解决吗
可以实现。你现在就可以试试。别用systen写,就用esm,然后编译也输出esm
这个是编译问题,你是用 tsc 还是 babel 编译的?如果是用 tsc,target 就选 ES2015 。
你的包的 package.json 需要有一个 “type:module”。
后续有空了我专门为你这种需求写个教程吧。
研究了两天无果,惊喜发现此贴!
大佬,快,你再不出教程,我可就要失业了!!!
我建议如下工作流发布你的 npm 包:
package.json 里要有一句 "type": "module",否则,你的所有 JS 文件都必须以 .mjs 结尾。
如果你会用打包工具打包你的库,那么这一条可以无视。否则,你如果只是用 tsc 或者 babel 单纯的编译,那你包里的导入语句 from 后面的字符串都得加上后缀名。
编译或打包出来的模块形式需要是 ESM。否则你无法导入引擎模块 "cc"。
编译的时候目标选择 ES2015(ES6),由 Creator 来帮你继续从 ES2015 编译到合适的平台。
如果用 tsc 编译,推荐的 tsconfig.json:
"compilerOptions": {
"target": "ES2015", // 或者更高其实都可以
"module": "ES2015"
}
如果用 rollup 打包,推荐的 rollup.config.js:
{
input: "index.ts", // 你的入口文件
externals: ["cc", "cc/env"], // 引擎模块在外部噢
output: [
{
format: "esm", // 输出 ESM 格式
file: "./lib/xxxx.js", // 或者用 dir 选项,如果你的包里要暴露多个模块
}
],
}
推荐的 package.json:
{
"type": "module", // 指示改包中的所有 .js 文件都是 ESM
}正式文档不知道啥时候才有空写呢,你可以先参考下我上面的回复。有问题可以提噢。
mark 一下
感谢大佬,思路清晰了,这个解决方案终于可以落地了!!
有开发调试工作流吗,如果直接改node_module下源码,貌似有缓存,必须删除temp重新打开工程才能看到效果
大佬就是快啊
不过我的工具就支持直接打包出这种模块
呀呵,node_modules 里面的缓存我们还真没做。文件监视实在太耗性能了。我们现在做法是会在重新加载编辑器的时候监测下 node_modules 里面文件的改动(不过你们现在这个RC 里面没,确实得麻烦你们删来删去了……下个版本 RC 修复)
优秀。
你的 egf 库我这里有测试过,之前在别的帖子我也回过你了。如果使用上还有问题那么等下次 RC 吧,快了。
谢谢
主要是scoped的问题,使用问题我到时回去再试试看,之前我的打包工具一直打包成es5格式 ,现在修复了
,现在修复了
好的。打包成 es5 会有问题。因为引擎/项目脚本在编辑器内运行时,会匹配编辑器 electron 的版本(对 js 的规范支持很新)。你要是编译成 es5,es5 的继承会编译成对基类构造函数的调用,但是es6+的构造函数是不可调用的。就会出问题。
ok,我打算不支持es5了,因为大部分,使用模块机制的项目都会有自己的编译处理,进行最终js的格式编译
保留iife规范为es5
感谢大佬,我先捣腾一下T T