项目根目录 npm isntall ,引用不到啊。
import lodash from ‘…/…/libs/lodash/lodash.js’; 你这个是直接放到项目里了吧
说来说去说不清楚,直接给个范例吧

项目根目录 npm isntall ,引用不到啊。
import lodash from ‘…/…/libs/lodash/lodash.js’; 你这个是直接放到项目里了吧
说来说去说不清楚,直接给个范例吧
我这是回上面那个层主的情况啊,他的确是放项目里了啊。
你这个就是在 npm install 之后就能用了,怎么会引用不到,例子我二楼也给了
 感谢老大, 引入没问题了,现在就一个小问题。我改改应该就可以了。
感谢老大, 引入没问题了,现在就一个小问题。我改改应该就可以了。
lodash 是不是用不成功?是一个 BUG,3.0.1修复
是的,自己的老版本不成功, 好像用最新的 lodash-es 也不行
是有开放自定义编译接口或者使用外部更加快的编译方案?
比如esbuild?
vite?
是的,以后是非常意愿接这些的!但是离开放还有点早

是这么用的吗?
import zip from './lodash-es/zip.js';
你别把 lodash-es 放到项目里面,你通过 npm 安装
npm install --save lodash-es
嗯, 好了, 感谢。
也帮我看下吧。 protobuf和lodash,用 npm的方式
npm 安装完为什么还要放到项目里呢,直接 import lodash from ‘lodash-es’; 不就好了
我没放项目里啊
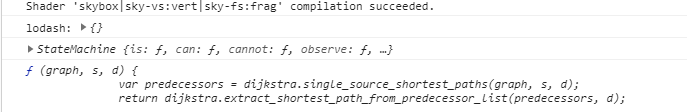
你看我代码里没有,但是不知道为什么报这些错