Preface / 前言
在 Creator 制作帧动画很简单,可以通过 Atlas / 图集 配合 Animation 组件 来实现。
当然还有一种办法,就是通过 UV 动画,在 Shader 中来实现帧动画的效果。
Unity3D 中有 Flipbook 组件可以实现这一效果,我在编辑器中也进行了对应的实现。
Generate SpriteSheet / 生成 SpriteSheet
要生成 SpriteSheet 这里还是选择使用 TexturePacker 来制作。
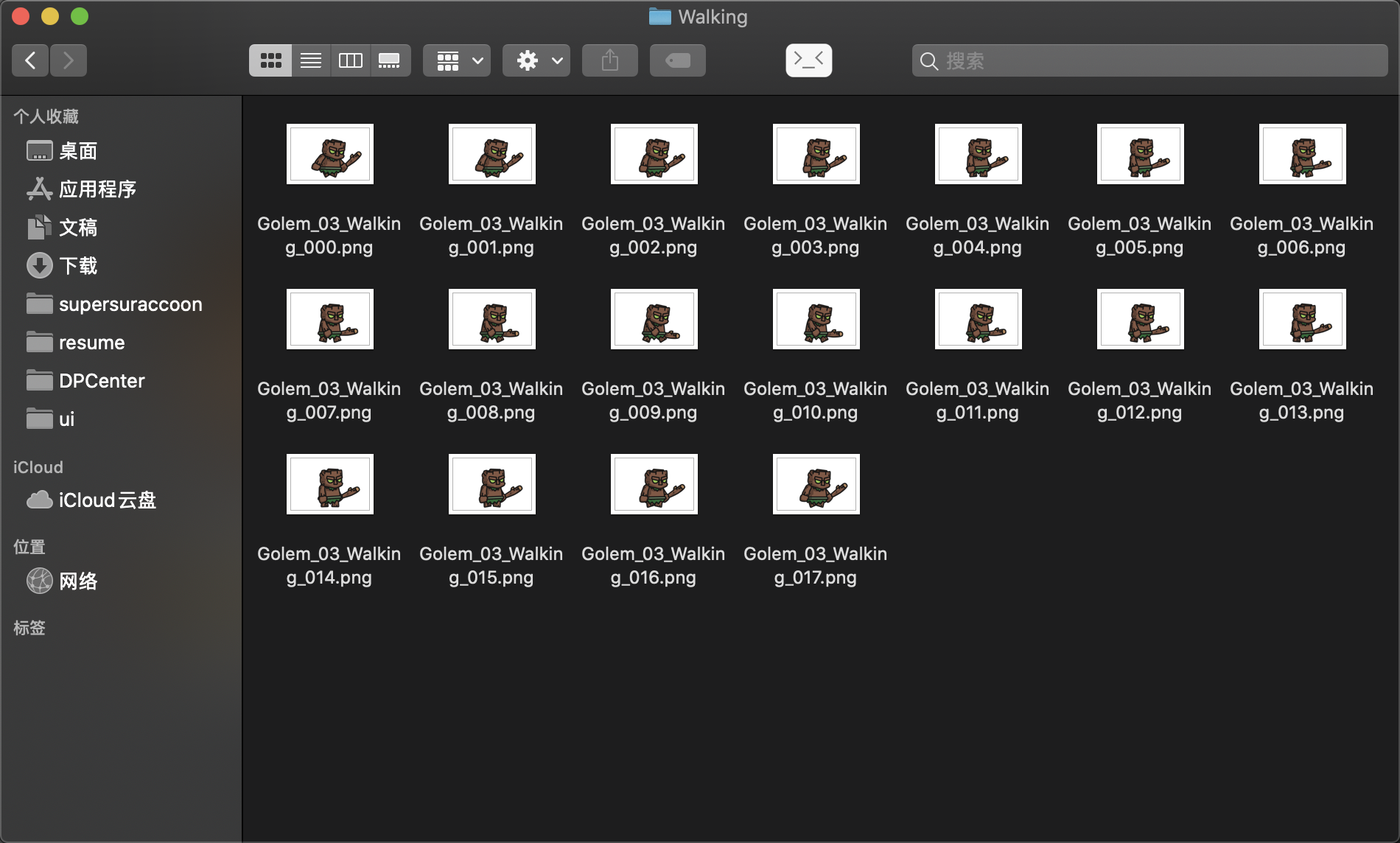
首先搞一些散图动画帧:
然后就可以使用 TexturePacker 来打包成图集了:
注意这里 UV 帧动画需要保证每一张图片大小一致,因此算法的选择上做了调整。
Flipbook in Editor
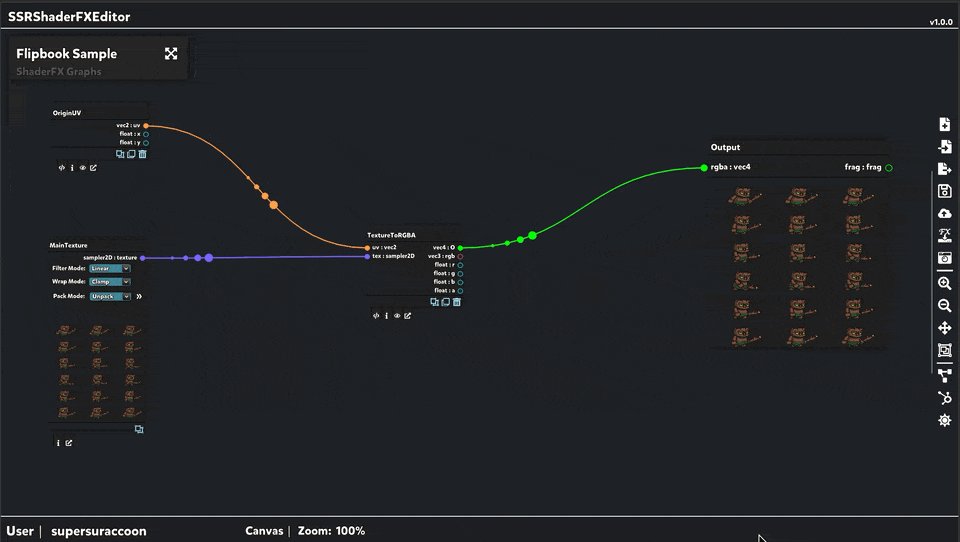
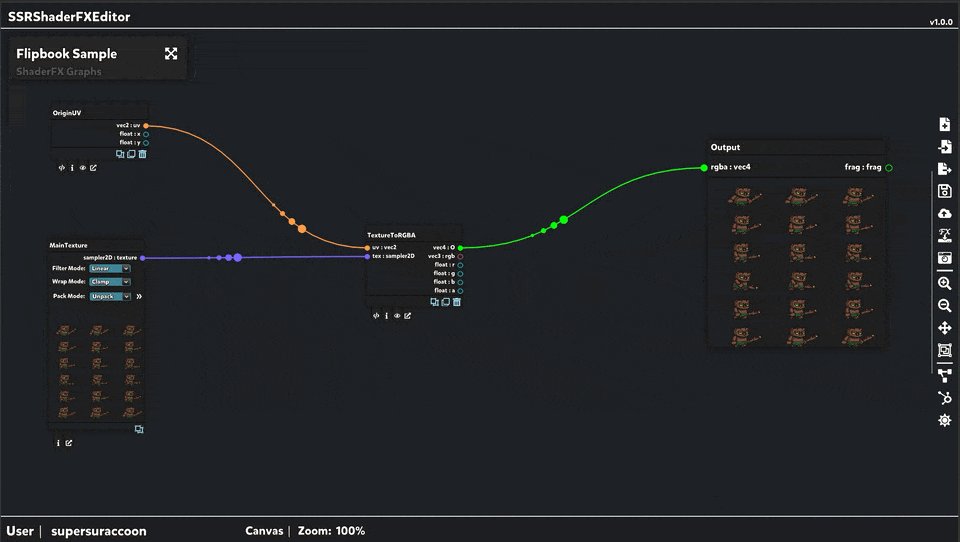
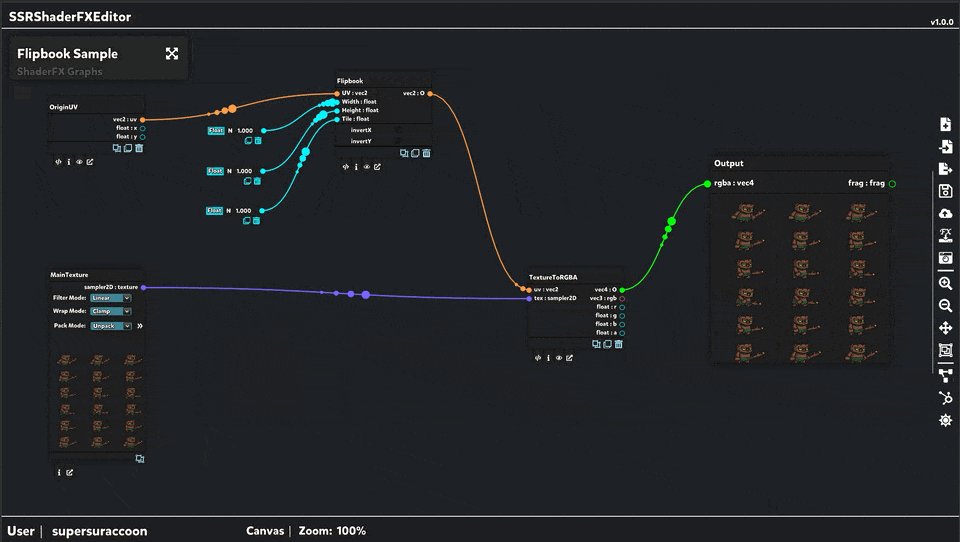
在让动画角色动起来之前,先来简单看下 Flipbook 能干什么,首先在编辑器里新建一个普通的工程:
可以看到,这个 Sprite Sheet 文件内容会被完整的渲染。
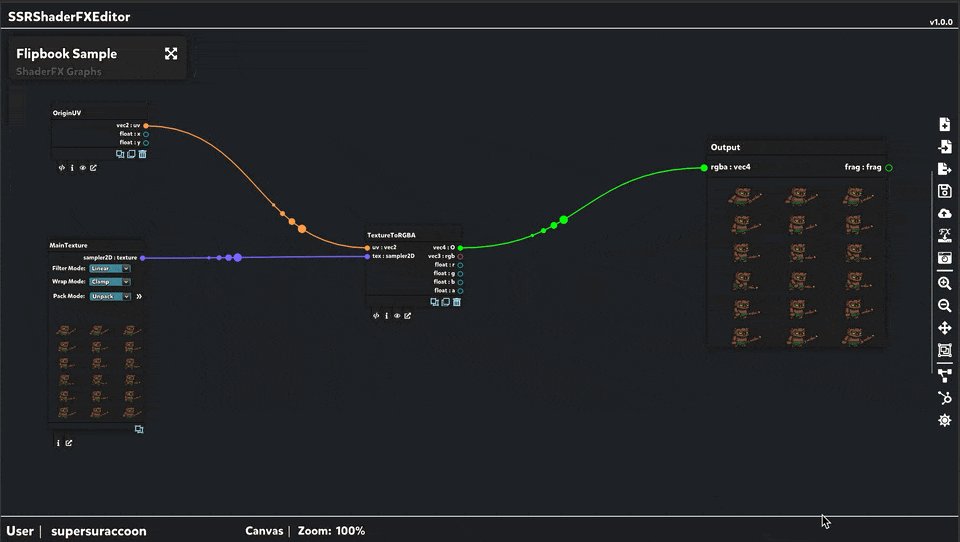
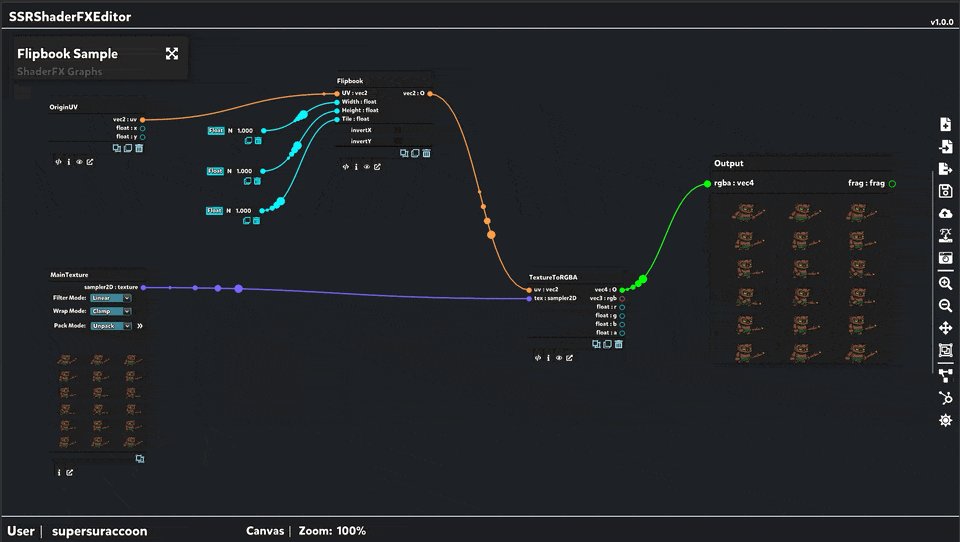
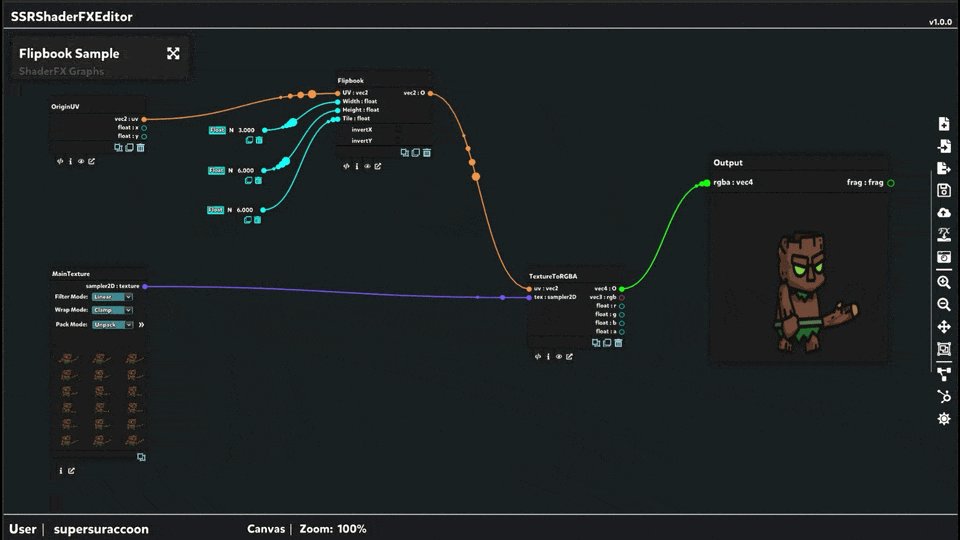
然后加入一个 Flipbook 组件,它会对 UV 进行一些转换,默认情况下,是这样的 :
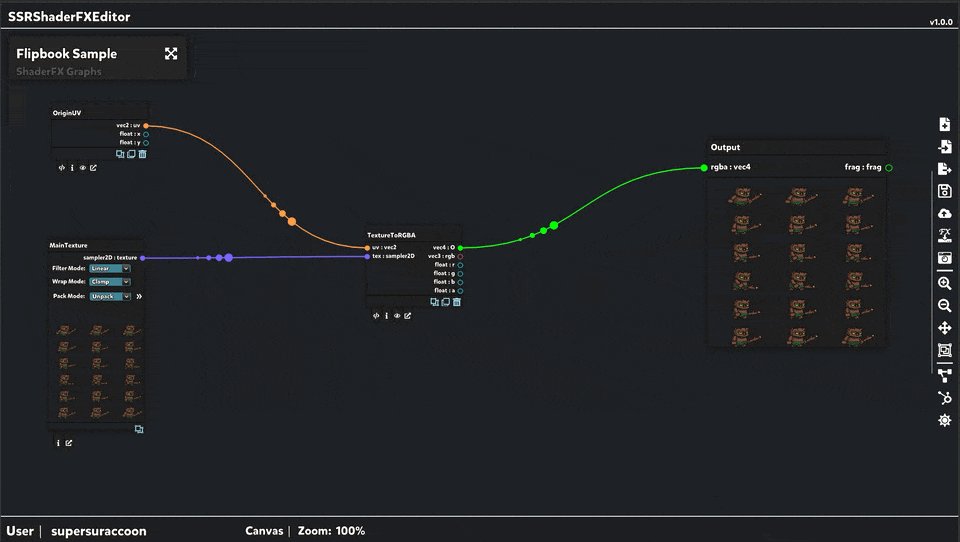
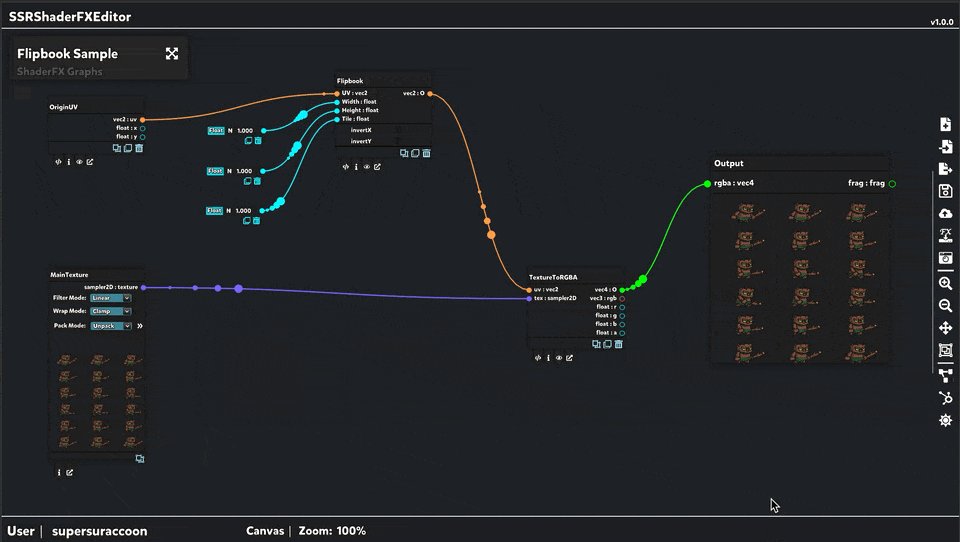
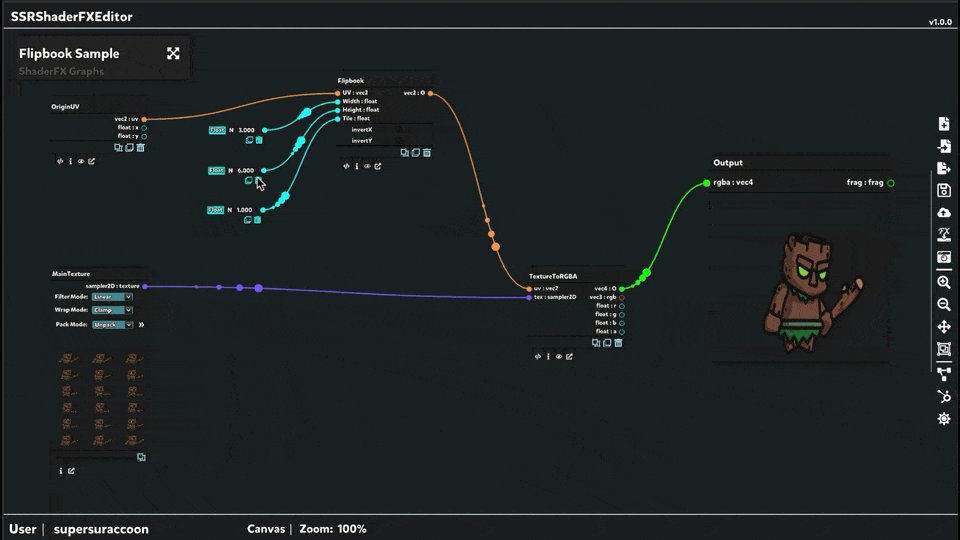
和上面的效果没什么区别。接着根据 SpriteSheet 的内容,调整一下参数:
-
Width: 动画列数 ,这里应该是3 -
Height: 动画行数 ,这里应该是6
可以看到,现在渲染结果就是一张图片了。
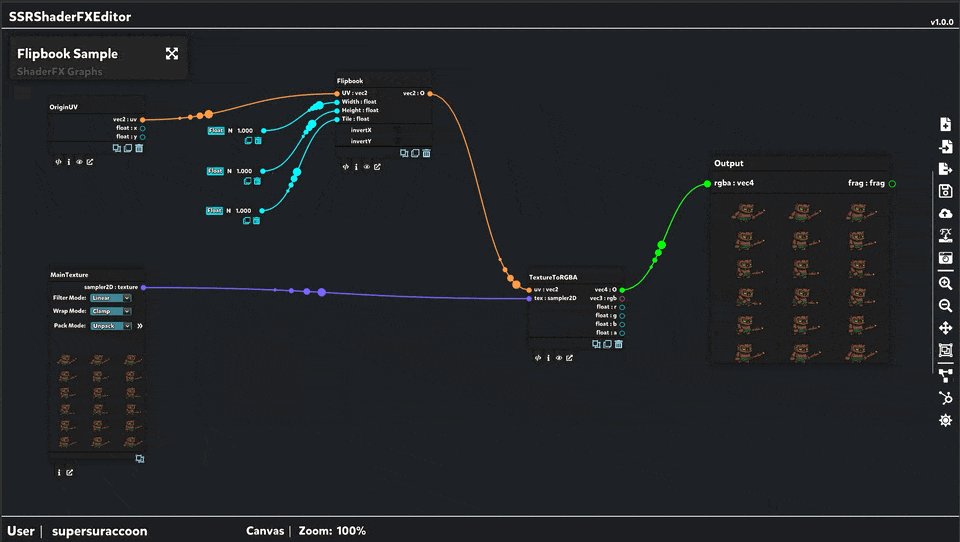
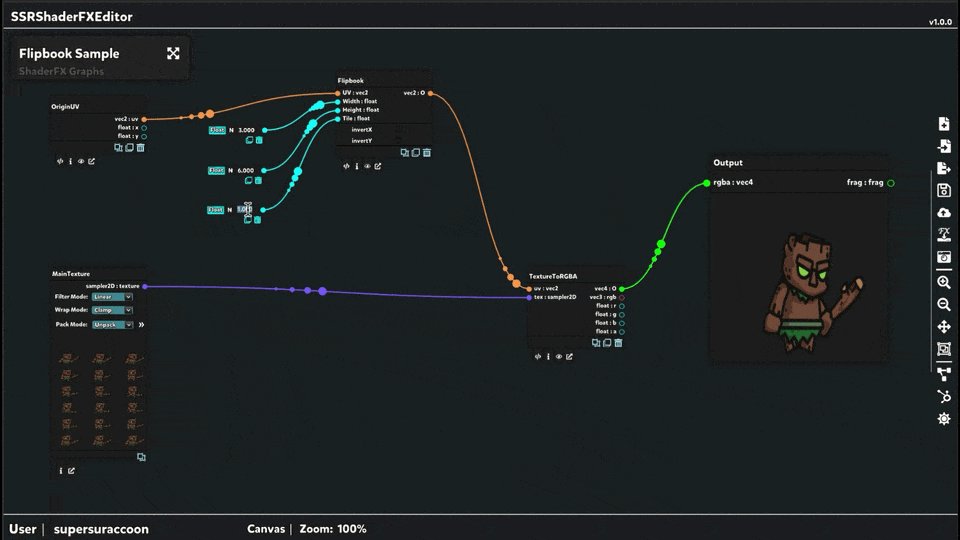
然后在设置一下 Tile 参数:
-
Tile: 当前渲染的帧数序号, 上面的例子是1 ~ 18一共18帧
这样就可以指定要渲染的动画帧了。
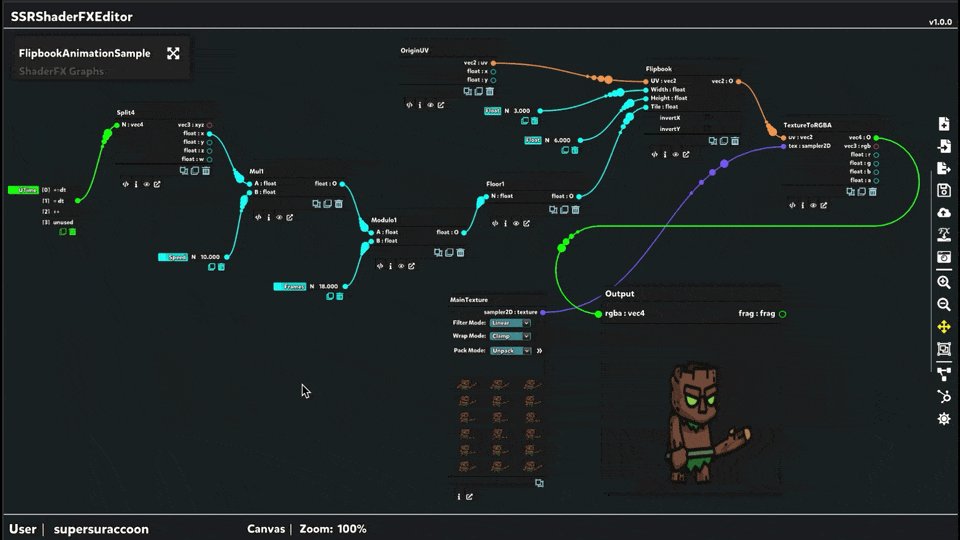
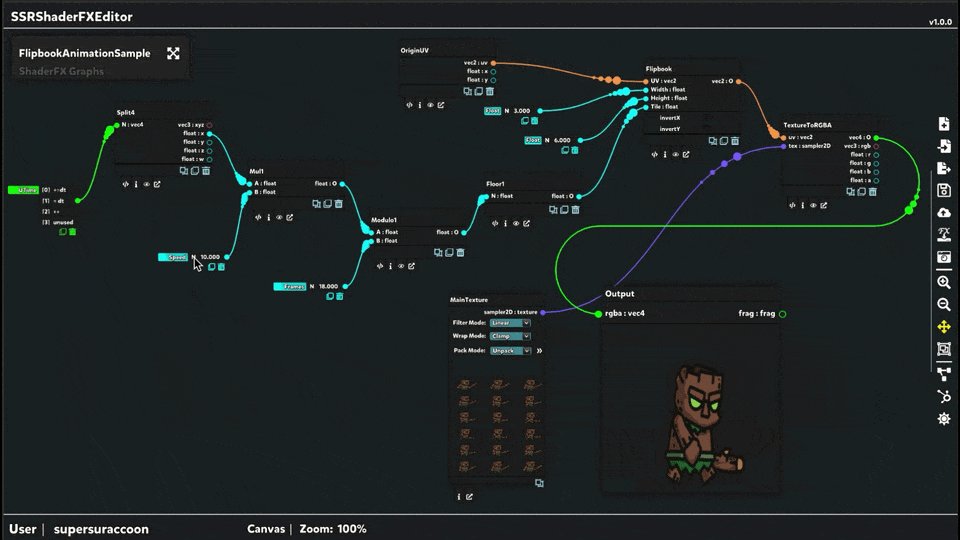
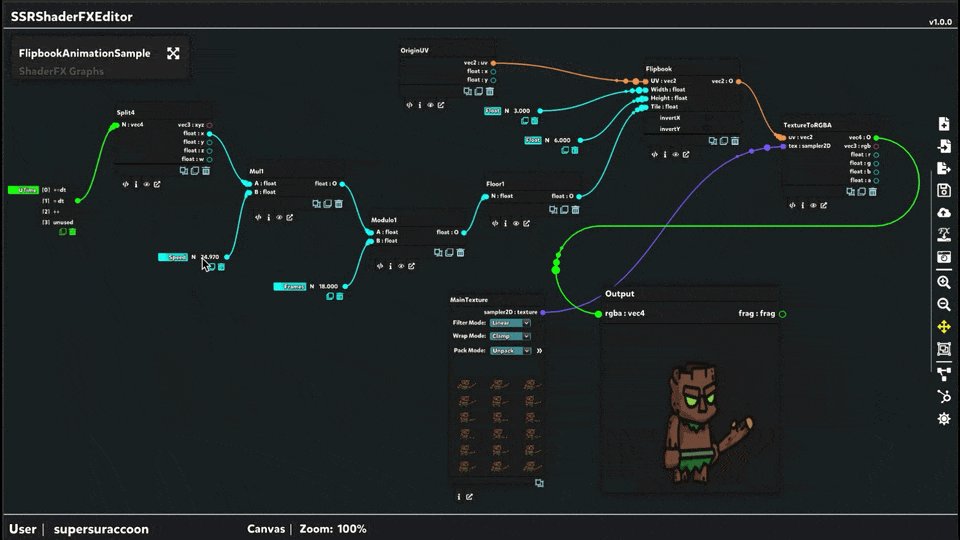
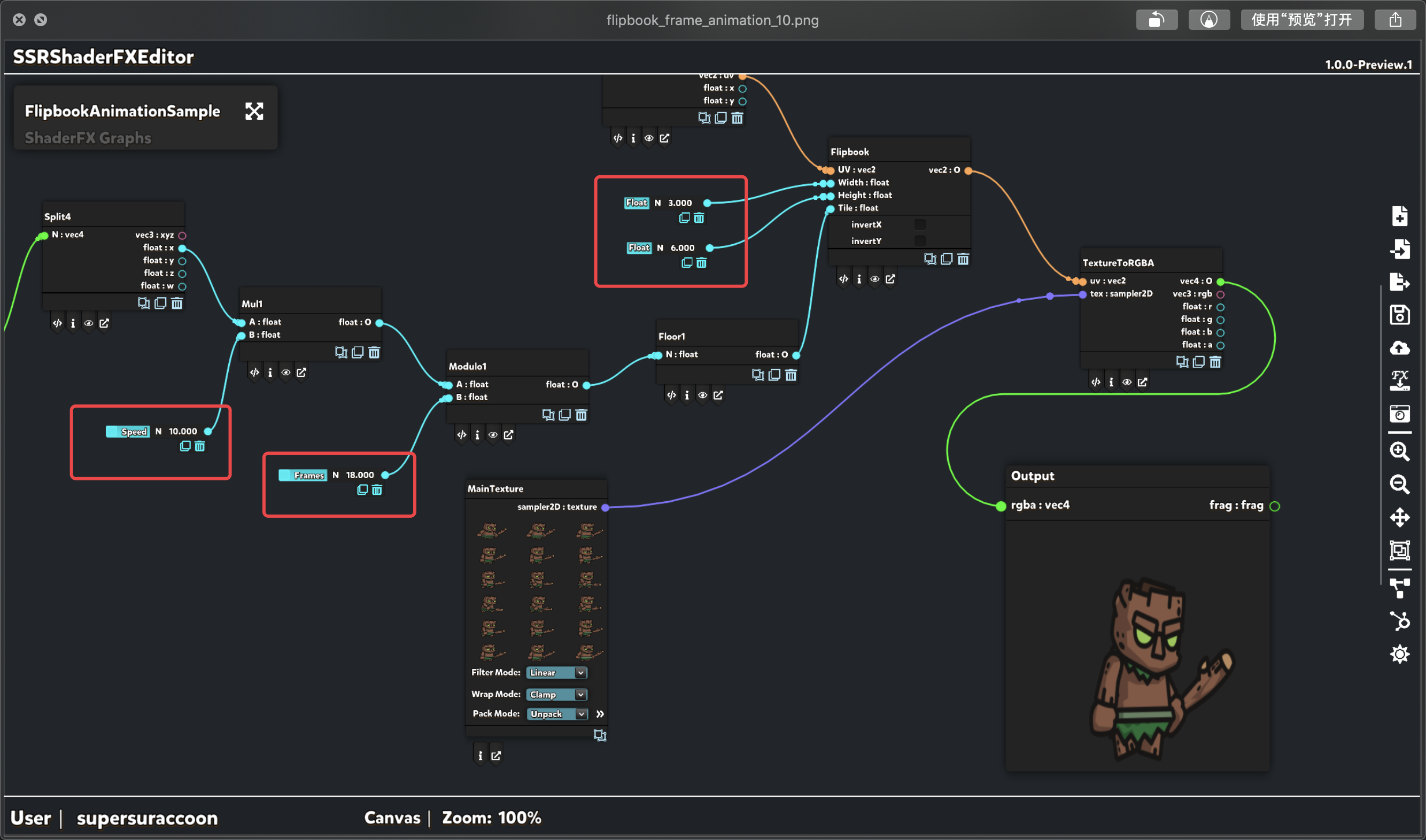
UV Frame Animation
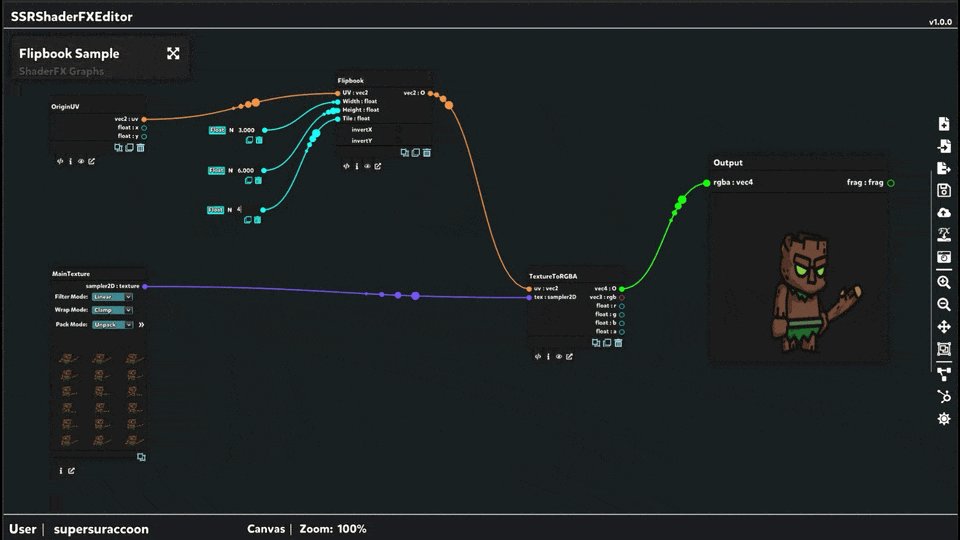
有了上面的基础知识,接下来就是 配合上 Time 组件,加上一些数学计算,让动画自动跑起来。这里就不说细节了,网上可以搜到很多教程。
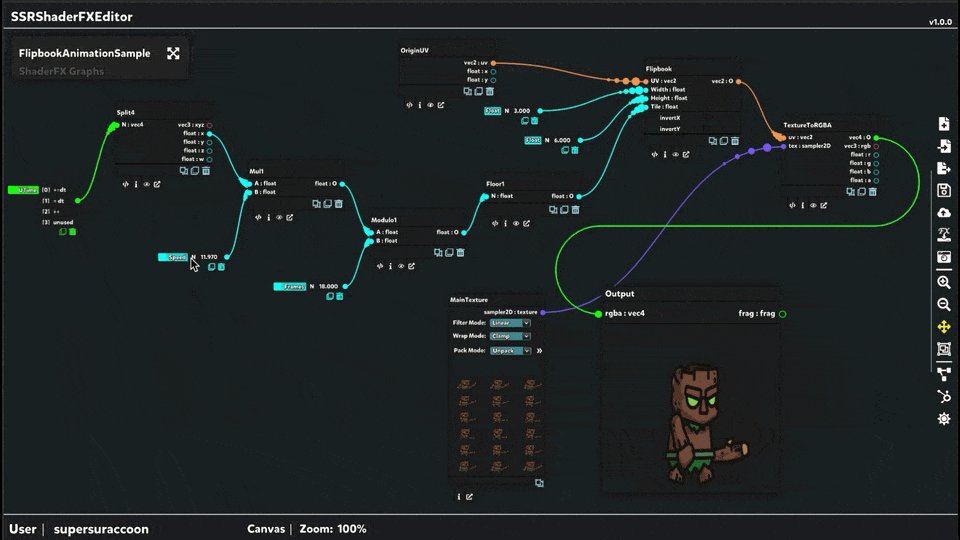
在更换动画纹理后,只需要修改相关的参数,就可以了:
这里主要是要修改,动画的行列信息 和 总帧数,通过调整 速度 参数还可以控制动画的执行速度。
关于编辑器,可以看这里: