商店链接在此,希望各位支持 
Intro / 简介
0x00 About && 关于
首先,这两篇帖子记录所有的开发过程,有兴趣的可以翻阅一下:
然后用最简单的一句话介绍这个项目,就是:
用
Cocos Creator制作的可视化Shader编辑器。
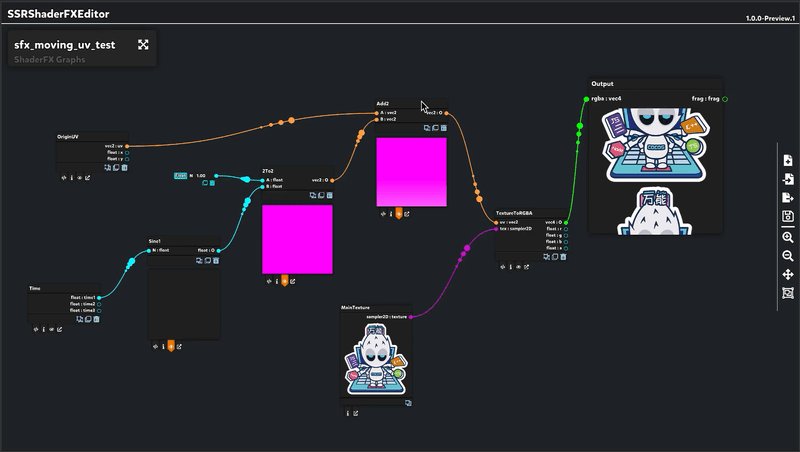
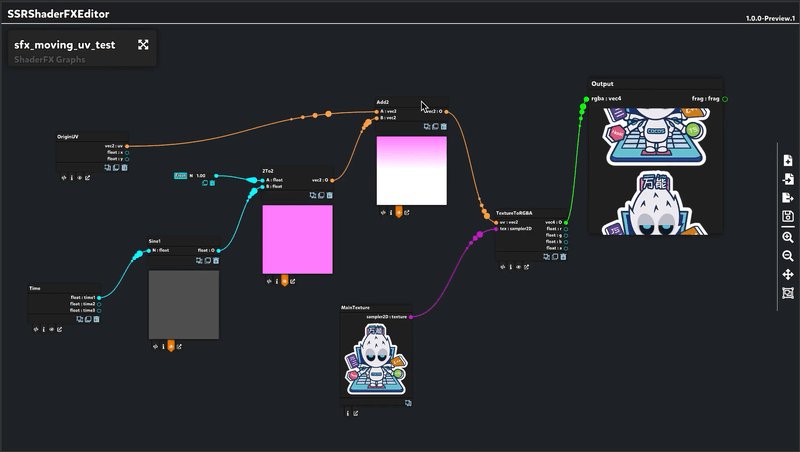
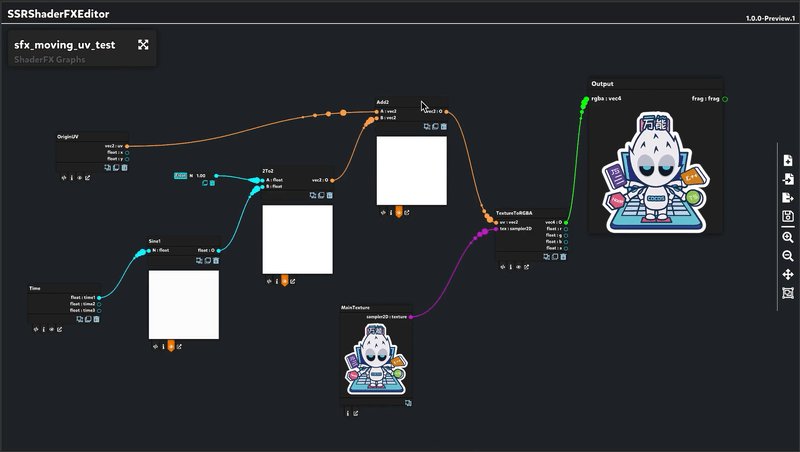
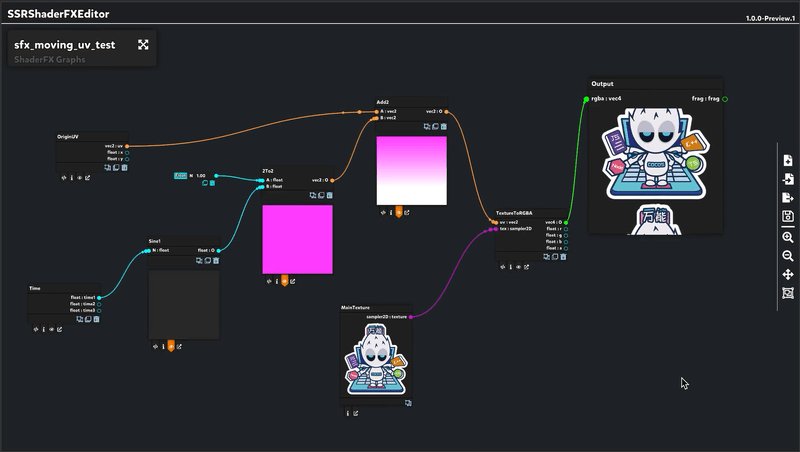
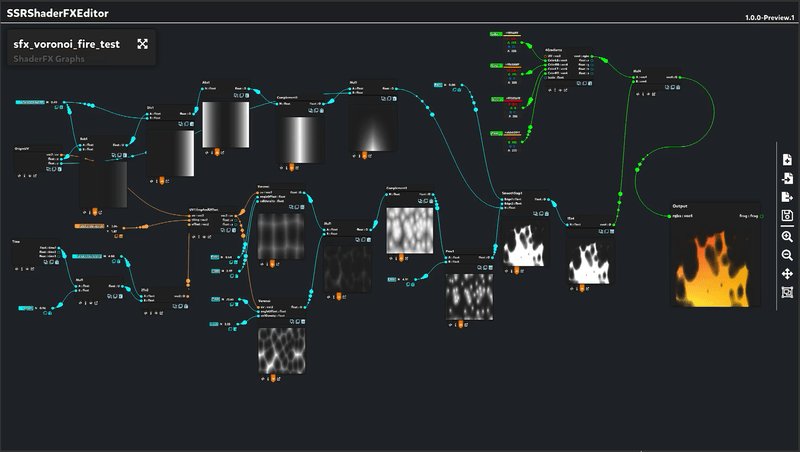
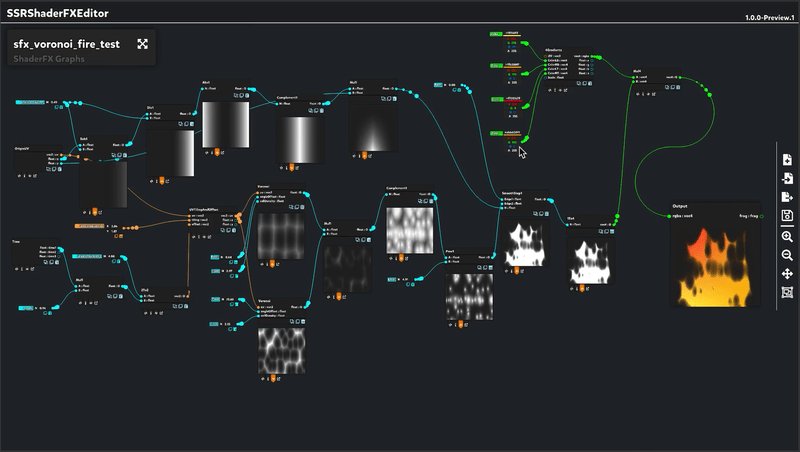
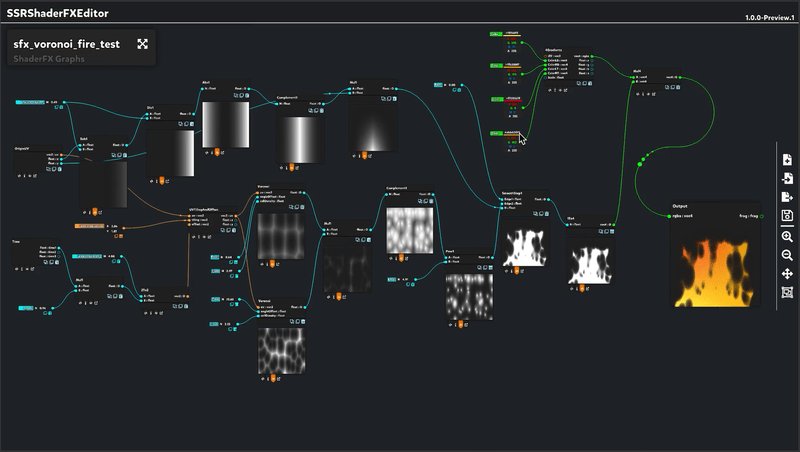
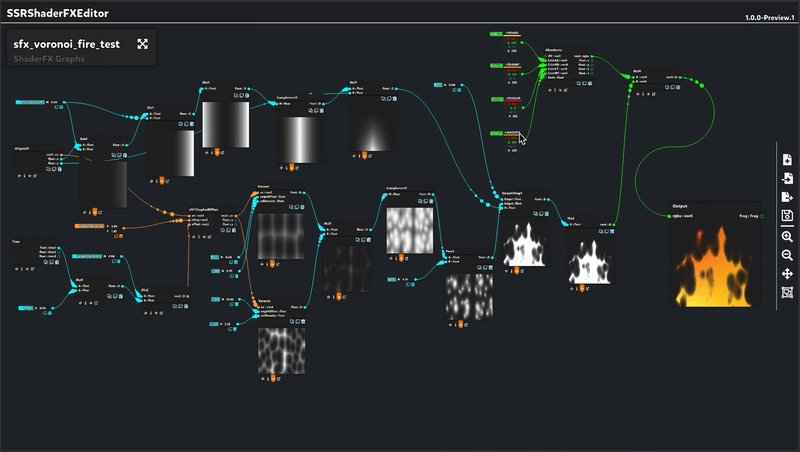
再来看几个用编辑器制作的 Shader 特效:
当然所有的特效都可以在游戏中直接使用,效果和编辑器中完全一致。
编辑器参考的对象是 Unity3D 中的 Shader Graph 。
0x01 Features && 功能
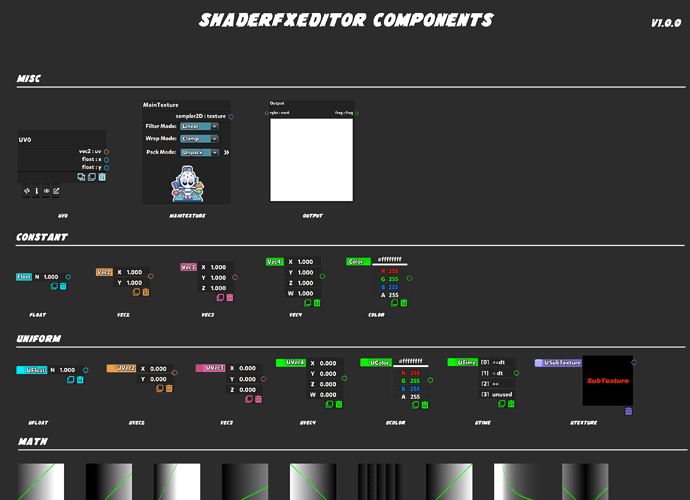
虽然是第一版,编辑器功能还是比较多的,这里抽取一些特性列举一下:
-
多引擎无侵入是修改,完全纯净实现
-
支持
Creator原生插件模式同时提供网页版的Cloud / 云模式,使用方便 -
大量内置特效组件,目前版本 (v1.0.0) 为
140+(当前版本多为基础组件,后续会添加更多复杂组件) -
制作后导出特效为
Creator原生支持的.mlt + .effect文件,因此可以方便的使用在各种平台上 -
全中文化(双语切换),编辑器所有功能全部中文化,包括所有组件的说明,文档
-
完整,丰富的在线文档,同时编辑器中内置同样完整的文档,包括大量演示视频及示例工程项目(可下载直接运行)
上面提到了有丰富的在线文档,各位开发者可以在购买前就通过这个文档链接先了解编辑器的一些功能。
此外,还可以通过上面的试玩版链接,简单的体验编辑器的一些基础功能。
但请注意试玩版本和正式版相差较大,试玩版只提供了非常基础的功能和有限的组件数量。
0x02 How to Use / 如何使用
Plugin / 插件模式
插件模式使用非常简单,在 Cocos Store 中购买插件后,即可在 Creator 编辑器的菜单栏中,看到 Shader 编辑器的选项,点击打开即可。
Cloud && 云模式
云模式的编辑器使用方式更为简单,打开任何浏览器(兼容性请看下面章节的列表),访问编辑器的网址即可直接使用,再通过使用 Cloud 提供的项目上传下载功能,可以轻松的实现 Plugin 和 Cloud 模式之间的项目同步功能。
0x03 Account && 账号
编辑器目前支持两种模式:
Offline / 离线模式
离线模式不会进行账号的登录操作,可以在没有网络的情况下方便的使用,但是要注意:
-
编辑器的部分功能在离线模式下无法使用,如云端的项目上传下载功能
-
Cloud / 云模式下,无法使用离线模式 (需要登录使用)
Online / 在线模式
在线模式需要账号登录,此外一些云相关的功能,都需要在 在线模式 下使用。
注意目前并没有在编辑中加入开放注册的功能,购买插件的开发者,可以通过下面的方式获取账号:
- 在论坛通过
私信的方式(@supersuraccoon) ,将购买插件时使用的用户名发送给我,我会将创建好的账号信息和在线地址返回 - 添加
ShaderFXEditor 用户QQ群: 209992699,将购买插件时使用的用户名私信给我,我会将创建好的账号信息和在线地址返回
0x04 Platform Compatibility && 平台兼容性
下面列出的,是不同模式的编辑器在不同操作系统,不同浏览器及 Creator 编辑器中的兼容性测试结果。
Cloud Version / 云模式
macOS Catalina 10.15.6
| Browser / Features | Startup / 启动 | Import Export / 导入导出 | Cloud / 云功能 | FX in Creator / 特效使用 |
|---|---|---|---|---|
| Google Chrome 85.0.4183.83 | √ | √ | √ | √ |
| Firefox 80.0.1 | √ | √ | √ | √ |
| Safari 13.1.2 (15609.3.5.1.3) | √ | √ | √ | √ |
Windows 10 版本1909(操作系统内部版本18363.1440)
| Browser / Features | Startup / 启动 | Import Export / 导入导出 | Cloud / 云功能 | FX in Creator / 特效使用 |
|---|---|---|---|---|
| Google Chrome 89.0.4389.82 | √ | √ | √ | √ |
| Firefox 2021.3 87.0 | √ | √ | √ | √ |
| Edge 89.0.774.68 | √ | √ | √ | √ |
Plugin Version / 插件模式
macOS Catalina 10.15.6
| Version / Features | Startup / 启动 | Import Export / 导入导出 | Cloud / 云功能 | FX in Creator / 特效使用 |
|---|---|---|---|---|
Cocos Creator v2.3.4 |
√ | √ | √ | √ |
Cocos Creator v2.4.0 |
√ | √ | √ | √ |
Cocos Creator v2.4.1 |
√ | √ | √ | √ |
Cocos Creator v2.4.2 |
√ | √ | √ | √ |
Cocos Creator v2.4.3 |
√ | √ | √ | √ |
Cocos Creator v2.4.4 |
√ | √ | √ | √ |
0x05 Summary && 总结
Shader 编辑器是自己一直想要做的东西,现在算来在 2017 年 cocos2d-js v3.1x 时代就开始开发了,期间断断续续,在趟过了无数的坑之后,现在终于在 Creator 这个平台上实现了0到1 的突破。
从最前面发的两个帖子也可以看到,现在的 Creator 版本比起 4年前的 cocos2dx 版本已经是有了质的变化。
Plan / 计划
当然现在这个版本的内容的完成度,距离自己想要做的,可能只有 (20%)。
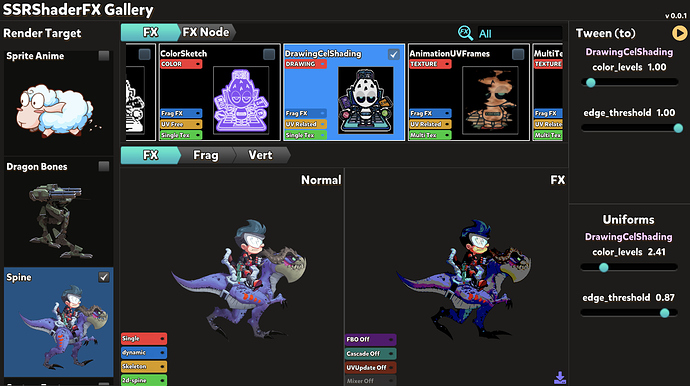
下面列出的是一些已经完成技术可行性的功能点,其实很多功能已经在之前做的 SSRShaderFX Gallery 中有了基本的实现 :
-
More Premade FX / 更多的预制特效
这些特效来源于这些年收集和自己编写的特效,将其制作成预制组件加入编辑器,再借助编辑器配合其他的组件的使用,可以衍生出更多的特效。
-
Spine Support / 骨骼动画支持
目前的游戏骨骼动画的使用频率是非常高的,因此导出特效对骨骼动画的支持也是必然需要的,这一功能应该在下一版本中就会放出
-
Spine Preview / 骨骼动画支持
目前编辑中制作的特效可以实时的预览在各种
cc.Sprite上使用的效果,但是并没加入骨骼动画的实时预览功能,因此考虑加入类似之前做的SSRShaderFX Gallery项目中骨骼动画预览效果。当然还希望加入更多的效果,比如允许用户导入自己的骨骼动画。 -
Tween Support / 动画支持
得益于
Creator目前的Tween的设计方式,配合unform的设置,可以在Shader的基础上,再方便的追加程序级的动画控制,这也在SSRShaderFX Gallery已经有了实现。 -
Tween Preview / 动画预览
接着上面,既然有了
Tween的动画支持,那么能够在编辑器中直接预览,查看效果,那自然是最好的选择,参考:
-
RenderComponent Support Solution / 渲染控件支持方案
上面的提到的
Spine动画只是Creator中渲染组件的一种,想要做到所有的渲染组件都能够享受到制作的特效,那么光靠导出的.mtl + .effect肯定是不够的,需要一些代码的支撑,SSRShaderFX Gallery中已经基本支持了下面这些渲染对象:
- 字体 类( 包含
Cache Mode:None / Bitmap / Char)- AtlasFont
- BMFont
- TTFFont
- SystemFont
- UI 类
- Button
- CheckBox
- EditBox
- PageView
- ProgressBar
- ScrollView
- Slider
- Toggle
- 静态类( 包含 Type: Simple / Sliced / Tiled / Filled / Mesh Size Mode: Custom / Trimmed / Raw )
- Sprite
- SpriteAtlas
- 动画类
- DragonBones
- Spine
- SpriteAnime
- Particle
- 其他类
- Graphics
- Mask
- MotionStreak
- TiledMap
- 字体 类( 包含
-
FBO Support / FBO 支持
有了各式各样的特效以后,如果配合上
FBO,那么就可以制作更多的酷炫效果,最常见的就是屏幕后期特效,当然还有更多酷炫的玩法。在我之前发布过的一款插件中,已经有了非常成熟的解决方案:
当然如何将其合理的集成进编辑器中,还是需要好好考虑
-
SSRShadeFX Toy实时预览生成的shader,对其修改并即时生效,取这个名字,是希望最后能够做到类似Shadertoy一样的在线编辑器:
-
Custom Components / 自定义组件,允许用户将自己的特效制作成组件,集成进编辑器自由使用。同时借助Cloud的存在,将这些自定义控件和他人进行分享 -
More to Come / 还有更多
Purchase notice / 购买须知
-
购买前请仔查看前面的 [平台兼容性] 列表,确保自己的系统可以使用插件 (虽然云版本只要有浏览器基本就能用)
-
购买内容并不包含编辑器源码,当然如果对某些技术点的实现感兴趣,欢迎来帖子询问
-
当前版本并不支持
Creator 3D的版本,或者说,插件模式无法在Creator 3D版本中使用,暂时也没有支持的计划,毕竟2D和3D的差距还是很大的,再加上插件系统的架构也有了一些改变。虽然之前尝试过导出特效支持Creator 3D但是并不成熟: -
上面的计划表虽然列出了很多内容而且大部分已经基本有了现成的实现,但是最终是否会被做进编辑器也并不能确定,毕竟是一个人空余时间做的项目。当然从这个项目持续了4年多可以看出,个人还是非常的希望能把这个项目做到
120%+的。
个人开发不易,希望各位支持正版。
希望能有更多的 Creator 用户支持这个编辑器,后期随着功能的逐步增加,售价也会逐步提高,但是已经购买的用户可以免费的享受后面插件的所有更新。
下一个版本,会变得更好,希望各位大佬支持 ~~~